如何使用JavaScript进行字符串分割?
- 行业动态
- 2024-08-24
- 2506
JavaScript 中可以使用 split() 方法来分割字符串。该方法接受一个参数作为分隔符,将字符串分割为一个数组,并返回该数组。 var str = "Hello, World!"; var arr = str.split(" "); 将返回 ["Hello,", "World!"]。
在JavaScript中,字符串分割是一种常见的操作,可以通过多种方法实现,其中最常用的是split() 方法,该方法可以将一个字符串按照指定的分隔符拆分成一个数组,便于后续的数据处理和操作,本篇文章将深入探讨split() 方法的使用、特点、以及相关技巧。

语法和参数
split() 方法的标准语法如下:
string.split(separator, limit)
separator (可选):指定用于分割字符串的字符或字符串,如果省略,则将整个字符串作为数组的一个元素返回,即不会进行任何分割。
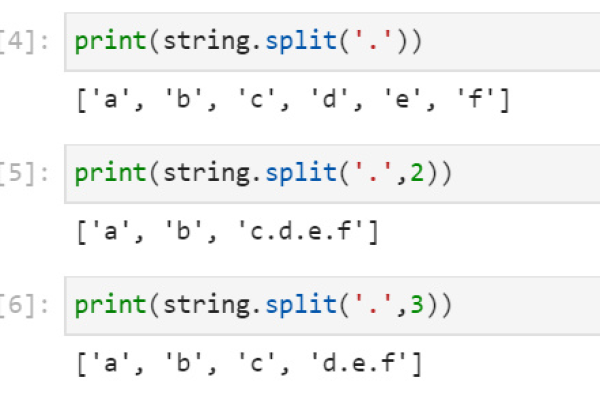
limit (可选):限制返回的分割片段数量。
返回值
split() 方法返回一个包含分割后子字符串的数组。
浏览器支持
split() 方法在市面上的主流浏览器中都有良好的支持,包括较早版本的浏览器,如Internet Explorer,这使得开发者在不同平台上使用此方法时可以期待一致的结果。
使用实例
1、基本用法:
“`js
let str = "Hello, World!";
let arr = str.split(" "); // 使用空格作为分隔符
console.log(arr); // 输出: ["Hello,", "World!"]
“`
2、使用不同的分隔符:
“`js
str = "apple,banana,orange";
arr = str.split(","); // 使用逗号作为分隔符
console.log(arr); // 输出: ["apple", "banana", "orange"]
“`
3、结合正则表达式:
当需要执行更复杂的分割操作时,可以使用正则表达式作为分隔符,以下代码片段展示了如何分割多个连续的空格:
“`js
str = "apple banana orange";
arr = str.split(/s+/); // 使用正则表达式来分割一个或多个空格
console.log(arr); // 输出: ["apple", "banana", "orange"]
“`
4、指定最大数组长度:
通过设置limit 参数,可以控制返回数组的最大长度,这对于处理大文本数据非常有用。
“`js
str = "one,two,three,four";
arr = str.split(",", 2); // 限制返回数组的长度为2
console.log(arr); // 输出: ["one", "two,three,four"]
“`
比较其他字符串方法
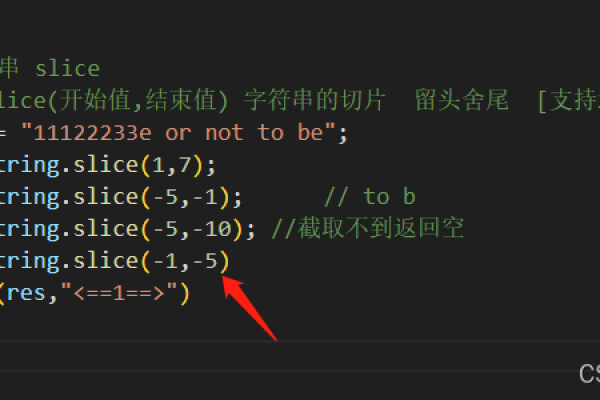
除了split(),JavaScript还提供了slice(),substring(), 和substr() 方法来进行字符串的分割和截取操作,这些方法各有特点,但split() 因其灵活性和强大功能,通常被视为首选方法。slice() 方法可以在不改变原字符串的情况下提取一部分子串,而substring() 和substr() 则分别根据指定的起始和结束位置或起始位置和长度来提取子串,相比之下,split() 更适合于将字符串分割成独立的子串列表,便于进一步处理。
FAQs
Q1: 为什么在使用split() 方法时,原始字符串没有被改变?
A1:split() 方法在执行时不会改变原始字符串,这是因为字符串在JavaScript中是不可变的,即它们一旦创建就不能被修改,所有的字符串方法,包括split(),都会返回一个新的字符串或数组,而不会影响到原始字符串。
Q2: 如何正确地使用正则表达式作为split() 方法的分隔符?
A2: 使用正则表达式作为分隔符时,需要确保格式正确且与预期的匹配模式相符,要分割一个或多个空格,应使用/s+/,还可以使用其他复杂的正则表达式来执行特定的匹配和分割任务,需要注意的是,正则表达式的错误使用可能导致意外的结果或错误。
通过上述详细讨论,可以看到split() 方法是JavaScript中非常强大的字符串处理工具,它能够灵活地处理各种复杂的字符串分割需求,无论是简单的按特定字符分割,还是使用复杂的正则表达式进行高级分割,split() 都能提供有效的解决方案,掌握其使用方法,将极大提升字符串处理的效率和效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/157682.html