如何解决织梦CMS文章页错位问题?
- 行业动态
- 2024-09-05
- 4158
在使用织梦CMS时,如果文章页出现错位问题,可以尝试以下解决方法:,,1. 检查模板文件:确保模板文件中的HTML标签正确闭合,没有遗漏或多余的标签。,,2. 清除缓存:清除浏览器缓存和 织梦CMS的缓存文件,然后刷新页面查看是否解决。,,3. 检查CSS样式:检查CSS样式表是否有错误或冲突,导致页面布局错位。,,4. 更新织梦CMS版本:如果使用的是较旧的织梦CMS版本,可能存在已知的bug,尝试升级到最新版本看是否能解决问题。,,5. 寻求帮助:如果以上方法都无法解决问题,可以在织梦CMS官方论坛或者相关技术社区寻求帮助,提供详细的问题描述和截图,以便其他用户或开发者能够协助解决。
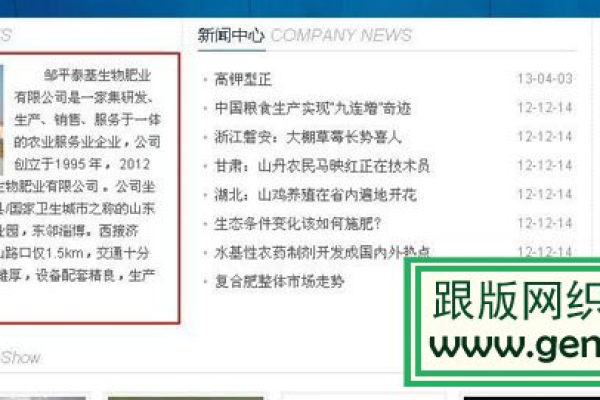
在织梦CMS的使用过程中,不少入门站长会遇到文章页错位的问题,这不仅影响网站的美观性,也可能对用户体验造成不良影响,针对这一问题,接下来将通过一系列的解决方法和相关FAQs来帮助站长们有效解决织梦CMS中的文章页错位问题,具体分析如下:

1、修改文件方法
涉及文件:主要需要修改的文件包括include/arc.listview.class.php和arc.archives.class.php,这两个文件是控制文章列表和文章本身显示的关键文件。
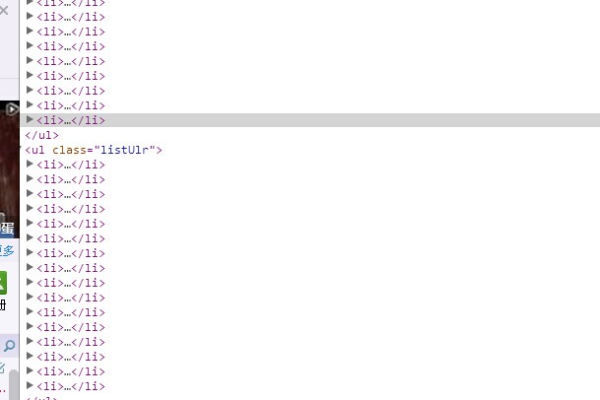
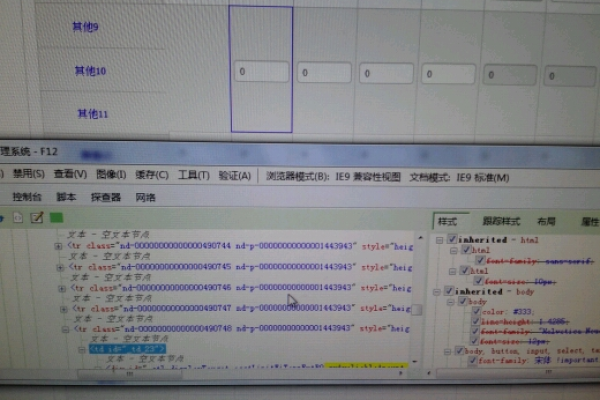
操作步骤:具体操作为打开这两个文件,将里面的<li>和</li>标签全部删除,这些标签在某些情况下可能会被错误解析,导致页面布局错位。
效果验证:修改后需要重新生成列表和内容页,查看是否解决了错位问题,如果问题依旧,可能需要进一步检查其他CSS样式的影响。
2、CSS样式调整
样式定位:错位问题常常与CSS样式设置有关,不正确的样式表可能会导致元素的错误排列。
样式修改:可以通过修改CSS样式表来解决错位问题,比如调整元素的位置属性、宽度高度等。
