使用内容分发网络(CDN)真的能带来收益吗?
- 行业动态
- 2024-10-13
- 4
是的,CDN(内容分发网络)可以通过提供加速网站加载速度的服务来赚钱。
CDN行业可以赚钱,但并非简单粗暴、低竞争且盈利模式单一,以下是对CDN行业能否赚钱的详细分析:
1、基本原理与市场需求
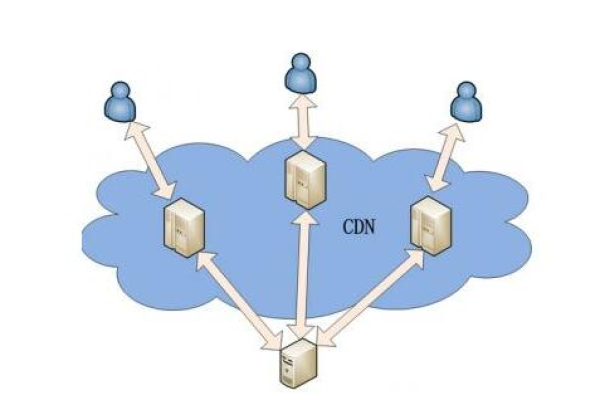
基本原理:CDN通过将内容分发到离用户最近的服务器上,从而提高了数据传输速度和用户体验。
市场需求:随着互联网和移动设备的普及,越来越多的用户依赖CDN服务来提高访问速度和稳定性,因此市场需求持续增长。
2、赚钱方式
流量收费:企业通过为其他平台提供流量和流速来获得收益,例如抖音需要将视频内容分发到各个地区的节点服务器上,这些服务器的拥有者可以通过提供流量和流速来获得收益。
增值服务:除了传统的流量收费外,许多CDN企业还通过提供增值服务、广告投放等方式获取收入。
新兴业务拓展:随着技术的不断进步与发展,CDN企业还可借助云计算、大数据等新兴业务拓展盈利渠道。
3、挑战与风险
市场竞争:CDN行业竞争激烈,国内价格战严重,企业需通过创新和提升服务质量来脱颖而出。
技术投入:持续的技术投入和成本控制是企业实现高盈利的关键因素。
法律法规风险:个人或企业利用家庭宽带跑pcdn触及运营商利益,并可能违反相关法律法规,存在被限速或停机的风险。
CDN行业虽然具有赚钱潜力,但并非所有涉足此领域的企业或个人都能轻松实现高盈利,成功的关键在于技术创新、市场拓展、成本控制以及对法律法规的遵守,对于有志于此行业的创业者来说,深入了解行业特性、把握市场动态、勇于创新将是通往成功的重要途径。