如何优化CDN服务以提升网站的全球访问速度和可靠性?
- 行业动态
- 2024-08-15
- 5
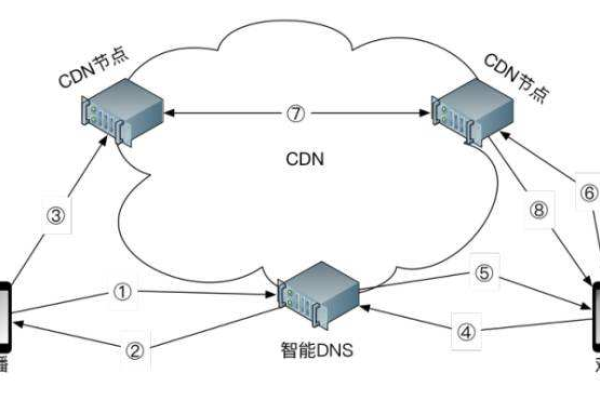
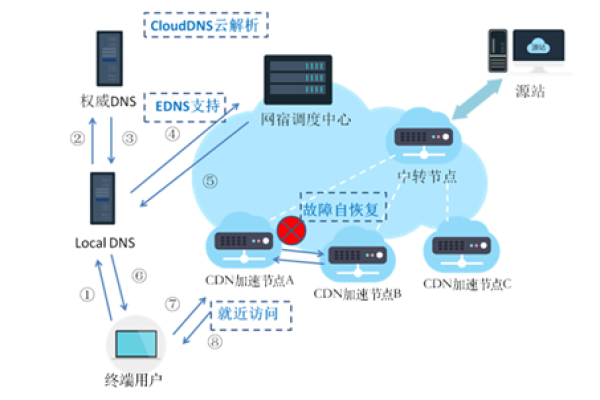
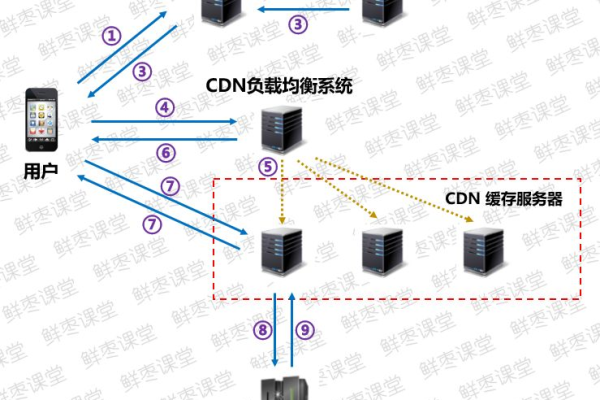
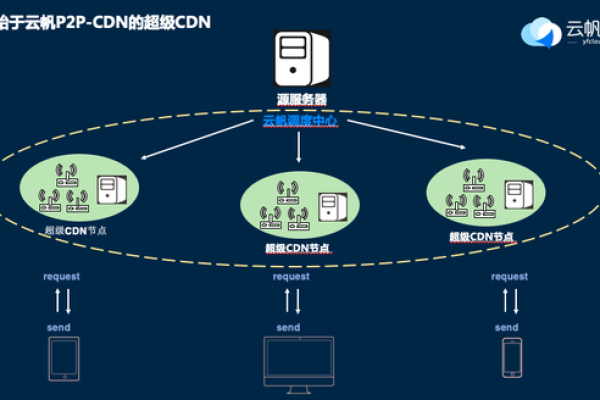
CDN服务,即内容分发网络,是一套分布式系统。它通过在多个地理位置部署服务器,缓存网站、视频、图片等静态内容,使用户能从最近的节点快速获取数据,从而提升访问速度和用户体验。
CDN服务域是一个分发网络(CDN)的管理和操作范围,主要用于在现有网络基础之上构建一个智能虚拟网络,通过部署在各地的边缘服务器来实现内容的快速分发和加载。
CDN服务域主要涉及的是对内容分发网络的管理和应用,确保用户能够快速、安全地访问到所需的网络内容,随着技术的发展和用户需求的增加,CDN已经成为现代网络架构中不可或缺的一部分。