如何实现CSS中的字体颜色渐变效果?
- 行业动态
- 2024-08-25
- 3641
CSS 字体渐变可以通过使用 @fontface 规则和 fontfamily 属性来实现。需要创建一个包含渐变效果的字体文件,然后在 CSS 中定义一个新的字体家族,并将其指向该字体文件。将元素的 fontfamily 属性设置为新创建的字体家族。
在Web设计和开发中,使用CSS实现字体颜色的渐变效果是一种增添视觉吸引力和提高用户体验的有效方法,渐变文字不仅能够使内容更加突出,还能给网站带来一种现代感,本文将深入探讨几种常见的CSS技术,用以实现字体的渐变效果,并解答相关的常见问题。

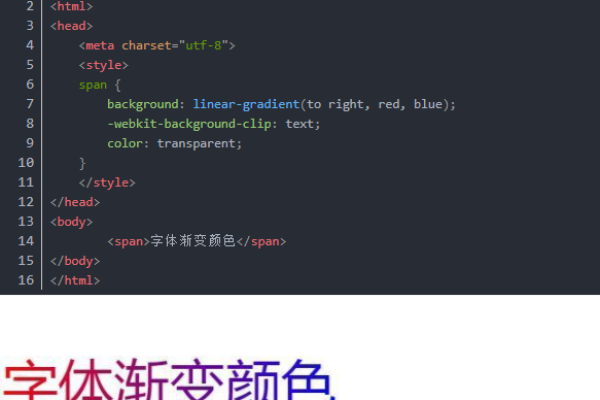
使用backgroundclip 和textfillcolor 实现字体颜色渐变
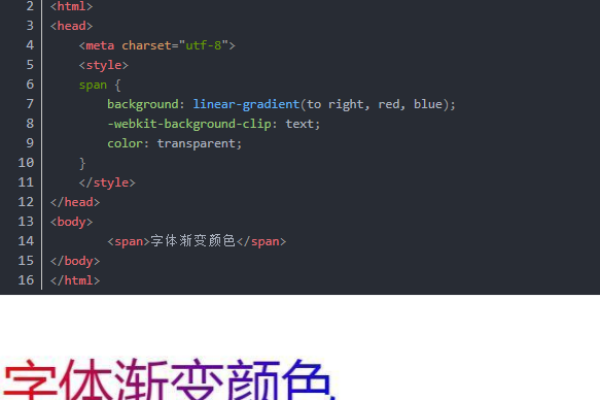
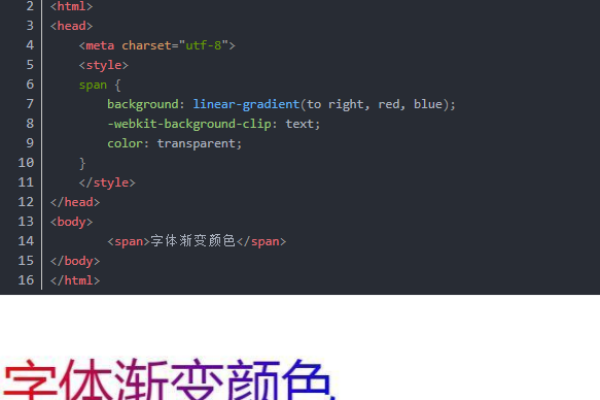
当设计师需要将文字与背景色融合时,backgroundclip 和textfillcolor 属性组合使用可以实现这一效果,通过设置backgroundimage为lineargradient()函数来创建一个渐变背景,应用backgroundclip属性的text值,这样渐变背景只会应用于文本区域,将textfillcolor设置为transparent,以便文本内部的颜色透明,从而显示出其背后的渐变色。
使用maskimage 设置字体颜色渐变
maskimage属性允许使用任何图像作为遮罩层,这包括渐变,通过将渐变函数lineargradient()应用于maskimage,可以创造出文字颜色的渐变效果,这种方法不依赖于背景色,提供了更大的灵活性和控制度,适合需要复杂渐变效果的设计。
使用linearGradient、fill设置字体颜色渐变
这是一个较少见但同样有效的方法,涉及到SVG和CSS的结合使用,在SVG中定义一个<linearGradient>元素,并在其中规定渐变色,将这个渐变引用到CSS的fill属性上,以此来改变HTML元素(包括文本)的颜色,这种方法的优势在于能够实现更复杂的渐变效果,例如多个颜色停靠点或角度变化。
关于渐变类型的详解
渐变类型主要包括线性渐变和放射性渐变,线性渐变通过lineargradient()函数实现,可以指定渐变的方向和颜色停靠点。background: lineargradient(to bottom, #F80, #2ED);会创建一个从上至下,由红色渐变到深蓝色的效果,而放射性渐变则使用radialgradient()函数,适合于实现从中心向外围扩散的渐变效果。
除了上述方法,还可以使用CSS动画配合渐变实现动态效果,例如渐变颜色的平滑过渡,或是随着时间改变渐变的方向等。
相关问答 FAQs
Q1: 如何选择合适的渐变类型来增强用户体验?
A1: 选择渐变类型应考虑页面的整体设计风格和用户的视觉体验,线性渐变适合单方向的视觉引导,而放射性渐变更适合用于吸引用户注意的焦点元素,考虑使用渐变的场合和目的,比如背景、文字或是按钮等,以确保视觉效果的协调一致。
Q2: 使用CSS实现渐变效果的性能如何?
A2: CSS渐变通常性能良好,因为它们是使用GPU加速的,并且不需要额外的网络请求,复杂的渐变效果或是大量使用可能会对性能产生一定影响,尤其是在低性能的设备上,合理使用并优化渐变效果是提升性能的关键。
CSS字体颜色渐变为实现丰富的视觉层次和动态交互提供了强大的工具,无论是通过backgroundclip、textfillcolor、maskimage还是结合SVG的方式,每一种技术都有其独特的应用场景和优势,理解这些方法的原理和适用场景,可以帮助前端开发者有效地利用这些工具,创造出既美观又功能性强的网站和应用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/159776.html