如何在dedecms中实现图集多缩略图模式的调用?
- 行业动态
- 2024-09-04
- 2
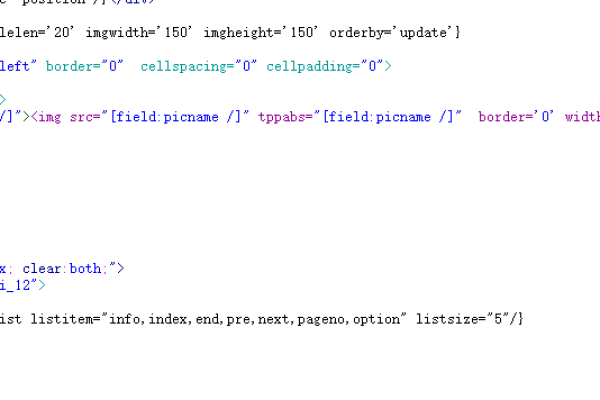
在DedeCMS中,要调用图集的多缩略图模式,可以使用以下代码:,,“ php,{dede:field.image_x function='GetThumb(@me,200)'/},` ,,200`是缩略图的宽度,你可以根据需要调整。
在DedeCMS中使用图集模型时,多缩略图模式提供了一种展示多个图片缩略图的有效方式,本文将详细指导如何在DedeCMS中调用图集的多缩略图,包括相关代码和步骤,以帮助开发者更好地掌握这一功能。
了解DedeCMS中图集模型的基本使用是必要的,在DedeCMS中,图集模型允许用户为每个内容条目添加多个图片,这对于需要展示系列图片的网站非常有用,特别是多缩略图模式,它不仅能够展示图片的缩略版本,还能在点击后显示完整的大图,这增强了用户体验并节省了页面加载时间。
要在DedeCMS中成功调用多缩略图,开发者需要在内容页模板中插入特定的标签代码,根据搜索结果,一种常见的方法是使用{dede:productimagelist}标签,这个标签是DedeCMS提供的图集标签,专门用于在页面上列出并展示图集中的图片,通过这个标签,可以轻松实现对图集图片的遍历和展示,尤其是当图集设置为多缩略图模式时。
具体实施步骤如下:
1、准备工作:确保你的DedeCMS系统已经正确安装了图集模型,并且图集内容已经添加到相应的内容项目中,确认你的图集在后台管理中被设置为多缩略图模式。
2、编辑模板文件:打开你的内容页模板文件,这通常是一个.htm文件,位于你的DedeCMS模板目录中。
3、插入标签代码:在需要展示图集的位置,插入{dede:productimagelist}标签,此标签会自动遍历关联的图集内容,生成缩略图列表。
4、设置参数:{dede:productimagelist}标签支持多个参数,例如col(列数)、row(行数)、infolen(附加文字长度)等,这些参数可以帮助你定制缩略图的显示方式。
5、调整CSS样式:为了让页面更美观,可能需要调整或添加一些CSS样式,这可以通过编辑模板的CSS文件来完成。
6、保存并测试:保存模板文件的更改,然后通过前台访问相关内容页,检查多缩略图是否按预期显示。
除此之外,还有一些问题可能需要特别注意,有时候默认生成的HTML文件可能不会直接调用缩略图而是大图,这种情况下,可能需要修改album_add.php文件,确保$imgurls变量正确处理缩略图路径。
调用DedeCMS中的多缩略图模式虽然需要一些基本的模板编辑知识,但整体步骤相对简单,通过合理利用{dede:productimagelist}标签及其参数,可以有效地展示图集中的多张缩略图,增强网站的视觉吸引力及用户交互体验。
FAQs
Q1: 如果修改模板后,缩略图仍然无法正确显示,应如何排查问题?
Q2: 如何自定义多缩略图的尺寸和展示效果?
Q1: 如果修改模板后,缩略图仍然无法正确显示,应如何排查问题?
确认路径:首先检查{dede:productimagelist}标签中的图片路径是否正确。
检查文件权限:确保图片文件有正确的读取权限。
验证标签参数:确认{dede:productimagelist}标签的参数设置是否正确,如type、col等。
错误日志:查看DedeCMS的错误日志,可能会有相关的错误信息提示。
浏览器调试:使用浏览器的开发者工具检查元素的路径和网络请求,看是否有资源加载失败。
Q2: 如何自定义多缩略图的尺寸和展示效果?
CSS样式调整:通过修改CSS样式表,可以调整缩略图的尺寸、边距、布局等视觉效果。
标签参数设定:{dede:productimagelist}标签中的width和height参数可以用来预设图片的宽度和高度。
图像处理工具:在上传图片前使用图像处理工具预设图片的尺寸,以确保网页加载时的一致性和速度。
JavaScript动态调整:使用JavaScript来动态改变图片的展示效果,比如鼠标悬停放大等交互功能。
响应式设计:结合媒体查询@media,实现不同屏幕尺寸下的适配显示,提升移动端的浏览体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/157340.html