如何在MapReduce过程中实现高效的排序与去重?
- 行业动态
- 2024-08-01
- 6
MapReduce 是一种用于大规模数据处理的编程模型,它通过将任务分为映射(Map)和归约(Reduce)两个阶段来高效处理数据。在去重操作中,MapReduce 可以通过在 Map 阶段对数据进行局部
去重,然后在 Reduce 阶段进行全局去重,从而实现高效的排序去重操作。
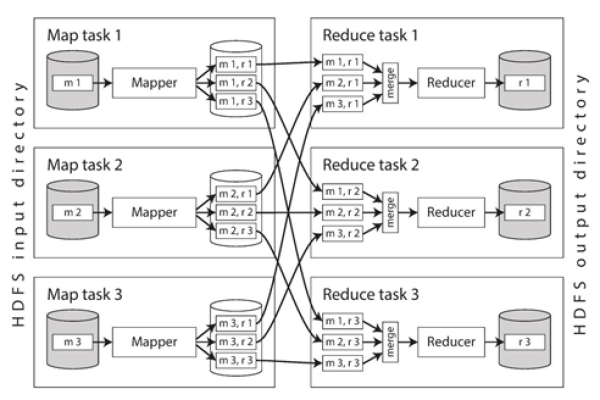
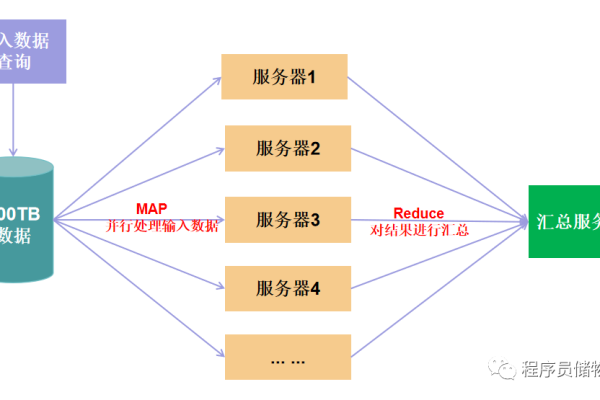
MapReduce是一种编程模型,用于处理和生成大数据集的并行算法,在MapReduce中,数据被分成多个独立的块,每个块在不同的节点上进行处理,排序和去重是MapReduce常见的操作之一。
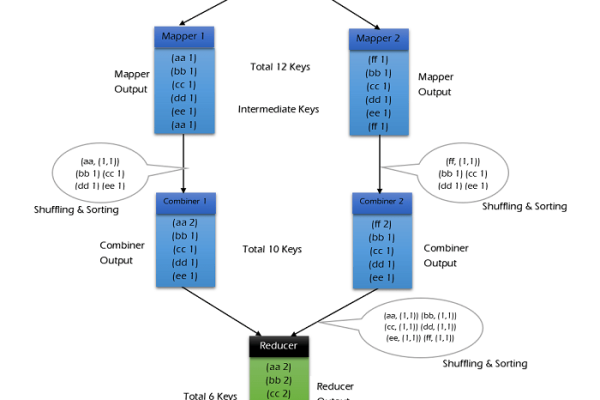
1. Map阶段
在Map阶段,输入数据被分割成多个键值对(keyvalue pairs),每个键值对由一个键和一个值组成,Map函数接收这些键值对作为输入,并输出一组中间键值对。
假设我们有一个文本文件,其中包含一些单词及其出现的次数,我们可以使用Map函数将每个单词映射到其出现次数:
def map(word, count):
return (word, count)
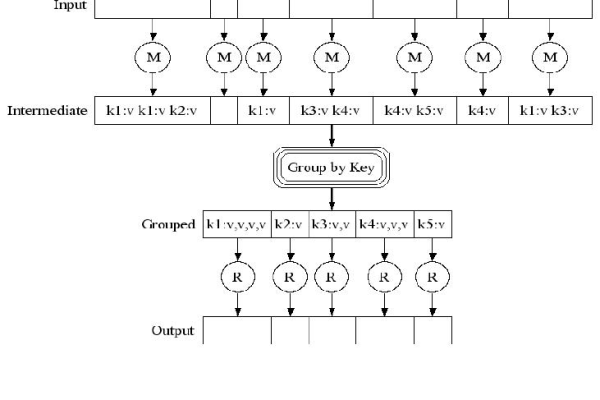
2. Shuffle阶段
Shuffle阶段负责将Map阶段的输出按照键进行排序和分组,这样,所有具有相同键的值将被发送到同一个Reducer。
3. Reduce阶段
Reduce阶段接收来自Shuffle阶段的键值对,并对具有相同键的所有值执行某种聚合操作,在这个例子中,我们将使用Reduce函数来计算每个单词的总出现次数:
def reduce(word, counts):
total_count = sum(counts)
return (word, total_count)
4. 排序和去重
在MapReduce过程中,排序通常是自动完成的,因为Shuffle阶段会根据键对数据进行排序,而去重则需要在Reduce阶段进行处理。
为了实现去重,我们可以修改Reduce函数,使其只返回每个单词的第一个计数值,这样,即使某个单词在输入数据中出现多次,它也只会在最终结果中出现一次。
def reduce(word, counts):
if len(counts) > 0:
return (word, counts[0])
MapReduce中的排序和去重可以通过以下步骤实现:
1、使用Map函数将输入数据转换为键值对。
2、使用Shuffle阶段按键排序和分组键值对。
3、使用Reduce函数对具有相同键的值进行聚合操作。
4、在Reduce函数中实现去重逻辑,确保每个键只出现一次。