如何有效利用CDN UI优化网站性能?
- 行业动态
- 2024-08-14
- 3
CDN UI,即内容分发网络用户界面,是管理和监控CDN服务的一种工具,通过CDN UI,网站管理员可以轻松地配置和优化CDN服务,以提供更快的内容交付和更好的用户体验,下面详细探讨CDN UI的相关方面:
1、CDN基础知识
作用与应用:CDN主要用于提高网站的加载速度,减少延迟,它通过在全球不同地点部署服务器网络来实现这一目标,其主要应用于静态加速、动态加速和流媒体加速等场景。
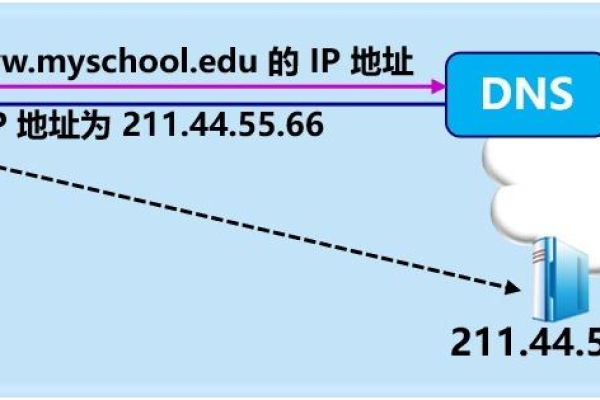
工作原理:CDN通过DNS解析过程确定用户最近的服务器节点,当用户请求内容时,CDN会将缓存的内容从最近的边缘服务器提供给使用者。
2、CDN架构
系统组成:CDN由调度系统、链路质量系统、缓存系统和支撑系统等子系统组成,这些系统的协同工作确保了CDN可以稳定、高效地运行。
分布式缓存:CDN利用分布式缓存技术将内容存储在遍布全球的边缘节点上,以快速响应用户的请求。
3、CDN UI的功能
配置管理:CDN UI允许管理员轻松配置如缓存规则、内容分发策略等,从而优化CDN的表现。
性能监控:通过CDN UI,管理员可以实时监控CDN的性能指标,如响应时间、传输速度等,这有助于及时发现并解决问题。
日志分析:CDN UI通常会提供日志分析工具,帮助管理员了解用户访问模式,进一步调整和优化CDN配置。
4、CDN的技术手段
智能路由:CDN通过智能路由技术选择最佳的路径将内容传送给用户,以确保快速可靠。
负载均衡:通过负载均衡技术,CDN能够有效地分配请求到不同的服务器,避免任何单一节点的过载。
5、CDN的优势
提高访问速度:CDN通过将内容分布在多个位置,使用户可以就近访问,显著提高了访问速度。
减轻服务器压力:由于CDN承担了大部分的数据传输任务,源服务器的负担大大减轻,从而提高了网站的稳定性和安全性。
CDN UI为CDN服务的管理提供了一个直观、易用的接口,通过CDN UI,管理员不仅可以简化配置和优化过程,还能实时监控CDN的性能,确保内容快速、安全地送达用户手中,考虑到CDN对于提升网站性能和用户满意度的重要性,CDN UI的作用不容忽视。