探索表单设计,这27个jQuery插件如何提升用户体验?
- 行业动态
- 2024-09-04
- 1
1. jQuery Form Plugin:用于表单提交和文件上传的插件。,2. jQuery Validation Plugin:表单验证插件。,3. jQuery UI:提供丰富的用户界面交互、效果、小部件和主题。,4. jQuery Mobile:用于移动设备上的Web应用开发的框架。,5. jQuery Uniform:美化HTML元素,如单选框、复选框和提交按钮等。,6. jQuery Nice Select:美化下拉列表。,7. jQuery Input Mask:为输入框添加输入掩码。,8. jQuery Tags Input:实现标签输入功能。,9. jQuery Chosen:美化下拉列表。,10. jQuery Color Picker:颜色选择器插件。,11. jQuery UI DatePicker:日期选择器插件。,12. jQuery UI TimePicker:时间选择器插件。,13. jQuery UI Slider:滑动条插件。,14. jQuery UI Accordion:手风琴插件。,15. jQuery UI Tabs:选项卡插件。,16. jQuery UI Tooltip:工具提示插件。,17. jQuery UI Dialog:对话框插件。,18. jQuery UI Progressbar:进度条插件。,19. jQuery UI Autocomplete:自动补全插件。,20. jQuery UI Spinner:数字微调插件。,21. jQuery UI Button:按钮插件。,22. jQuery UI Collapsible:折叠面板插件。,23. jQuery UI Resizable:可调整大小插件。,24. jQuery UI Draggable:拖动插件。,25. jQuery UI Droppable:可放置插件。,26. jQuery UI Sortable:可排序插件。,27. jQuery UI Selectable:可选择插件。
jQuery表单插件可以帮助开发人员快速构建丰富交互的表单,提升用户体验,以下是27个优秀的jQuery表单插件集合推荐:
1、jQuery Validation Plugin
功能:表单验证
特点:支持广泛的验证规则,易于扩展和自定义
网址:https://jqueryvalidation.org/
2、jQuery Mask Plugin
功能:在输入框中创建掩码(如电话号码、邮政编码等)
特点:轻量级且灵活
网址:https://igorescobar.github.io/jQueryMaskPlugin/
3、Chosen
功能:增强下拉选择框
特点:支持搜索、多选等功能
网址:https://harvesthq.github.io/chosen/
4、jQuery UI DatePicker
功能:日期选择器
特点:高度可定制,支持多种日期格式
网址:https://jqueryui.com/datepicker/
5、jQuery Form Plugin
功能:异步表单提交
特点:支持文件上传进度显示
网址:http://malsup.com/jquery/form/
6、Parsley.js
功能:前端表单验证
特点:轻量级,支持HTML5和自定义验证
网址:http://parsleyjs.org/
7、Select2
功能:替代原生选择框
特点:支持搜索和无限滚动
网址:https://select2.org/
8、jqBootstrapValidation
功能:结合Twitter Bootstrap的表单验证
特点:简单易用,样式一致
网址:https://reactiveraven.github.io/jqBootstrapValidation/
9、jQuery Tags Input
功能:创建标签式输入框
特点:支持添加、删除和编辑标签
网址:https://xoxco.com/projects/code/tagsinput/
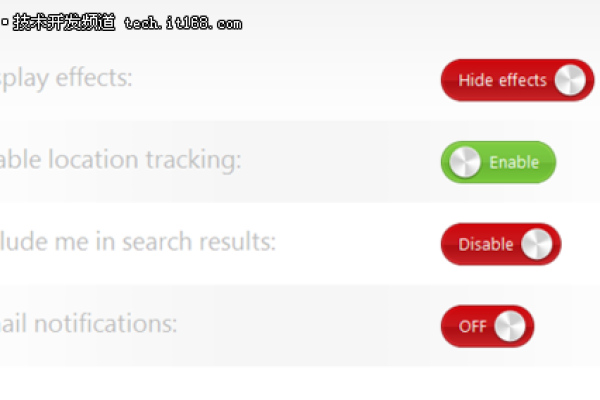
10、Uniform.js
功能:美化复选框和单选按钮
特点:与jQuery UI ThemeRoller集成
