免费域名平台
- 行业动态
- 2024-02-13
- 4
Freenom是一个提供免费和付费域名注册的平台,用户可以在此获取一些免费的域名,也可以选择具有高价值的付费域名。
在当今的数字化时代,拥有一个自己的网站已经成为了许多企业和个人展示自我、传播信息的重要途径,对于许多初学者来说,如何注册和设置一个域名,以及如何处理与域名相关的各种技术问题,往往是一件令人头疼的事情,这时,免费域名代理服务就显得尤为重要。
免费域名代理服务是一种一站式的互联网服务,它可以帮助用户解决所有与域名相关的网络困扰,无论是域名的注册、解析、转移,还是SSL证书的申请、更新,甚至是网站的搭建、优化,都可以由专业的代理服务商来完成,这样,用户就可以将更多的精力投入到自己的核心业务上,而不需要花费大量的时间和精力去处理这些繁琐的技术问题。
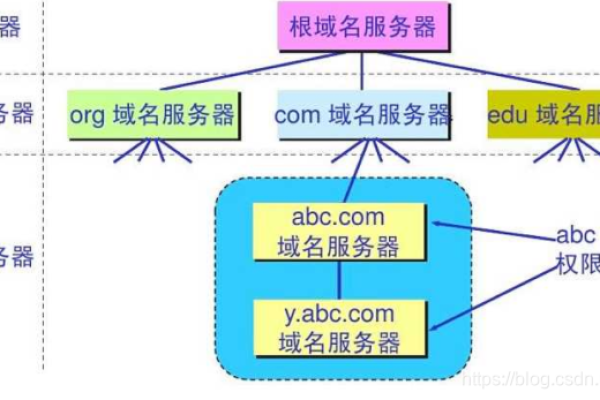
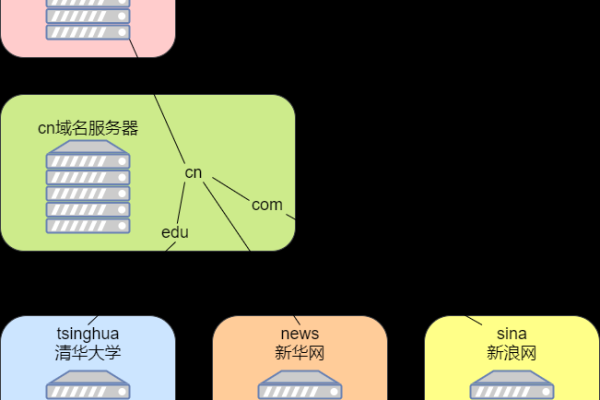
我们来看看免费域名代理服务是如何帮助用户注册和设置域名的,用户只需要在代理服务商的网站上输入自己想要的域名,然后选择一个合适的域名后缀,就可以进行注册了,在注册过程中,代理服务商会帮助用户完成所有的技术操作,包括域名的解析、绑定等,这样,用户就可以立即拥有一个自己的网站,开始在互联网上进行宣传和推广。
免费域名代理服务还可以帮助用户处理与域名相关的各种技术问题,如果用户的域名被反面攻击,或者因为各种原因无法正常访问,代理服务商可以提供专业的技术支持,帮助用户解决问题,如果用户想要更换域名的托管服务商,或者需要将域名转移到其他平台,代理服务商也可以提供相应的服务。
再者,免费域名代理服务还可以帮助用户申请和管理SSL证书,SSL证书是一种用于保护网站数据安全的重要工具,它可以确保用户的数据在传输过程中不被第三方窃取或改动,通过代理服务商,用户可以方便地申请和管理SSL证书,从而保护自己的网站数据安全。
免费域名代理服务还可以帮助用户搭建和优化网站,代理服务商通常会提供一系列的网站搭建工具和服务,用户可以根据自己的需求选择合适的工具和服务,快速搭建自己的网站,代理服务商还可以提供网站优化服务,帮助用户提高网站的访问速度和用户体验。
免费域名代理服务是一种非常实用的互联网服务,它可以帮助用户解决所有与域名相关的网络困扰,无论你是企业还是个人,只要你有一个互联网梦想,都可以通过免费域名代理服务来实现。
下面,我们来回答一些与本文相关的问题:
1、什么是免费域名代理服务?
答:免费域名代理服务是一种一站式的互联网服务,它可以帮助用户解决所有与域名相关的网络困扰。
2、免费域名代理服务可以帮我做什么?
答:免费域名代理服务可以帮助你注册和设置域名,处理与域名相关的各种技术问题,申请和管理SSL证书,以及搭建和优化网站。
3、我是否需要专业知识才能使用免费域名代理服务?
答:不需要,免费域名代理服务是一种一站式的服务,所有的技术操作都由专业的代理服务商来完成。
4、免费域名代理服务是否收费?
答:免费域名代理服务是免费的,如果你需要额外的服务,如SSL证书申请、网站搭建等,可能需要支付一定的费用。