tcp 服务器端
- 行业动态
- 2024-02-29
- 4
TCP服务器端是网络通信中负责接收客户端连接请求、处理数据传输并维持会话状态的软件实体,通常监听特定端口等待连接。
探究TCP连接服务器的作用与技术原理
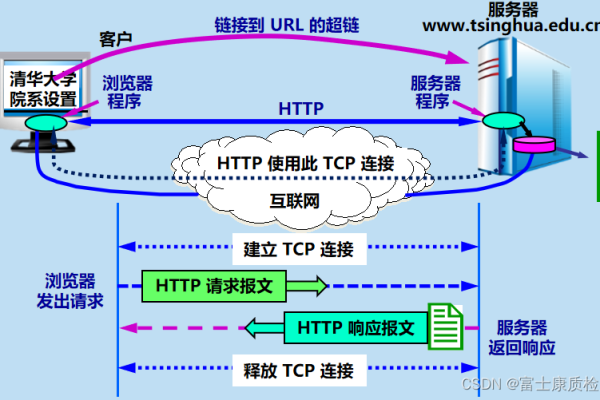
在网络通信中,TCP(Transmission Control Protocol)即传输控制协议,是一种面向连接的、可靠的、基于字节流的传输层通信协议,它为互联网上不同计算机之间的数据交换提供了一种稳定可靠的方式,TCP连接服务器则是指使用TCP协议进行通信的服务器端程序,它在网络应用中扮演着至关重要的角色。
TCP连接服务器的作用
1、数据传输:TCP连接服务器负责接收和发送数据,确保数据的准确无误地传输到客户端或者从客户端接收数据。
2、连接管理:服务器需要对多个客户端的连接请求进行管理,包括接受新的连接、维护现有连接以及终止不再需要的连接。
3、流量控制:为了防止发送方的数据淹没接收方,TCP连接服务器会实施流量控制策略,合理调节数据的发送速率。
4、错误检测与纠正:TCP协议能够检测数据在传输过程中可能出现的错误,并进行必要的重传操作以确保数据的完整性。
TCP连接服务器的技术原理
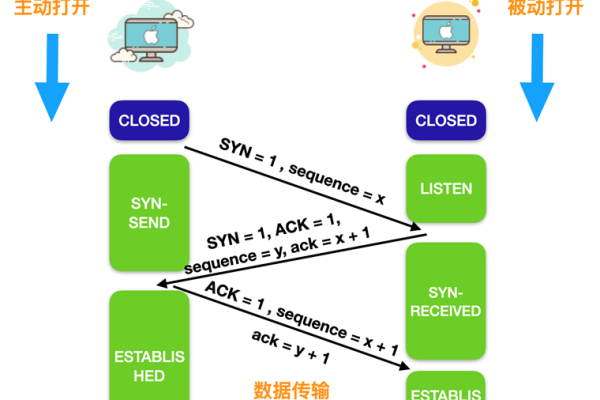
1、三次握手建立连接:TCP连接的建立需要通过三次握手的过程,即SYN-SYN/ACK-ACK,以此确保通信双方都能准备好接收和发送数据。
2、可靠传输机制:TCP通过序号和确认应答机制来保证数据包的顺序性和完整性,每个数据包都会被编号,并要求接收方对收到的数据包发送确认应答。
3、拥塞控制:TCP服务器会根据网络状况动态调整拥塞窗口的大小,以减少网络拥塞的发生,常见的算法包括慢启动、拥塞避免、快速重传和快速恢复等。
4、超时重传:如果在规定时间内没有收到对方的确认应答,TCP服务器会认为数据包丢失,并进行重传。
5、连接终止:当通信结束时,TCP连接服务器和客户端会通过四次挥手过程(FIN-ACK-FIN-ACK)优雅地关闭连接。
相关问题与解答
Q1: TCP和UDP有什么区别?
A1: TCP是面向连接的协议,提供可靠的数据传输服务;而UDP(User Datagram Protocol)是无连接的协议,传输速度快但不保证数据的可靠性。
Q2: 什么是TCP的三次握手过程?
A2: 三次握手是TCP协议建立连接的过程,具体包括:客户端发送SYN包(同步序列编号)到服务器,并进入SYN_SEND状态;服务器收到SYN包后,回应一个SYN/ACK包(同步/应答),进入SYN_RECV状态;客户端收到SYN/ACK包后,发送一个ACK包(应答),并进入ESTABLISHED状态。
Q3: TCP如何保证数据传输的可靠性?
A3: TCP通过序列号、确认应答、超时重传以及错误检测机制来确保数据的可靠性。
Q4: TCP的拥塞控制是如何工作的?
A4: TCP的拥塞控制主要通过慢启动、拥塞避免、快速重传和快速恢复算法来调整发送数据的速率,以避免网络拥塞,初始时采用慢启动算法快速增长拥塞窗口,当达到一定阈值后转为拥塞避免算法线性增长,出现丢包时则采取快速重传和快速恢复减少拥塞窗口大小并快速恢复传输速率。