美国服务器提权有哪些破绽
- 行业动态
- 2024-05-15
- 6
美国服务器提权破绽主要包括弱口令、未授权访问、操作系统 破绽、应用程序破绽等,通过这些破绽攻击者可以获取更高权限。
美国服务器提权破绽主要是指攻击者通过利用系统中存在的安全破绽,获取更高的系统权限,从而达到控制服务器的目的,以下是一些常见的美国服务器提权破绽:
1、操作系统破绽
未及时更新操作系统补丁,导致攻击者可以利用已知破绽进行攻击。
默认账户权限过高,攻击者通过破解弱口令等方式获取账户权限。
2、Web应用破绽
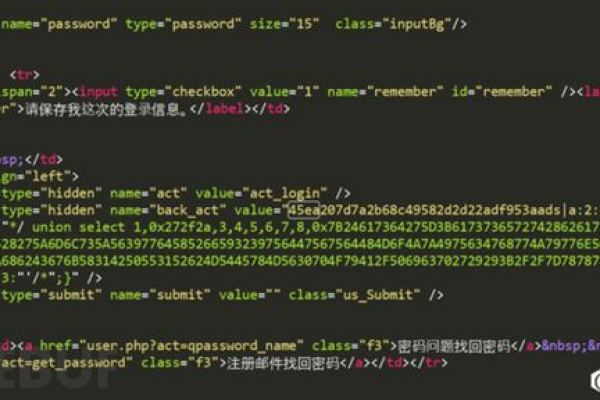
SQL注入:攻击者通过在Web应用中插入反面SQL代码,获取数据库访问权限,进而提权。
文件上传破绽:攻击者通过上传反面文件,执行任意代码,获取服务器权限。
越权访问:攻击者通过访问未经授权的资源,获取敏感信息或执行敏感操作。
3、中间件破绽
组件破绽:如Apache、Nginx等Web服务器存在的破绽,攻击者可以通过这些破绽获取服务器权限。
容器破绽:如Docker、Kubernetes等容器技术存在的破绽,攻击者可以通过这些破绽获取服务器权限。
4、数据库破绽
数据库注入:攻击者通过在数据库查询中插入反面代码,获取数据库访问权限,进而提权。
数据库配置不当:如数据库账户权限过高,攻击者通过破解弱口令等方式获取数据库权限。
5、网络设备破绽
路由器、交换机等网络设备存在的破绽,攻击者可以通过这些破绽获取网络设备控制权,进而提权。
6、社会工程学
钓鱼攻击:攻击者通过伪造信任关系,诱使用户泄露敏感信息或执行反面操作。
内部人员攻击:攻击者通过收买、威胁等手段,利用内部人员获取服务器权限。
为了防范这些破绽,建议采取以下措施:
1、定期更新操作系统、Web应用、中间件、数据库等软件的补丁。
2、限制默认账户权限,使用强密码策略。
3、对Web应用进行安全审计,修复存在的破绽。
4、对数据库进行安全配置,限制账户权限。
5、加强网络设备的安全配置和管理。
6、提高员工安全意识,防范社会工程学攻击。