如何通过CSS技巧突出显示网站导航中的当前页面?
- 行业动态
- 2024-09-05
- 3643
可以使用CSS的 :active或 .active伪类/类选择器来高亮显示当前所在频道。给当前频道的链接添加一个名为 active的类,然后为其定义特殊的样式,如改变背景色或文字颜色。
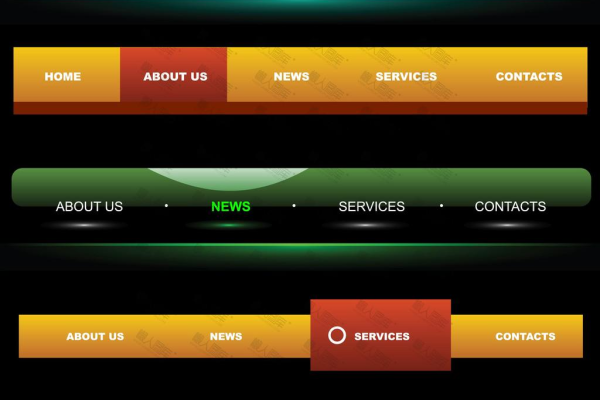
在网页设计中,使用CSS来标示当前所在频道是一种常见的方法,通过改变当前频道的样式,用户可以直观地知道他们正在浏览哪个频道,下面我将详细介绍如何使用CSS来实现这个功能。

1. 基本思路
要实现这个功能,首先需要有一个导航条,其中包含多个频道链接,可以使用CSS选择器和伪类来为当前活动的频道添加特定的样式。
2. HTML结构
假设我们有以下HTML结构作为导航条:
<nav>
<ul >
<li><a href="#home" >首页</a></li>
<li><a href="#news" >新闻</a></li>
<li><a href="#sports" >体育</a></li>
<li><a href="#entertainment" >娱乐</a></li>
</ul>
</nav>3. CSS样式
我们需要定义一些基本的样式以及一个特殊的样式来标示当前频道,我们可以使用以下CSS代码:
/* 基本样式 */
.channellist {
liststyle: none;
display: flex;
}
.channel {
textdecoration: none;
color: #000;
padding: 10px;
}
/* 当前频道的特殊样式 */
.channel:hover,
.channel:focus {
backgroundcolor: #f5f5f5;
}
/* 当前活动频道的样式 */
.channel.active {
fontweight: bold;
color: #ff0000; /* 红色表示当前频道 */
}4. JavaScript交互
为了动态地更改当前活动的频道,我们需要使用JavaScript来监听用户的点击事件,并为被点击的频道添加active类,以下是一个简单的示例:
document.querySelectorAll('.channel').forEach(function(channel) {
channel.addEventListener('click', function() {
// 移除所有频道的 active 类
document.querySelectorAll('.channel').forEach(function(el) {
el.classList.remove('active');
});
// 为被点击的频道添加 active 类
this.classList.add('active');
});
});5. 相关问题与解答
问题1:如何确保当用户刷新页面时,仍然保持当前频道的激活状态?
答案1: 为了在用户刷新页面后保持当前频道的激活状态,我们可以使用JavaScript将当前活动的频道存储到浏览器的localStorage中,当页面加载时,可以从localStorage中读取该信息并激活相应的频道,以下是一个简单的示例:
// 当页面加载时,检查 localStorage 中的 'activeChannel' 项
window.onload = function() {
var activeChannel = localStorage.getItem('activeChannel');
if (activeChannel) {
var channelElement = document.querySelector('.channel[href="' + activeChannel + '"]');
if (channelElement) {
channelElement.classList.add('active');
}
}
};
// 当用户点击频道时,更新 localStorage 中的 'activeChannel' 项
document.querySelectorAll('.channel').forEach(function(channel) {
channel.addEventListener('click', function() {
localStorage.setItem('activeChannel', this.getAttribute('href'));
});
});问题2:如何使导航条响应式,以适应不同屏幕尺寸的设备?
答案2: 为了使导航条响应式,我们可以使用媒体查询(media queries)来根据设备的屏幕宽度调整样式,我们可以设置当屏幕宽度小于600像素时,使频道列表变为垂直排列:
@media (maxwidth: 600px) {
.channellist {
flexdirection: column;
}
}这样,当用户在小屏幕设备上查看网站时,导航条会变为垂直布局,以提供更好的用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/159640.html