什么是瘦客户机服务器及其在现代IT架构中的作用?
- 行业动态
- 2024-08-19
- 5
瘦客户机服务器(Thin Client Server)是一种网络计算模式,其中数据处理主要在服务器上完成,而客户端设备承担较少的工作负荷,这种模式与传统的胖客户机模式形成对比,后者的数据处理大多在本地完成,瘦客户机通常配置较低,依赖服务器进行数据处理和存储,下面将详细探讨瘦客户机服务器的各个方面:
基本概念与设计
定义与特点:瘦客户机是一种内存配置较小、无硬盘的计算机,它依赖于服务器来执行数据处理和存储任务,这种设备的设计理念是简化客户端的复杂性,减少管理和维护的需要,同时提高数据安全性和降低成本。
硬件设计:瘦客户机通常采用专业嵌入式处理器、小型本地闪存和无风扇设计,这些特点使得瘦客户机体积小巧、能耗低、发热量小,适合长时间运行且不需要频繁的维护。
操作系统与软件:瘦客户机通常运行精简版的操作系统,足以支持基本的输入输出操作和网络通信,它们多采用支持浏览器的BS(BrowserServer)架构,便于远程访问和操作。
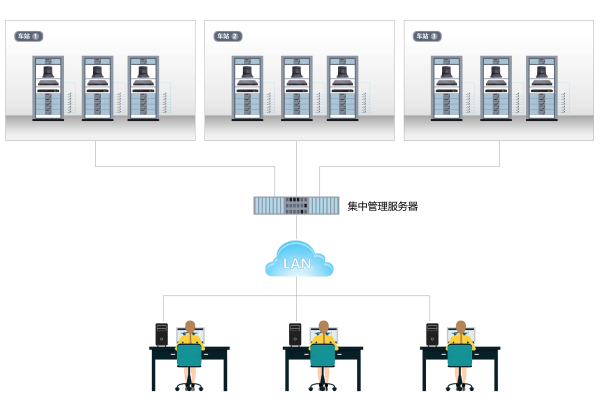
网络依赖性:瘦客户机的运行高度依赖于网络环境,它们需要与服务器保持稳定的连接,以便传输数据和接收处理结果,这要求网络环境必须稳定且具有足够的带宽。
应用场景:瘦客户机的应用场景主要集中在对信息安全和系统稳定性要求较高的行业,如金融、邮政、石化和医疗等,这些领域需要集中管理和高可用性的计算解决方案。
技术优势与挑战
成本效益:瘦客户机由于其硬件配置较低,通常价格低于传统的个人电脑,它们的能耗较低,有助于降低长期的运营成本。

易于管理:瘦客户机的简化设计减少了IT部门的管理负担,软件更新和配置更改可以在服务器端进行,无需在每个客户端设备上重复操作。
数据安全:由于数据处理和存储主要在服务器上完成,瘦客户机可以更好地保护数据安全,即使设备被盗或损坏,数据也不会丢失。
依赖服务器性能:瘦客户机的性能在很大程度上取决于服务器的性能,如果服务器性能不足或网络延迟过高,将直接影响到客户端的用户体验。
网络依赖风险:瘦客户机的高度网络依赖性意味着任何网络故障都可能导致整个系统的瘫痪,建立可靠的网络基础设施至关重要。
应用领域与市场趋势
行业应用:瘦客户机在金融、邮政、石化、医疗等行业的应用越来越广泛,这些行业需要的是高效、安全且易于管理的计算解决方案。

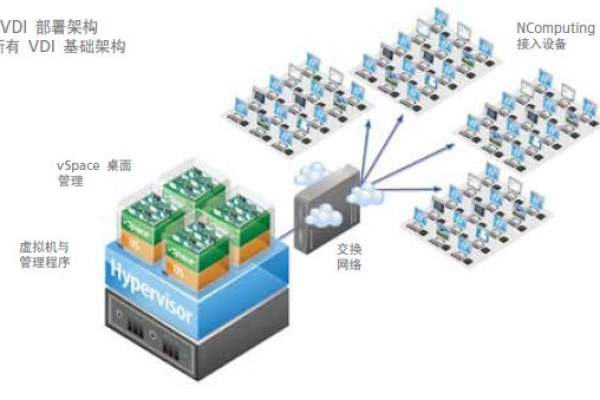
云计算与虚拟化:随着云计算和虚拟化技术的发展,瘦客户机的概念与这些技术相结合,为用户提供了更加灵活和可扩展的服务。
市场竞争:市场上有多种瘦客户机品牌,国产品牌以升腾为主,国外品牌则以HP为代表,这些品牌之间的竞争推动了技术的不断进步。
未来展望:随着技术的进步和用户需求的变化,预计瘦客户机将继续保持其在特定行业中的应用,并可能扩展到更多的领域和市场。
实施考虑与用户建议
网络基础设施建设:在部署瘦客户机之前,应确保网络基础设施稳定可靠,能够支持大量数据的传输和高速的网络连接。
服务器性能选择:选择合适的服务器至关重要,服务器应具备足够的处理能力和存储空间,以满足所有客户端的需求。

安全性规划:考虑到数据安全的重要性,应制定相应的安全策略,包括数据加密、访问控制和定期备份等措施。
供应商选择:选择有良好口碑和服务支持的瘦客户机供应商,确保设备的质量和后续的技术支持。
培训与适应:对于用户来说,适应瘦客户机的使用可能需要一定的时间,提供必要的培训和指导,帮助用户更快地适应新系统。
你可以看到瘦客户机服务器不仅仅是一个简单的硬件设备,而是一种集成了硬件、软件和网络技术的综合性解决方案,它在特定行业中展现出了巨大的潜力,并且随着技术的发展,其应用范围还将继续扩大。