点击上传文件_上传文件
- 行业动态
- 2024-07-08
- 5
上传文件的步骤和注意事项
在数字化时代,文件上传成为了日常工作和学习中不可或缺的一部分,无论是向云端备份资料、提交工作报告还是分享照片和视频给朋友,我们经常需要通过各种平台上传文件,为了确保上传过程顺利进行,了解正确的上传步骤和一些重要的注意事项是必要的,本文将详细介绍文件上传的标准流程和一些实用的提示。
上传文件的标准流程
1、选择上传平台:确定你需要上传文件的平台或网站,这可能是一个云存储服务如百度网盘、在线办公工具如Office 365,或者任何支持文件上传的网站。
2、准备文件:确保你的文件已经准备好并且符合上传平台的要求,这包括文件格式、大小限制等,如果需要,进行文件的压缩或格式转换。
3、登录账户:大多数平台需要你先登录账户才能上传文件,输入你的用户名和密码进行登录。
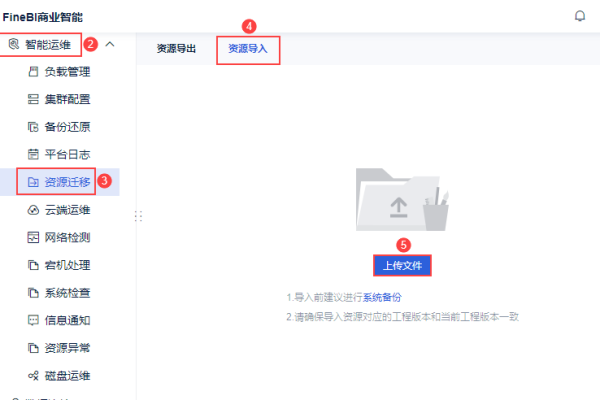
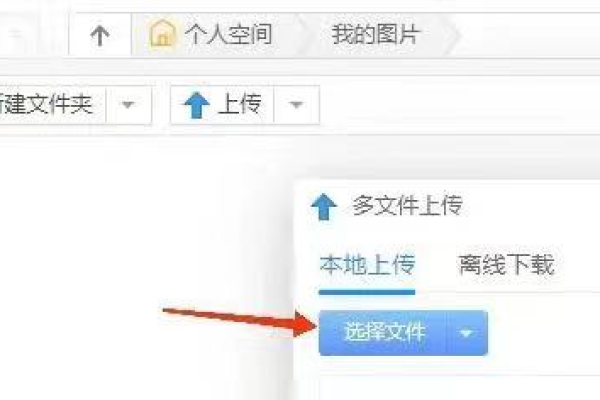
4、选择上传位置:在平台上找到上传文件的选项,这通常是一个明显的“上传”按钮或带有类似标记的区域。
5、上传文件:点击上传按钮后,会弹出一个文件选择窗口,浏览你的计算机或设备,找到并选择你想要上传的文件。
6、等待上传完成:文件开始上传后,你可能需要等待一段时间,具体取决于文件的大小和你的互联网速度。
7、确认文件:上传完成后,检查文件是否已正确上传并且可以正常访问,在一些平台上,你可能还需要进行额外的步骤来分享或发布你的文件。

注意事项
文件大小和格式:在上传之前,检查文件是否符合平台的要求,一些平台对可以上传的文件大小和类型有限制。
网络连接:确保你的网络连接稳定,不稳定或慢速的网络可能会导致上传失败或非常缓慢。
文件安全性:在上传敏感或私人文件前,考虑文件的安全性,确保你了解平台的隐私政策和安全措施。
命名规范:使用清晰、一致的文件命名规则,以便日后容易识别和管理文件。
备份:在上传重要文件前,最好先在本地或其他云存储服务中备份,以防万一。
相关问答FAQs

Q1: 如果文件太大无法上传怎么办?
A1: 如果遇到文件大小超出平台限制的问题,你可以考虑以下几个解决方案:
使用压缩工具:尝试压缩文件以减小其大小,对于文档、图片和视频等,有许多工具可以帮助你减小文件大小而不损失太多质量。
分割文件:对于非常大的文件,有些软件允许你将文件分割成几部分单独上传,然后再合并。
选择其他平台:如果上述方法都不可行,考虑使用对文件大小限制更宽松的其他平台进行上传。
Q2: 如何确保上传的文件安全?
A2: 为了确保你上传的文件安全,可以采取以下措施:

强密码和双因素认证:确保你的账户使用了强密码,并在可能的情况下启用双因素认证。
加密文件:在上传敏感文件之前,使用加密工具对其进行加密。
了解平台的安全措施:熟悉并配置好平台提供的安全设置,比如谁可以访问你的文件、是否可以下载等。
定期检查账户活动:定期检查账户的活动记录,以确保没有未授权的访问或异常行为。
通过遵循这些步骤和注意事项,你可以更加顺利和安全地进行文件上传,无论是工作还是个人用途。