视频服务器cdn加速租用怎么选择
- 行业动态
- 2023-11-25
- 6
一、什么是视频服务器CDN加速?
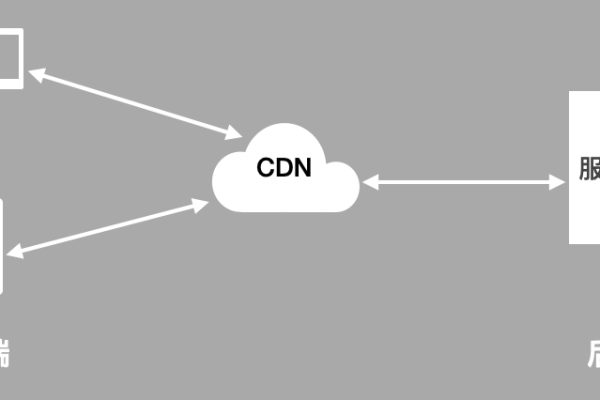
视频服务器CDN加速是指通过内容分发网络(CDN)对视频服务器的静态资源进行缓存和分发,从而提高用户访问视频服务器的速度和稳定性,当用户请求访问一个视频时,CDN会自动将请求路由到离用户最近的缓存节点,从而实现快速响应,这样可以有效减轻视频服务器的压力,提高用户体验。
二、选择视频服务器CDN加速租用的优势有哪些?
1. 提高用户访问速度:通过CDN加速,用户可以更快地访问到视频资源,提高用户的观看体验。
2. 降低服务器压力:CDN节点可以将请求分散到多个服务器上,从而减轻源服务器的压力,保证视频服务器的稳定运行。
3. 优化网络结构:CDN可以根据用户的地理位置和网络状况自动选择最佳的传输路径,优化网络结构,提高数据传输效率。
4. 增强安全性:CDN可以对视频资源进行加密传输,保护数据安全,防止被反面攻击。
5. 易于扩展:CDN服务提供商通常支持水平扩展,可以根据业务需求随时增加或减少节点,实现弹性伸缩。
三、如何选择合适的视频服务器CDN加速租用服务商?
1. 了解服务商的技术支持能力:选择具有丰富技术经验和专业技术支持的服务商,确保在遇到问题时能够得到及时有效的解决。
2. 查看服务商的服务质量:可以通过查看服务商的用户评价、案例分析等方式了解其服务质量,选择口碑较好的服务商。
3. 对比价格和服务内容:在满足基本需求的前提下,可以与多家服务商进行价格和服务质量的对比,选择性价比较高的服务商。
4. 注意服务商的数据中心分布:选择具有多个数据中心且地理位置分布广泛的服务商,可以提高服务的稳定性和可用性。
四、如何配置视频服务器CDN加速?
1. 注册并登录CDN服务提供商的控制台;
2. 在控制台中添加需要加速的视频服务器域名;
3. 根据实际需求配置缓存策略,如缓存时间、缓存规则等;
4. 提交配置申请,等待服务商审核通过后即可生效。
五、相关问题与解答
1. 如何测试视频服务器CDN加速的效果?
答:可以使用在线测速工具(如Pingdom、Speedtest等)对视频服务器的访问速度进行测试,或者邀请朋友观看视频并记录他们的反馈,以评估CDN加速效果。
2. CDN加速是否会影响视频质量?
答:正常情况下,CDN加速不会对视频质量产生影响,但如果配置不当或服务商服务质量较差,可能会导致视频卡顿、画质下降等问题,在选择服务商时要充分了解其服务质量和技术实力。
3. CDN加速适用于所有类型的视频吗?
答:CDN加速主要适用于静态资源的分发,对于动态生成的内容(如直播、弹幕等),CDN加速的效果可能不明显,部分特殊格式的视频文件可能也需要特殊处理才能实现较好的加速效果。
4. 如何解决CDN加速导致的DNS解析问题?
答:DNS解析问题可能是由于CDN节点与源服务器之间的网络不稳定导致的,可以尝试更换DNS服务器或调整DNS解析设置来解决此问题,与服务商保持良好沟通,及时反馈问题也是非常重要的。