如何利用DedeCMS和Ajax实现搜索下拉提示功能?
- 行业动态
- 2024-10-13
- 1
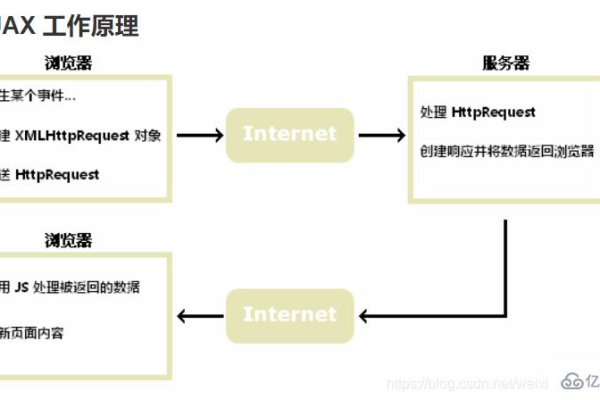
DedeCMS使用Ajax实现搜索下拉提示功能,可以通过监听输入框的输入事件,发送请求到后端接口,获取匹配的结果并展示在下拉列表中。
在DedeCMS中使用Ajax实现搜索下拉提示功能,可以显著提升用户体验,使用户能够更快速地找到所需信息,以下是详细的步骤和相关代码:
实现步骤
1、引入jQuery库:
打开网站首页模板文件,在</head>之前加入以下代码以引入jQuery库。
<script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery1.7.1.min.js"></script>2、修改搜索表单:
找到搜索部分的form表单代码,将其修改为如下形式,并添加必要的事件处理函数。
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php" id="formkeyword">
<label for="headersubscribeemail" ></label>
<input type="hidden" name="kwtype" value="0" />
<input type="text" name="q" size="24" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" id="inputString" onkeyup="lookup(this.value);" onblur="fill();" >
<input type="submit" value="搜索" />
<div id="suggestions" >
<div ><ul id="autoSuggestionsList"></ul></div>
</div>
</form>3、添加JavaScript函数:
在引入jQuery库之后,添加以下JavaScript代码,用于处理搜索请求和显示下拉提示。
<script type="text/javascript">
function lookup(inputString) {
if (inputString.length == 0) {
$('#suggestions').hide();
} else {
$.post("/plus/search_list.php", {queryString: ""+inputString+""}, function(data){
if (data.length > 0) {
$('#suggestions').show();
$('#autoSuggestionsList').html(data);
}
});
}
}
function fill(thisValue) {
$('#inputString').val(thisValue);
setTimeout("$('#suggestions').hide();", 200);
}
</script>4、设置CSS样式:
在网站的样式表中添加如下CSS代码,用于美化下拉提示框的显示效果。
.suggestionsBox {
position: relative;
left: 0px;
width: 250px;
background: white;
border: 1px solid #dcdcdc;
color: #323232;
zindex: 999;
}
.suggestionList {
margin: 0px;
padding: 0px;
}
.suggestionList li {
margin: 0px 0px 3px 0px;
position: relative;
padding: 3px;
cursor: pointer;
liststyle: none;
paddingleft: 5px;
height: 20px;
overflow: hidden;
}
.suggestionList li:hover {
backgroundcolor: #659CD8;
}
.jr {
position: absolute;
top: 9px;
right: 5px;
}5、创建PHP处理文件:
在/plus/目录下创建search_list.php文件,用于处理搜索请求并返回结果,代码如下:
<?php
header("ContentType: text/html;charset=utf8");
require_once(dirname(__FILE__)."/../include/common.inc.php");
global $dsql;
if(isset($_POST['queryString'])) {
$queryString = $_POST['queryString'];
if(strlen($queryString) > 0) {
$dsql>SetQuery("SELECT id,title,typeid FROM #@__archives WHERE title LIKE '%$queryString%' and arcrank=0 order by click desc LIMIT 10");
$dsql>Execute();
while ($result = $dsql>GetArray()) {
$bb=$result["title"];
//把查询到的标题存入$bb
$bb=str_ireplace($queryString, '<font color="red">'.$queryString.'</font>', $bb);
//使查询到的关键字为红色,更改color后边的颜色代码,可以改变颜色。
$a=$result["typeid"];
$row=$dsql>GetOne("SELECT typedir,id FROM #@__arctype WHERE id=$a");
$aa=$row['typedir'];
$aa=str_replace("{cmspath}",$cfg_basehost,$aa);//绝对路径处理
$id=$result['id'];
echo '<li><a target="_blank" rel="nofollow noopener noreferrer" href="'.$aa.'/'.$id.'.html">'.$bb.'</a></li>';
}
} else {
echo '参数为空!';
}
} else {
echo '参数未设置!';
}
?>FAQs
Q1:如何在DedeCMS中实现搜索功能的实时提示?
A1:通过使用jQuery和Ajax技术,可以在用户输入关键字时,向服务器发送请求获取匹配的结果,并将结果显示在下拉菜单中,具体实现方法是引入jQuery库,修改搜索表单代码,添加相应的JavaScript函数和CSS样式,并在服务器端创建处理文件来返回搜索结果。
Q2:如何美化DedeCMS的搜索下拉提示框?
A2:可以通过在网站的样式表中添加CSS代码来美化下拉提示框,设置提示框的位置、背景色、边框、字体颜色等属性,以及鼠标悬停时的样式变化,具体的CSS代码可以根据需求进行调整。
|步骤 |描述 |代码示例 |
| | | |
| 1. 准备HTML元素 | 创建一个文本输入框和一个用于显示搜索结果的列表框。 | “`html
“` |
| 2. 创建JavaScript函数 | 创建一个JavaScript函数来处理输入框的键入事件,并调用Ajax请求。 | “`javascript
function searchSuggestion() {
var input = document.getElementById("searchInput").value;
if (input.length > 0) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = JSON.parse(xhr.responseText);
displaySuggestions(data);
}
};
xhr.open("GET", "search.php?q=" + encodeURIComponent(input), true);
xhr.send();
} else {
document.getElementById("suggestionList").innerHTML = "";
}
“` |
| 3. 创建PHP后端处理文件 | 创建一个PHP文件来处理Ajax请求,根据用户输入查询数据库并返回JSON格式的数据。 | “`php
<?php
// 连接数据库
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "database";
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接
if ($conn>connect_error) {
die("Connection failed: " . $conn>connect_error);
// 获取用户输入
$input = $_GET[‘q’];
// 查询数据库
$sql = "SELECT name FROM table WHERE name LIKE ‘%" . $input . "%’";
$result = $conn>query($sql);
// 返回JSON格式的数据
$response = array();
if ($result>num_rows > 0) {
while($row = $result>fetch_assoc()) {
$response[] = $row["name"];
}
} else {
$response[] = "";
echo json_encode($response);
$conn>close();
?>
“` |
| 4. 创建JavaScript函数显示搜索建议 | 创建一个JavaScript函数来将PHP返回的JSON数据渲染到HTML列表框中。 | “`javascript
function displaySuggestions(data) {
var suggestionList = document.getElementById("suggestionList");
suggestionList.innerHTML = "";
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
var suggestionItem = document.createElement("div");
suggestionItem.innerHTML = data[i];
suggestionItem.onclick = function() {
document.getElementById("searchInput").value = this.innerHTML;
suggestionList.innerHTML = "";
};
suggestionList.appendChild(suggestionItem);
}
}
“` |
| 5. 测试功能 | 在浏览器中打开HTML页面,输入搜索关键字,查看下拉提示功能是否正常工作。 | |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/159298.html