无法连接到DHCP服务器,这究竟意味着什么?
- 行业动态
- 2024-07-30
- 1
在现代网络通信中,动态主机配置协议(DHCP)扮演着至关重要的角色,该协议使网络管理员能够自动分配IP地址、子网掩码、默认网关和DNS服务器等网络配置信息给网络中的设备,当出现“无法连接到DHCP服务器”的提示时,通常意味着一个设备未能从DHCP服务器获取所需的网络配置信息,从而无法正常接入网络进行数据交换,这一常见的网络问题可能由多种原因引起,并且涉及到多个解决步骤。
无法连接到DHCP服务器意味着设备无法获取一个动态主机配置协议(Dynamic Host Configuration Protocol,简称DHCP)服务器分配的IP地址、子网掩码、网关和DNS服务器等网络配置信息。 DHCP服务器负责自动分配IP地址,当设备无法连接到DHCP服务器时,它将无法获取到合适的网络配置,导致无法正常连接到网络。
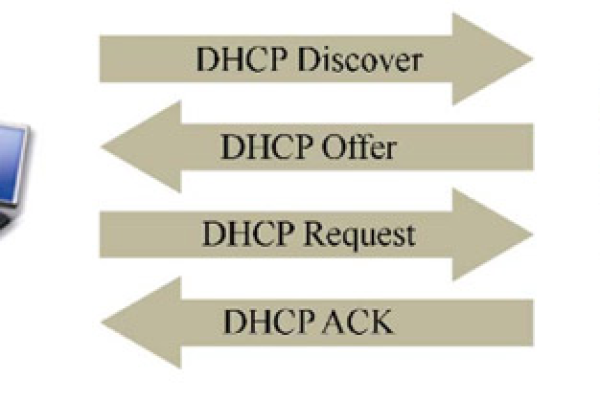
DHCP是基于客户端服务器模式工作的网络协议,当一个设备连接到网络时,它会向DHCP服务器发送请求,以获取必须的网络配置信息,如果设备无法完成这个过程,它就会显示“无法连接到DHCP服务器”的错误消息,这种情况可能会发生在不同类型的网络上,包括家庭、企业或公共WiFi网络,而且不仅限于特定的操作系统,无论是Windows、macOS还是各种Linux发行版都可能遇到类似的问题。
导致无法连接DHCP服务器的原因多种多样,可能涉及DHCP服务器本身的问题、网络连接问题、客户端配置错误等,DHCP服务可能因为软件错误、过载或维护而暂时不可用,网络硬件故障,如路由器的损坏也可能导致这一问题,若客户端设备的网络设置不正确,如错误的DNS设置,也可能阻碍与DHCP服务器的通信。
解决无法连接DHCP服务器的问题通常需要一系列故障排除步骤,检查客户端设备的网络设置,确保它们是正确的,并尝试重启设备以解决临时的网络问题,如果问题依旧存在,可能需要重启DHCP服务器或检查服务器的日志来识别是否有服务中断或配置错误,在某些情况下,更换或重置网络硬件也可能是必要的步骤。
对于一些高可用性的网络环境,DHCP服务器可能被配置为故障转移或拆分作用域,这要求管理员进一步检查中间设备是否存在已知问题,例如VRRP/HSRP配置或动态ARP检查导致的问题,这些高级网络配置需要更专业的知识和技能来管理和排错。
了解和解决“无法连接到DHCP服务器”的问题是任何网络用户或管理员必备的技能,这不仅涉及对DHCP工作原理的理解,还包括对网络基础设施的故障诊断和排除能力,随着对网络稳定性和安全性要求的提高,正确配置和管理DHCP服务变得越发重要。
FAQs
1. 为什么会出现"无法连接到DHCP服务器"的错误?
答:这个错误可能是由于DHCP服务器自身的问题、网络连接问题或者客户端配置错误导致的,具体原因可能包括DHCP服务的暂时不可用、网络硬件故障,以及客户端网络设置不当等。
2. 如何解决"无法连接到DHCP服务器"的问题?
答:解决办法可能包括检查并修正客户端设备的网络设置、重启设备、重启DHCP服务器、检查服务器的日志以确认是否有服务中断或配置错误,以及更换或重置网络硬件等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/159365.html