华为云CDN是否支持内网加速功能?
- 行业动态
- 2024-08-26
- 5
华为云CDN主要针对互联网内容分发进行优化,通常不支持内网加速。如果需要内部网络的内容分发解决方案,建议咨询
华为云的技术支持团队或考虑使用其他专门针对内网优化的服务。
分发网络(CDN)不支持内网加速。
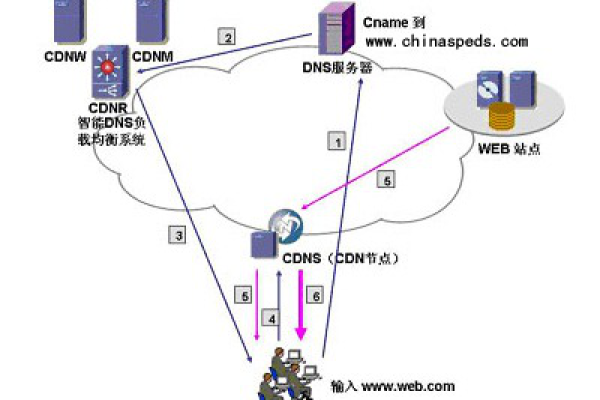
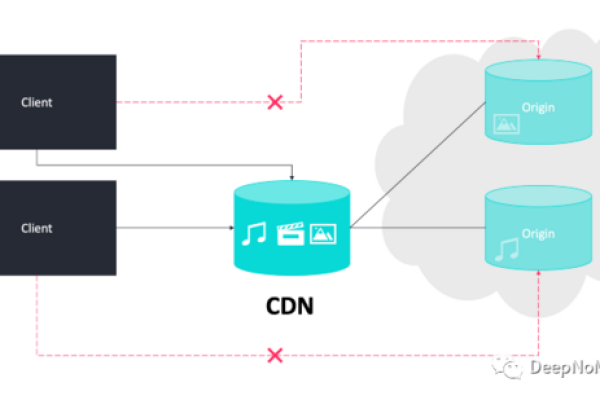
分发网络(CDN)的主要功能是将源站内容智能地分发到全球的加速节点,通过这样的方式使得各地用户能够从最近的节点获取所需数据,从而大幅提升数据加载速度和访问体验,在深入探讨华为云CDN是否支持内网加速前,需要理解CDN服务的工作原理及其核心功能。
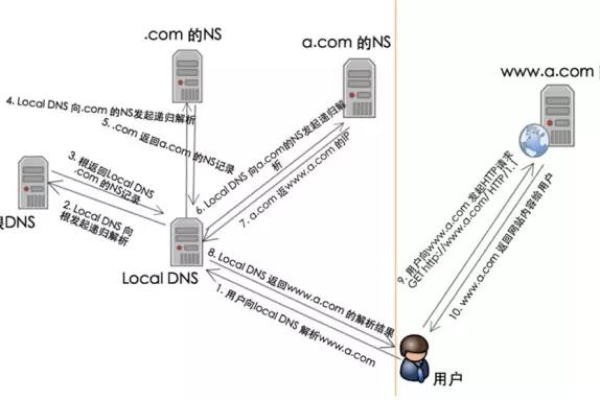
华为云CDN服务主要是为了解决互联网数据访问的速度和稳定性问题,通过将内容缓存在全球分布的节点上,CDN确保数据可以以最快的路径传输到用户端,这一机制主要依赖于公共互联网环境下的域名解析和数据路由,而非封闭的内网环境。
内网加速通常是指在私有网络内部实现数据的快速传输,它涉及到的是局域网或专用线路等技术手段,这与CDN基于公共互联网的工作模式本质上不同,内网环境下,DNS解析和数据转发机制无法像在公网中那样工作,因为内网域名无法完成公网上的CDN配置要求。
华为云CDN服务的使用场景主要针对拥有公网访问需求的用户,如果一个企业希望其网站能够在全球范围内被顺畅访问,那么可以利用华为云CDN服务来实现,企业仅需在华为云控制台开通CDN服务,并根据业务需求选择合适的计费方式,如流量计费或峰值带宽计费,之后,企业需要添加希望加速的域名并配置相应的CNAME,完成这些步骤后,即可实现内容的全球加速。
对于一些特定的需求,如网站备案场景,虽然华为云CDN可以提供加速服务,但这依然需要域名能够被公网访问和解析,换言之,即便是针对特定场景的优化,华为云CDN的服务范围也并未涵盖纯粹的内网加速。
华为云CDN的核心优势在于其能够通过全球分布的节点为用户提供快速的互联网访问体验,这种加速服务仅限于公共互联网,不包括内网环境,对于需要在纯内网环境下进行数据加速的场景,客户可能需要考虑其他技术解决方案。