平台网站建设_创建设备
- 行业动态
- 2024-06-28
- 8
在数字化转型的浪潮中,企业和个人都在寻求高效、便捷的方式去展示自身的商业价值和个性特色,平台网站建设成为了一个重要的工具,它不仅能够帮助用户在互联网世界中建立自己的门户,还能够实现与用户的互动和服务的提供,本文将详细介绍创建设备在平台网站建设过程中的作用及其重要性。
选择合适的建站平台
平台选择:选择一个合适的建站平台是成功建设网站的第一步,华为云建站等平台因其丰富的模板资源和行业覆盖广泛而受到用户的青睐,这些平台通常支持五站合一(PC端、移动端等),满足不同设备的访问需求。
模板多样性:建站平台提供上千套模板,涵盖个人、企业和电商等行业,这意味着用户可以根据自己的需求快速找到匹配的模板,简化设计流程,提高建站效率。
易于自定义:除了多样的模板,一个好的建站平台还应允许用户根据各自需求进行个性化调整,包括颜色、布局和功能模块的自定义,确保网站的独一无二和品牌一致性。
技术支持和安全性:强大的技术支持和完善的安全措施是选择建站平台时不容忽视的因素,确保平台能提供定期的技术更新和安全补丁,保护网站不受外部威胁。
成本效益分析:不同的建站平台有不同的定价策略,用户需要根据自身的预算和业务需求做出最合理的选择,考虑到长期运维成本,选择一个性价比高的平台至关重要。
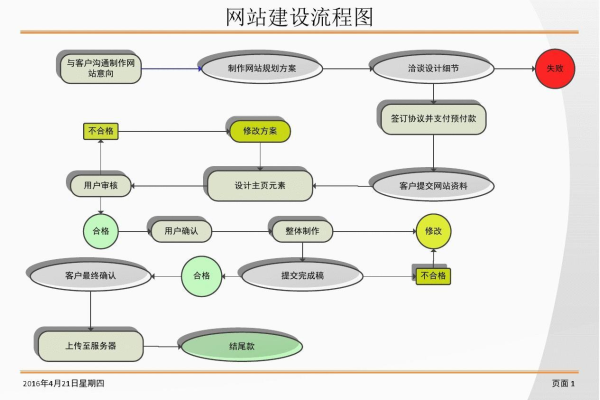
关键步骤及设备创建
域名选择与注册:域名是网站的“门牌号”,选择一个简短、易记且与品牌相关的域名至关重要,完成域名的注册和配置是建站初期的关键步骤。
服务器的选择与配置:服务器是网站运行的“发动机”,根据网站的预期流量和资源需求选择合适的服务器类型(虚拟主机、VPS或专用服务器)并配置相应的软件环境。
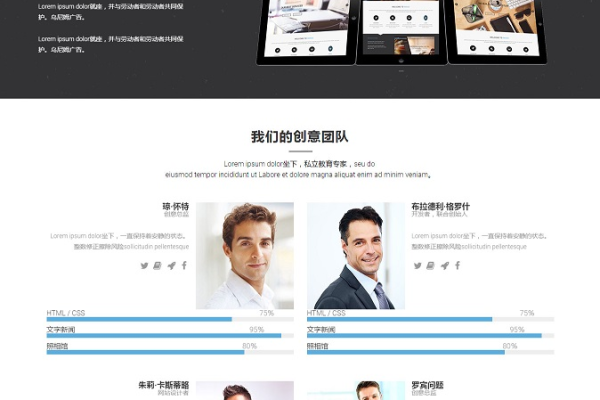
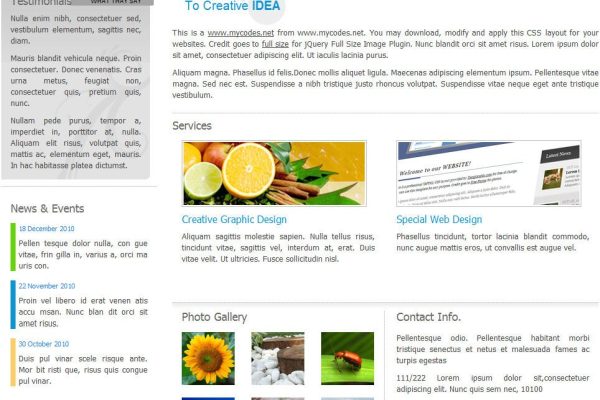
网站布局与设计:利用建站平台提供的模板进行网站的基本框架搭建,通过拖拽或代码编辑的方式进行页面设计和布局优化,确保网站的美观性和用户友好性。
功能开发与集成:根据网站的目的和目标受众,开发和集成必要的功能模块,如电商网站的购物车、在线支付,或是企业网站的联系我们表单、新闻发布系统。
测试与优化:在网站正式上线前,进行全面的测试,包括功能测试、性能测试、安全测试等,确保网站在各种设备和浏览器上均能正常使用,并对发现的问题进行优化。
设备适配性的重要性
响应式设计:随着移动设备的普及,响应式设计变得尤为重要,确保网站在不同尺寸的设备上都能提供良好的浏览体验,有助于吸引并保留移动用户。
加载速度优化:设备的硬件条件和网络环境各异,优化网站的加载速度,特别是对于移动设备用户,可以显著提升用户体验和满意度。
交互元素的适配:考虑到不同设备的交互方式(如触屏与鼠标),对网站的交互元素进行适配,确保用户无论使用何种设备都能流畅操作。
图像和视频的优化:高清图像和视频虽然能提升网站质量,但也会增加加载时间,根据设备的屏幕尺寸和网络状况优化媒体内容,平衡显示效果和加载速度。
