如何有效利用360 CDN加速提升网站性能?
- 行业动态
- 2024-08-13
- 3
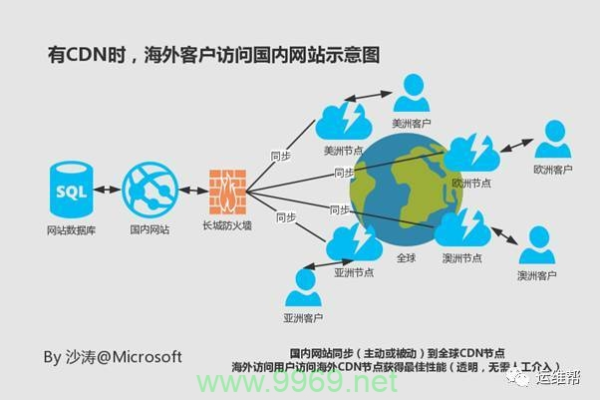
通过使用360 CDN服务,网站可以大大加快访问速度,提供更好的用户体验,CDN网络会智能地将网站内容分布至全球的加速节点,当用户访问时,系统会自动将其引导至最近、最佳的节点,从而快速加载网页和内容,将详细探讨如何申请并设置360 CDN加速,以及一些相关的功能和注意事项:
1、申请验证
注册账号:需要在360 CDN官网进行账号的注册,这是开始使用服务的第一步。
域名验证:注册后需对想要加速的网站域名进行验证,以确保所有权和控制权。
备案要求:对于国内服务,如果是已备案的域名,可以直接申请CDN服务;未备案的需要先完成相关备案程序。
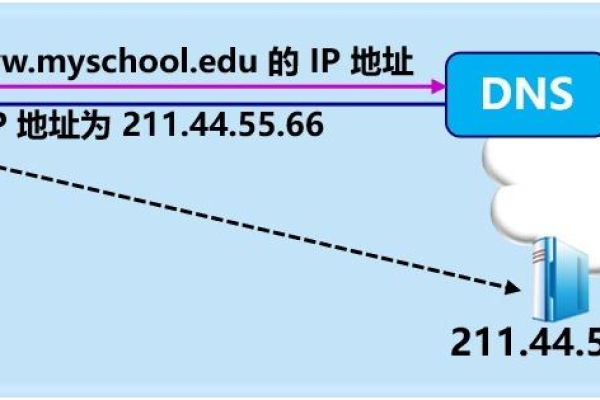
2、DNS解析设置
NS记录修改:完成CDN服务的申请后,需要根据提供的NS记录信息,在域名服务商处修改DNS设置。
别名解析:或者添加别名记录,指向360 CDN指定的域名,从而实现解析的生效。
3、SSL证书配置
上传证书:若网站已启用HTTPS,需要在360 CDN中导入SSL证书来保持安全连接。
选择范围:根据网站的实际情况选择SSL证书的有效范围,如单一域名或通配符证书。
耐心等待:上传完毕后,需要等待一段时间让更改生效,通常为1020分钟。
4、CDN功能开关
开启加速:在360 CDN管理后台一键开启CDN加速功能,即可自动替换静态资源链接。
商用待遇:即使是免费用户,也可以享受商用CDN服务带来的优势。
5、自定义配置
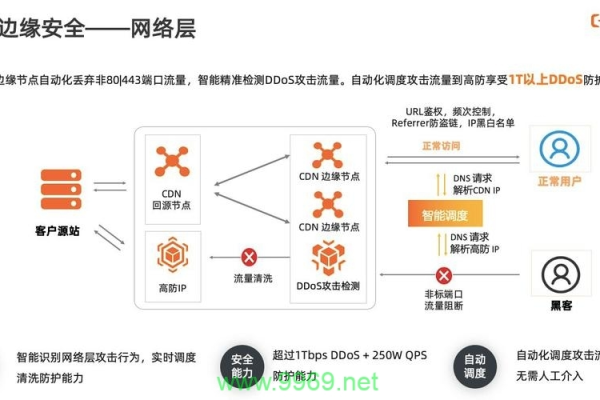
IP访问控制:可以设定特定IP地址或IP段的访问权限,以限制或允许访问。
防盗链设置:配置防盗链可以防止其他网站直接引用你的资源链接,消耗不必要的流量。
6、性能优化
缓存时间调整:针对网站内容的特性,可以设置合适的缓存时间,以提升返回速度和降低服务器负载。
数据分析:利用360 CDN提供的数据统计工具,了解流量、带宽以及用户分布情况,辅助做出更好的优化策略。
7、迁移考虑
切换时机:为避免影响用户体验,建议在访问量较低的时段,比如夜间切换到新的CDN服务。
备份方案:切换前确保有完整的网站备份和易于回滚的配置管理,以防出现意外情况需要恢复。
在实施上述操作的同时,还需要注意以下关键点以确保平滑过渡和最优效果:
保持更新,定期检查是否有新的安全破绽和性能改进通知。
关注服务商的技术支持和服务质量,及时响应任何问题。
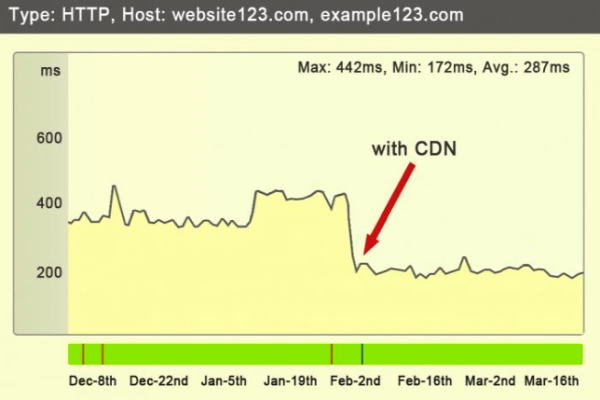
监测网站性能数据,如加载时间和正常运行时间,确保CDN配置达到预期效果。
考虑到搜索引擎优化(SEO),确保CDN配置不会影响网站的搜索排名和索引。
360 CDN加速可以为网站带来显著的性能提升和用户体验改善,通过正确设置和合理配置,它不仅能提高网站的访问速度,而且强化了网站的安全性和可靠性,重要的是,在实施过程中注意详细的每一步操作,并进行充分的测试,以确保无缝转换和持续的网站性能。