如何通过命令修改MySQL数据库的编码?
- 行业动态
- 2024-09-12
- 4451
sql,ALTER DATABASE database_name CHARACTER SET new_encoding;,`
,,将database_name
替换为要修改的数据库名称,将new_encoding
替换为新的编码,utf8mb4。
在MySQL数据库的使用过程中,编码问题是一个不可忽视的重要环节,正确的编码设置能够确保数据的准确性和一致性,特别是在处理多语言文本数据时尤为重要,本文将详细介绍如何修改MySQL数据库的编码,包括具体的操作命令和步骤。
修改数据库编码通常涉及到几个层面:数据库级别的编码、表级别的编码以及字段级别的编码,这三个层面的编码可以单独设置,彼此之间有一定的继承关系,但也可以各自独立设置,我们将分别探讨如何在不同的层面上修改编码。
查看当前的数据库编码
在对编码进行修改之前,了解当前数据库的编码情况是必要的,可以通过以下SQL语句查看当前数据库的编码:
SHOW VARIABLES LIKE 'character_set_database';
这条命令将显示当前数据库默认的字符集编码,同样,查看系统的字符集设置也有助于诊断可能的编码问题:
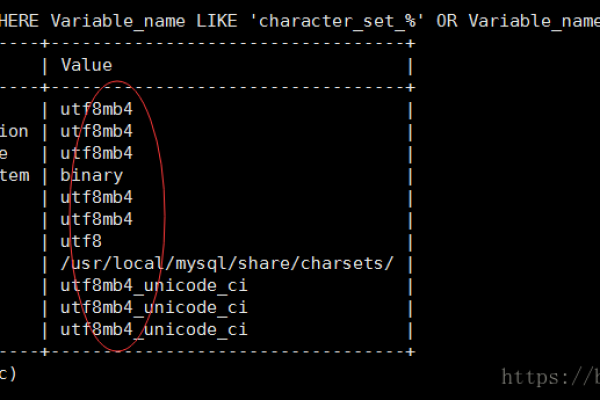
SHOW VARIABLES LIKE 'character%';
这将列出所有与字符集相关的系统变量及其值。
修改数据库默认编码
如果需要修改整个数据库的默认编码,可以使用以下命令:
ALTER DATABASE database_name CHARACTER SET new_charset;
database_name 是你要修改的数据库名称,new_charset 是你想要设置的新编码,如utf8mb4。
修改表的编码
如果只需要修改特定表的编码,可以使用以下命令:

ALTER TABLE table_name CONVERT TO CHARACTER SET new_charset;
这里,table_name 是你要修改的表名,而new_charset 同样是你想要设置的新编码。
修改字段的编码
对于更精细的控制,你可以直接修改表中某个字段的编码:
ALTER TABLE table_name MODIFY column_name column_type CHARACTER SET new_charset;
column_name 和column_type 分别代表你要修改的字段名和该字段的数据类型。
修改配置文件中的编码设置
除了通过SQL命令修改编码外,还可以直接编辑MySQL的配置文件(例如my.cnf 或my.ini),在配置文件中设置:
[mysqld] charactersetserver=desired_charset
将desired_charset 替换为你想要的字符集,如utf8mb4,修改配置文件后,需要重启MySQL服务才能使新设置生效。

相关操作的SQL命令
提到的命令主要针对的是数据库、表和字段的编码修改,在实际操作中,我们可能需要先登录MySQL数据库,这时会用到:
mysql u username p
登录后,根据提示输入密码。
在确定修改哪些编码之前,查看当前系统的所有字符集相关的变量是非常有用的,可以使用:
SHOW VARIABLES LIKE 'character%';
修改客户端的编码方式也是一个非常实用的命令,尤其是在排查和测试阶段:
SET character_set_client = 'utf8';
常见问题FAQs
1. 修改数据库编码会影响已有数据吗?

答:修改数据库或表的默认编码不会改变已有数据的编码,但新插入的数据将使用新的编码,如果需要现有数据也使用新编码,需要在修改默认编码后对数据进行转换。
2. 如何确认编码修改已生效?
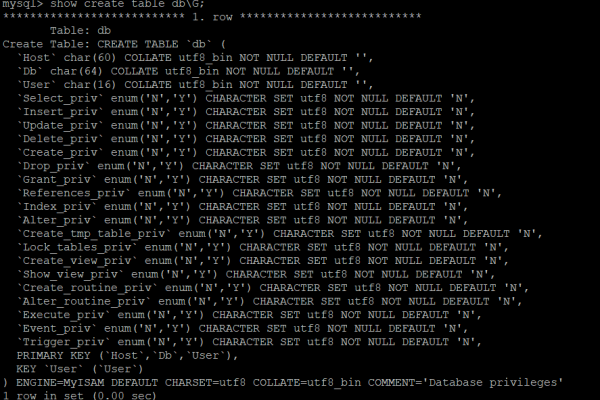
答:修改编码后,可以使用SHOW CREATE TABLE 命令查看表的结构,确认CHARACTER SET 和COLLATE 是否已经更新为您所设置的新编码,重新插入一些数据并查询它们也可以验证编码是否已正确应用。
通过上述详细的步骤和命令介绍,您现在应该能够有效地管理和修改MySQL数据库的编码了,正确的编码设置不仅能避免数据存储和检索时的乱码问题,还能提升数据库的整体性能和可用性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/15682.html