如何部署NTP服务器进行时间同步
- 行业动态
- 2024-03-23
- 7
部署NTP服务器进行时间同步需要以下步骤:1.安装NTP软件包;2.配置NTP服务器;3.启动并测试NTP服务;4.客户端配置。具体操作需参考系统文档。
如何部署NTP服务器进行时间同步
1. NTP简介
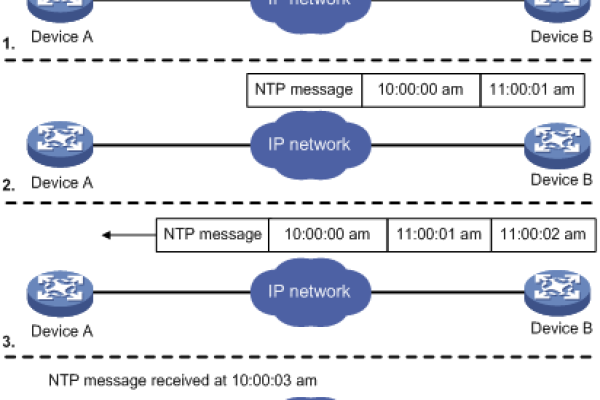
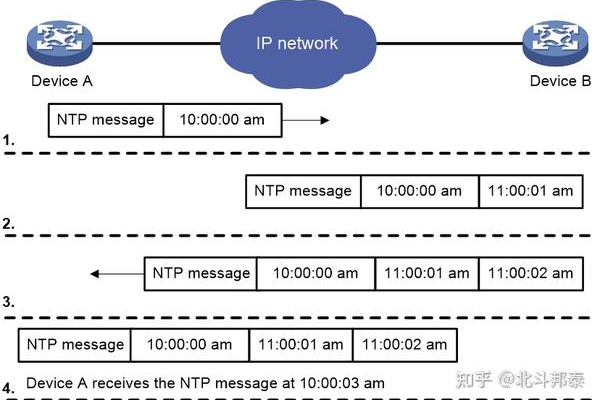
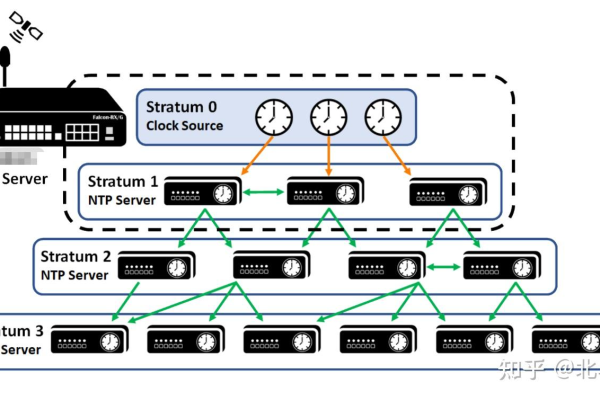
NTP(Network Time Protocol)是一种网络时间协议,用于在计算机网络中同步计算机的系统时间,NTP使用层次结构,其中顶层是参考时间源(如原子钟、GPS等),下层是各种客户端设备,中间可以有多级NTP服务器。
2. 部署NTP服务器的步骤
2.1 安装NTP软件包
在大多数Linux发行版中,可以使用以下命令安装NTP软件包:
sudo aptget install ntp
2.2 配置NTP服务器
编辑/etc/ntp.conf文件,添加或修改以下内容:
指定上游NTP服务器:
server 0.cn.pool.ntp.org iburst server 1.cn.pool.ntp.org iburst server 2.cn.pool.ntp.org iburst server 3.cn.pool.ntp.org iburst
允许其他客户端同步时间:
restrict default nomodify notrap nopeer noquery restrict 192.168.1.0 mask 255.255.255.0 nomodify notrap
2.3 启动并设置开机自启动NTP服务
sudo systemctl start ntp sudo systemctl enable ntp
3. 验证NTP服务器是否工作正常
使用以下命令查看NTP同步状态:
ntpq p
如果看到*表示已经同步到上游NTP服务器。
相关问题与解答
Q1: NTP服务器和客户端在同一局域网内,为什么客户端无法同步时间?
A1: 请检查NTP服务器的配置文件,确保允许客户端同步时间,检查客户端的防火墙设置,确保允许访问NTP端口(默认为123)。
Q2: NTP服务器同步时间时出现较大的误差,如何解决?
A2: 可以尝试更换上游NTP服务器,或者增加更多的上游NTP服务器以提高稳定性,检查网络连接质量,确保NTP服务器与上游服务器之间的通信畅通。