万网域名——打造稳定快速的网上营商平台
- 行业动态
- 2024-02-13
- 3
万网域名致力于打造稳定快速的网上营商平台,助力企业拓展业务。
万网域名——打造稳定快速的网上营商平台
随着互联网的普及和发展,越来越多的企业和个人开始利用网络进行商业活动,在这个过程中,拥有一个稳定、快速的网上营商平台显得尤为重要,而万网域名作为国内知名的域名注册服务商,为广大用户提供了一站式的域名注册、解析、备案等服务,帮助企业和个人轻松搭建自己的网上营商平台。
万网域名的优势
1、丰富的域名资源
万网域名拥有国内外顶级域名资源,包括.com、.cn、.net、.org等主流域名,以及新顶级域名如.club、.shop、.xyz等,用户可以根据自己的需求选择合适的域名进行注册。
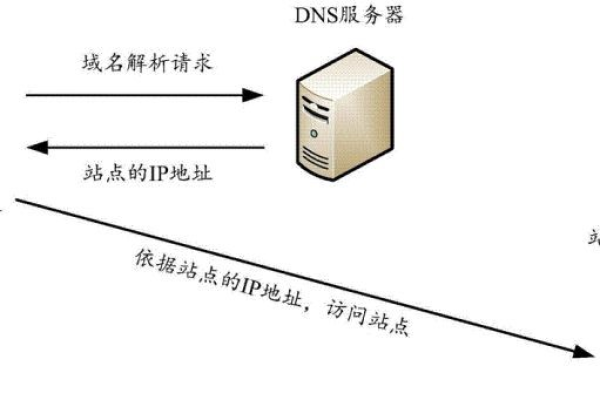
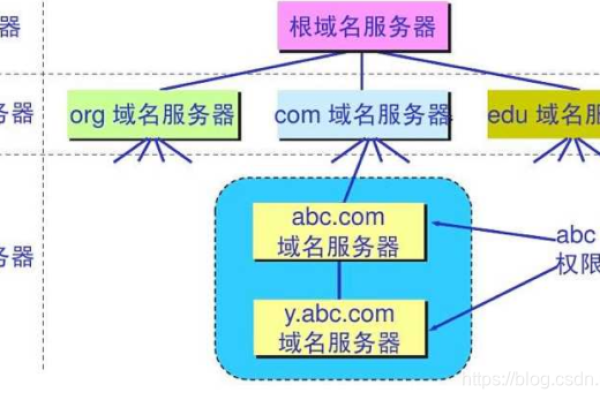
2、安全稳定的DNS解析服务
万网域名提供安全稳定的DNS解析服务,确保用户的网站在全球范围内能够快速访问,万网还提供了智能DNS解析服务,可以根据用户的访问地域自动切换解析线路,提高访问速度。
3、便捷的域名管理工具
万网域名提供了功能强大的域名管理工具,用户可以在管理后台轻松实现域名的查询、续费、修改信息等操作,万网还提供了手机APP,让用户随时随地管理自己的域名。
4、专业的技术支持团队
万网拥有一支专业的技术支持团队,为用户提供7×24小时的在线服务,无论用户遇到什么问题,都可以随时联系技术支持团队,获得及时的解决方案。
如何注册万网域名
1、访问万网官网:用户需要访问万网的官方网站(www.net.cn),在首页找到“域名注册”入口,点击进入。
2、查询域名:在域名注册页面,用户可以通过输入关键词或者选择域名后缀来查询自己心仪的域名是否可用,如果域名可用,用户可以直接进行下一步操作。
3、填写注册信息:用户需要填写自己的个人信息,包括姓名、联系方式、邮箱等,还需要设置域名的管理密码。
4、支付费用:用户可以选择不同的支付方式,如支付宝、微信支付等,完成域名的注册费用支付。
5、实名认证:根据国家相关规定,用户需要在域名注册后进行实名认证,用户需要在规定时间内提交实名认证材料,等待审核通过。
6、域名解析:实名认证通过后,用户可以使用万网提供的DNS解析服务,将域名解析到自己的网站服务器上。
如何备案网站
1、登录备案系统:用户需要登录中国工信部的网站备案系统(www.miitbeian.gov.cn),使用自己的账号和密码进行登录。
2、填写备案信息:用户需要按照系统提示,填写网站的基本信息,包括网站名称、网站负责人、联系方式等,还需要上传网站的真实性核验材料。
3、提交备案申请:用户在填写完备案信息后,可以提交备案申请,工信部会对用户的备案申请进行审核,审核通过后,会为网站颁发备案号。
4、接入备案:用户需要在网站上线前,将网站接入到工信部的备案系统中,接入备案需要提交网站的IP地址、接入服务商等信息。
常见问题与解答
1、问题:我已经注册了一个域名,如何将其转移到万网?
答:用户可以在原注册商处将域名解锁,然后通过万网的域名转入功能,将域名转入到万网,具体操作步骤可以参考万网官网的相关教程。
2、问题:我在万网注册的域名已经过期,如何续费?
答:用户可以登录万网的域名管理后台,找到对应的域名,点击“续费”按钮进行续费操作,也可以联系万网的客服人员,协助完成续费操作。
3、问题:我在万网注册的域名需要进行实名认证吗?
答:是的,根据国家相关规定,用户在万网注册的域名需要进行实名认证,实名认证需要提交真实的个人或企业信息,以及相关证明材料,具体认证流程可以参考万网官网的相关教程。