网址:http://uniformjs.com/
11、Fancytree Tree plugin for jQuery UI
功能:生成树形结构
特点:支持拖放、复选框等
网址:https://wwwendt.de/tech/fancytree/demo/
12、TouchSpin
功能:触摸友好的数字输入控件
特点:支持上下按钮调整数值
网址:http://touchspin.cust.ovh/
13、jQuery Timepicker
功能:时间选择器
特点:支持各种时间格式和选项
网址:http://timepicker.co/
14、jQuery Color Picker
功能:颜色选择器插件
特点:支持多种颜色选择模式
网址:https://colres.com/
15、Wysihtml5
功能:富文本编辑器
特点:轻量级,易于集成
网址:https://wysihtml5.com/
16、WYSIWYG Editor
功能:所见即所得的HTML编辑器
特点:支持多种编辑模式和工具栏配置
网址:https://www.17sucai.com/tag/4097.html.html
17、Editable
功能:使元素变为可编辑状态
特点:支持Ajax提交和客户端验证
网址:https://github.com/mindmup/editable/
18、jQuery File Upload
功能:文件上传插件
特点:支持拖放和多文件上传
网址:https://blueimp.github.io/jQueryFileUpload/
19、iCheck
功能:更好看的复选框和单选按钮
特点:兼容所有主流浏览器
网址:https://fronteed.com/icheck/
20、DropzoneJS
功能:拖拽文件上传
特点:支持图像预览和文件排序
网址:https://www.dropzonejs.com/
21、Typeahead.js
功能:自动完成输入框
特点:支持远程和本地数据源
网址:https://twitter.github.io/typeahead.js/
22、jQuery Countdown Timer
功能:倒计时插件
特点:支持多种时间格式和回调函数
网址:http://keithwood.name/countdown.html
23、Starability
功能:星级评分组件
特点:支持自定义图标和大小
网址:https://github.com/LunarLogic/starability
24、Listnav
功能:表格排序和筛选
特点:无需额外标记或样式
网址:http://listnav.appspot.com/
25、Bootpag
功能:分页插件,适合Bootstrap项目
特点:轻量级,易于使用和定制
网址:http://botka.github.io/bootstrappaginator/
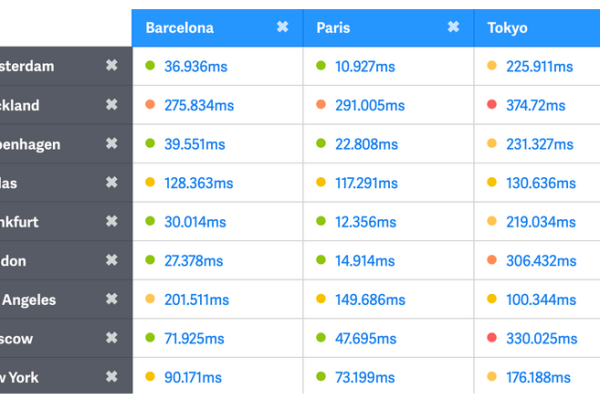
26、Tablesorter
功能:表格排序插件
特点:支持多列排序和主题化设计
网址:https://mottie.github.io/tablesorter/docs/
27、DataTables
功能:强大的表格插件,支持排序、分页等
特点:丰富的API和配置选项
网址:https://datatables.net/
相关问题与解答:
Q1: 如何实现jQuery表单插件的自定义验证规则?
A1: 多数jQuery表单插件允许通过提供正则表达式或者自定义函数来实现自定义验证规则,在jQuery Validation插件中,可以通过$.validator.addMethod()方法来添加新的验证方法,具体实现需要参考相应插件的文档。
Q2: 如果我想要一个表单插件同时支持日期和时间的选择,我应该如何做?
A2: 你可以使用jQuery UI DatePicker和jQuery Timepicker插件的结合来实现,首先引入jQuery UI库和这两个插件的脚本文件,然后在相应的输入框上初始化它们,需要注意的是,两个插件可能会冲突,因此可能需要一些额外的代码来确保它们能够协同工作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/156874.html