跨平台兼容性测试:在多种设备和操作系统上进行充分的测试,确保网站的功能在所有平台上都能正常运行,避免潜在的兼容性问题。
网站维护与更新
更新:保持网站内容的新鲜度和相关性,定期发布新闻更新、博客文章或产品信息,吸引访客回访。
技术支持与故障排除:提供可靠的技术支持服务,及时解决用户在使用过程中遇到的问题,保障网站的稳定运行。
安全监控与备份:实施定期的安全检查和数据备份,预防数据丢失或被破解攻击的风险,保护网站和用户信息的安全。
性能监测与优化:通过工具监测网站的性能指标,如加载时间、访问量等,根据数据反馈进行优化,提升网站的整体表现。
适应市场变化:随着市场需求的变化和技术发展,及时更新网站的功能和设计,保持网站的现代感和竞争力。
相关问答FAQs
如何在建站平台上找到适合我业务的模板?
在建站平台上,您可以利用平台的分类或搜索功能,通过关键词筛选出适合您业务领域的模板,如果您从事电商业务,可以搜索“电商模板”或类似关键词,浏览由平台推荐的电商行业模板选项,阅读其他用户的评价和模板的使用案例也能帮助判断该模板是否符合您的业务需求。
如何确保我的网站在不同设备上的兼容性?
要确保网站在不同设备上的兼容性,您需要采用响应式网页设计,这意味着网站的布局和内容能够自动适应不同尺寸的屏幕,使用浏览器的开发者工具进行多设备模拟测试,以及在实际设备上进行测试,可以帮助您发现并修复潜在的兼容性问题,还可以考虑使用专业的网站测试服务,确保覆盖更广泛的设备和浏览器。
选择正确的建站平台并利用其提供的丰富模板和自定义选项,结合关键的设备创建步骤和注意事项,可以有效地完成平台网站的建设,重视网站的设备适配性和定期进行维护更新,将进一步提升用户体验和网站性能,通过这些综合策略的实施,您将能够创建一个既美观又功能强大的网站,满足现代用户的需求。
下面是一个关于“平台网站建设_创建设备”的简易介绍示例,请注意,这个介绍主要用于概述创建设备时可能需要记录的一些基本信息。
| 序号 | 设备名称 | 设备类型 | 设备型号 | 生产厂家 | 生产日期 | 使用状态 | 所属项目 | 备注 |
| 1 | 设备A | 服务器 | R720 | 戴尔 | 20190101 | 在用 | 项目A | 无 |
| 2 | 设备B | 交换机 | S5700 | 华为 | 20181015 | 在用 | 项目B | 无 |
| 3 | 设备C | 路由器 | AR2200 | 华为 | 20190310 | 在用 | 项目C | 无 |
| 4 | 设备D | 存储设备 | DS4200 | IBM | 20200520 | 储备 | 项目D | 无 |
以下是介绍中各列的简要说明:
序号:设备的唯一标识符。
设备名称:设备的简称或编号。
设备类型:设备的功能分类,如服务器、交换机、路由器等。
设备型号:设备的型号,用于区分不同规格的设备。
生产厂家:生产该设备的公司名称。
生产日期:设备的出厂日期。
使用状态:设备当前的使用情况,如“在用”、“维修”、“储备”等。
所属项目:设备所参与或归属的项目名称。
备注:其他需要记录的信息。