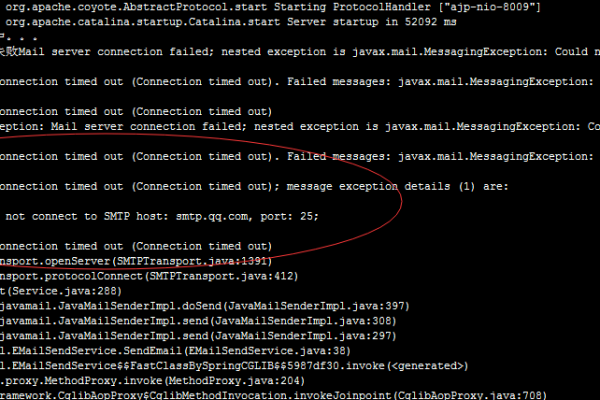
云服务商禁止25端口该如何发送邮件
- 行业动态
- 2024-03-23
- 5
云服务商禁止25端口时,可使用其他邮箱服务商的SMTP服务器或使用加密的SSL/TLS端口(如465或587),并确保邮箱配置正确。
云服务商禁止25端口该如何发送邮件
1. 使用替代端口
如果云服务商禁止了25端口,你可以选择使用其他开放的端口来发送邮件,常见的替代端口有587、465等,你需要在邮件客户端或者代码中修改SMTP服务器的端口设置。
2. 使用第三方邮件服务商
除了使用自己的SMTP服务器,你还可以选择使用第三方邮件服务商(如SendGrid、Mailgun等)来发送邮件,这些服务商通常会提供API和SDK,方便你在各种编程语言中使用。
3. 使用云服务商提供的邮件服务
许多云服务商(如AWS、阿里云等)都提供了自己的邮件服务,你可以将这些服务集成到你的应用程序中,通过它们来发送邮件。
4. 使用HTTP/HTTPS协议
如果你的应用运行在一个支持HTTP/HTTPS协议的环境中,你还可以通过这种方式来发送邮件,许多邮件服务商都提供了RESTful API,你可以通过HTTP请求来发送邮件。
相关问题与解答
Q1: 如果我使用的云服务商禁止了所有常用的邮件发送端口,我该怎么办?
A1: 如果云服务商禁止了所有常用的邮件发送端口,你可以考虑使用第三方邮件服务商,或者使用云服务商提供的邮件服务,如果这些都不可行,你可能需要考虑更换云服务商。
Q2: 我在使用第三方邮件服务商时需要注意什么?
A2: 在使用第三方邮件服务商时,你需要确保它们是可信赖的,并且符合你的安全和隐私需求,你还需要注意服务商的价格策略,以及是否有任何限制(如每日发送邮件的数量限制),你还需要在你的应用中正确配置邮件服务商的服务,以确保邮件可以成功发送。