下载类网站使用国内不用备案cdn加速好吗
- 行业动态
- 2024-02-13
- 2
使用国内CDN加速下载类网站无需备案,提升访问速度和稳定性。
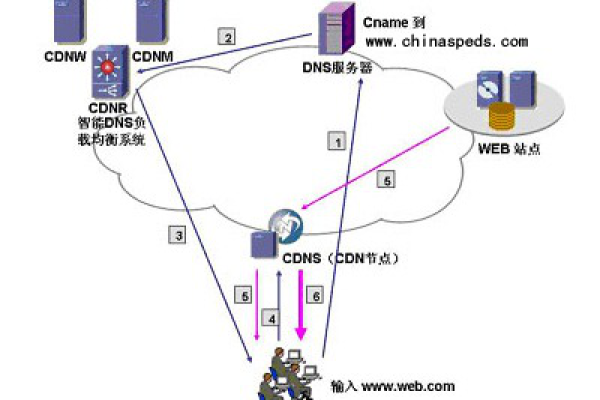
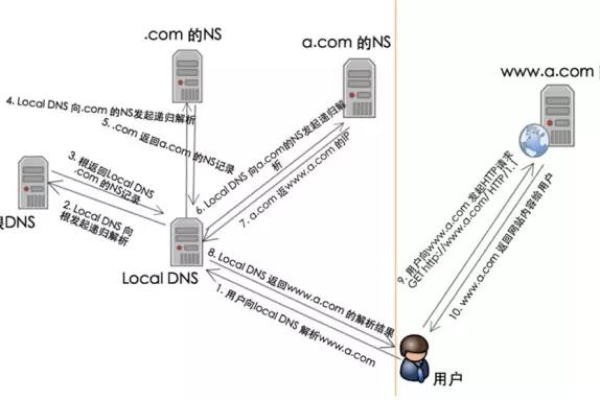
在互联网行业中,网站的访问速度对于用户体验和搜索引擎排名都有着重要的影响,许多网站会选择使用CDN(Content Delivery Network,内容分发网络)来提高网站的访问速度,CDN是一种分布式的网络系统,通过将网站的内容分发到全球各地的服务器上,使用户可以从最近的服务器上获取所需的内容,从而提高访问速度。
在中国,根据相关法律法规,所有在国内提供服务的网站都需要进行备案,备案的目的是为了保证网络安全,防止非规信息的传播,备案过程可能会消耗大量的时间和精力,因此有些网站可能会选择不备案,直接使用CDN服务,下载类网站使用国内不用备案的CDN加速好吗?
我们需要了解的是,备案并不是使用CDN的必要条件,备案主要是针对网站的内容进行的,而CDN主要是针对网站的访问速度进行的,只要网站的内容合法,就可以选择使用CDN服务,下载类网站完全可以选择使用国内不用备案的CDN加速。
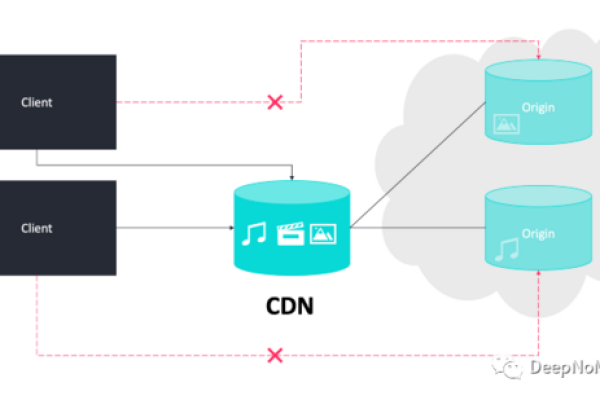
使用CDN服务可以有效地提高下载类网站的访问速度,由于下载类网站需要提供大量的文件下载服务,如果服务器的带宽不足,可能会导致用户在下载文件时遇到速度慢的问题,而CDN服务可以将文件分发到全球各地的服务器上,当用户请求下载文件时,CDN会自动选择离用户最近的服务器提供服务,从而大大提高了下载速度。
虽然使用CDN服务可以提高下载速度,但是也可能会带来一些问题,如果CDN服务器出现问题,可能会导致用户无法正常下载文件,由于CDN服务需要将文件分发到全球各地的服务器上,可能会增加服务器的负载,从而影响到网站的正常运行。
对于下载类网站来说,是否使用国内不用备案的CDN加速,需要根据自身的实际情况来决定,如果网站的访问量较大,且对访问速度有较高的要求,那么使用CDN服务是一个不错的选择,如果网站的访问量较小,或者对访问速度的要求不高,那么可以考虑不使用CDN服务。
使用CDN服务可以提高下载类网站的访问速度,但是也可能会带来一些问题,是否使用CDN服务,需要根据自身的实际情况来决定。
相关问题与解答:
1、如果我的网站没有备案,可以使用CDN服务吗?
答:可以的,备案主要是针对网站的内容进行的,而CDN主要是针对网站的访问速度进行的,只要网站的内容合法,就可以选择使用CDN服务。
2、使用CDN服务会增加服务器的负载吗?
答:可能会的,因为CDN服务需要将文件分发到全球各地的服务器上,这可能会增加服务器的负载。
3、如果CDN服务器出现问题,我还能正常下载文件吗?
答:可能会受到影响,如果CDN服务器出现问题,可能会导致用户无法正常下载文件。
4、对于访问量较小的网站,是否有必要使用CDN服务?
答:这需要根据自身的实际情况来决定,如果网站的访问量较小,或者对访问速度的要求不高,那么可以考虑不使用CDN服务。