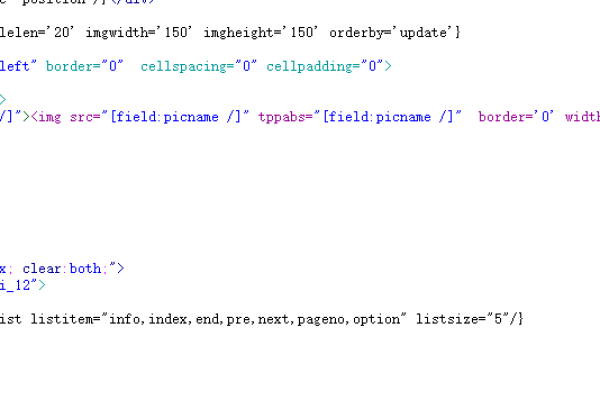
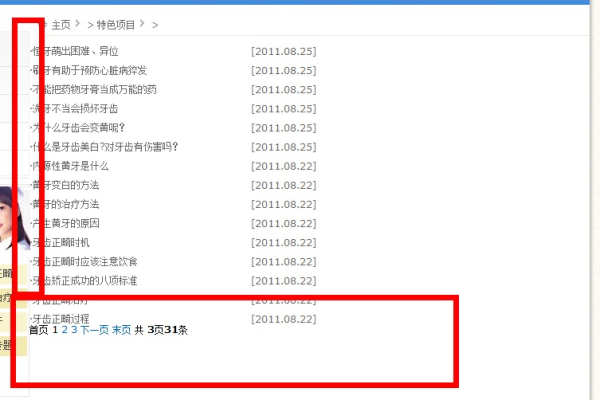
代码示例:可以在CSS样式表中添加针对列表分页的样式规则/*列表分页*/,确保分页列表的布局正确。
3、插件冲突处理
插件识别:安装额外的插件可能会与现有的系统样式或脚本产生冲突,如首页分页插件可能导致未预期的布局问题。
解决方案:检查是否有新安装的插件,尝试临时禁用插件,查看问题是否得到解决。
建议操作:如果确认是插件冲突,可以寻找替代的插件或联系插件作者寻求解决方案。
4、浏览器兼容性检查
多浏览器测试:不同的浏览器对于网页代码的解析可能存在差异,可能导致在某些浏览器上出现错位,而在其他浏览器上表现正常。
调整兼容性:使用跨浏览器兼容的代码和CSS样式规则,确保在主流浏览器上都能正常显示。
5、响应式布局优化
响应式问题定位:错位问题可能在特定分辨率或设备上更为明显,尤其是在移动设备上。
优化建议:确保CSS媒体查询的使用正确,针对不同屏幕尺寸进行适当的样式调整。
6、更新和维护
系统更新:定期检查并更新织梦CMS系统及其插件,以获得最新的功能支持和错误修复。
备份与恢复:在进行任何重要更改前进行备份,确保在出现问题时能够快速恢复到正常状态。
在解决以上问题后,为了加深理解,以下将补充两个与文章页错位相关的FAQs,供您参考:
Q1: 修改文件后为何还是存在问题?
A1: 可能是由于缓存原因,尝试清除浏览器缓存和后台缓存,重新生成列表和内容页。
Q2: 如何避免未来发生类似错位问题?
A2: 保持系统及插件的及时更新,定期检查页面在不同设备和浏览器上的兼容性,以及在进行重大更改前进行全面的备份。
通过上述多个方面和步骤的分析和操作,织梦CMS中的文章页错位问题通常能得到有效解决,建议您在操作之前进行数据备份,以防不测情况的发生。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/158676.html