接入点内的服务器怎样设置端口
- 行业动态
- 2024-03-26
- 6
接入点内的服务器设置指南
1. 确定服务器角色和功能
在开始配置之前,需要明确你的服务器将承担的角色,常见的服务器角色包括文件服务器、数据库服务器、应用服务器、邮件服务器等。
2. 硬件准备
确保你拥有足够的硬件资源来支持服务器操作,包括处理器、内存、硬盘空间以及网络接口。
3. 安装操作系统
选择适合你的服务器角色的操作系统,例如Windows Server、Linux发行版或UNIX。
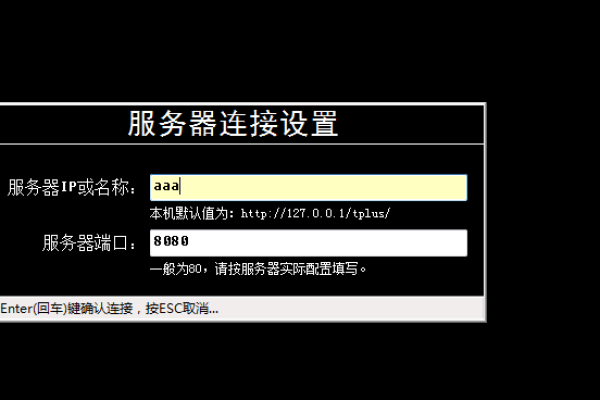
4. 网络设置
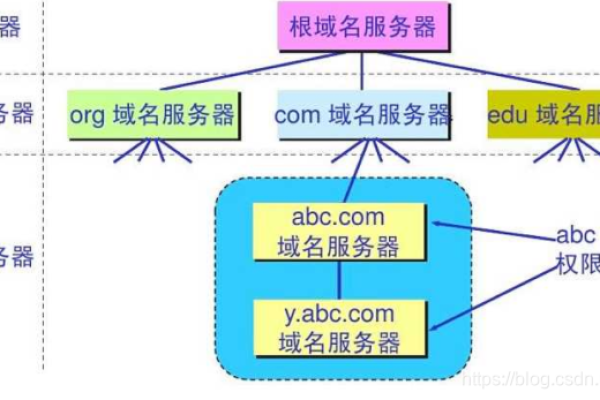
为服务器配置静态IP地址或者确保它可以从DHCP服务获取IP地址,配置子网掩码、默认网关和DNS服务器。
5. 安装必要软件
根据你的服务器角色安装所需的软件,比如数据库管理系统、Web服务器软件、邮件传输代理等。
6. 安全配置
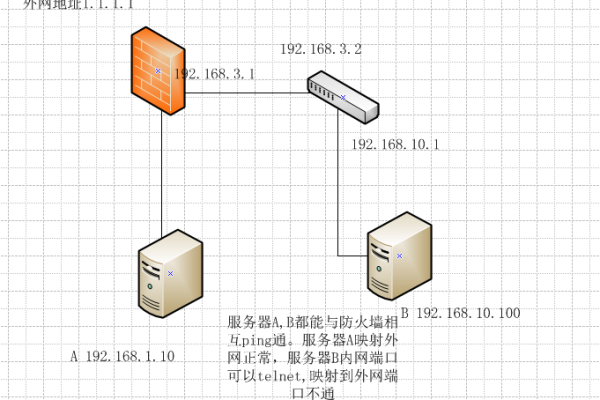
防火墙设置:配置防火墙规则来允许或拒绝特定的网络流量。
用户账户:创建必要的用户账户并分配权限。
数据加密:对敏感数据传输进行加密处理。
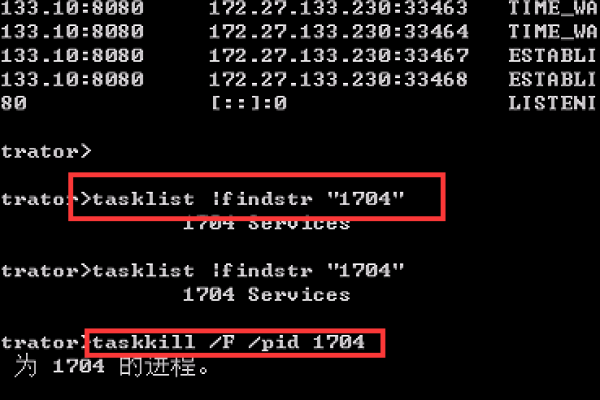
7. 服务配置
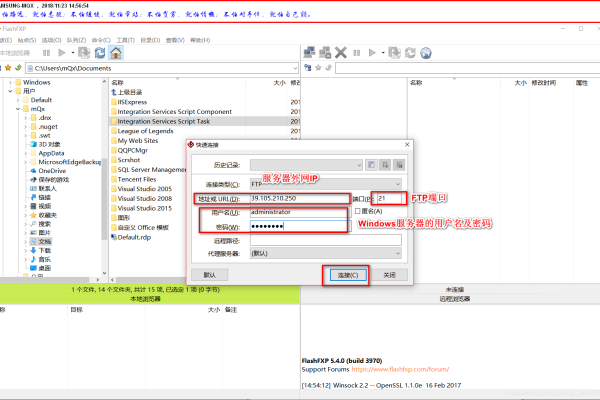
对于每项服务,进行详细的配置,如端口号、访问控制、日志记录等。
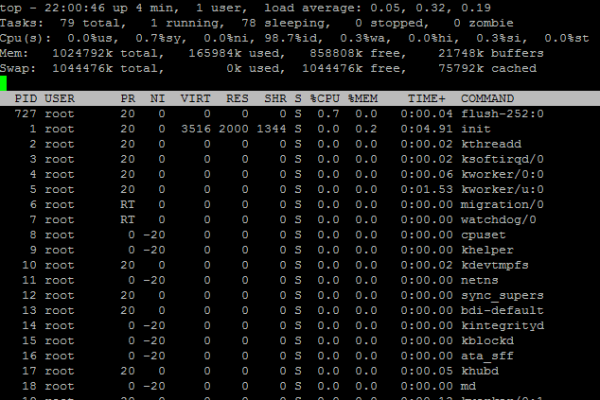
8. 测试与监控
启动服务后,进行全面测试以确保一切运行正常,设置监控系统以跟踪性能和安全事件。
9. 备份与恢复计划
建立定期备份策略,并确保可以迅速恢复数据和服务。
10. 文档化
记录所有配置细节和操作步骤,以便日后维护和故障排除。
相关问题与解答
Q1: 我应该如何选择合适的服务器操作系统?
A1: 选择服务器操作系统通常取决于服务器的预期用途,软件兼容性,管理员的熟悉程度以及成本因素,如果你打算运行Microsoft生态系的软件,Windows Server可能是最佳选择;而如果你需要运行多个开源软件,则可能倾向于使用某个Linux发行版。
Q2: 我怎样才能确保我的服务器安全?
A2: 确保服务器安全涉及多个层面,包括但不限于及时打补丁和更新软件,设置复杂的密码策略,配置适当的防火墙规则,限制不必要的网络访问,使用加密技术保护数据传输,以及实施严格的监控和审计措施,定期进行安全评估和渗透测试也有助于识别潜在的安全破绽。