如何防止域名被劫持,域名被劫持127.0.0.1,域名怎么防止被劫持
- 行业动态
- 2023-11-22
- 5
接下来,给各位带来的是如何防止域名被劫持,域名被劫持127.0.0.1的相关解答,其中也会对域名怎么防止被劫持进行详细解释,假如帮助到您,别忘了关注本站哦!
如何发现并避免网站被劫持
内容数据及流量劫持 前面说到了,HTTPS在HTTP的基础上加了SSL层,数据在传输过程中是加密的,加密方式采取的是非对称加密,安全系数很高。所以在数据劫持上不太可能。
步骤一:如果网页被改动成了不喜欢的网站,首先要做的就是把主页再改过来。先打开浏览器,在此以IE9浏览器为例。点击浏览器右上角的设置按钮。步骤二:在弹出的菜单中点击internet选项,进入浏览器设置。
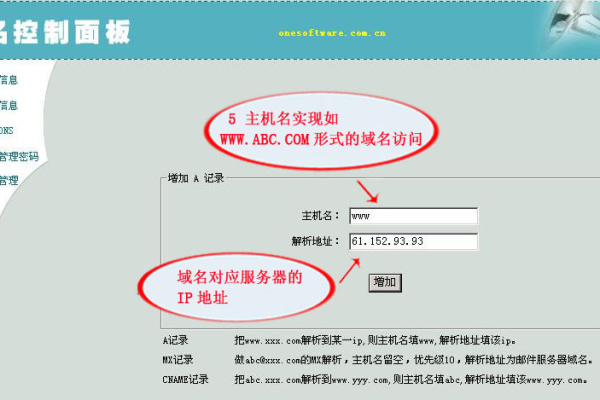
网站域名被泛解析 关闭域名的泛解析,进入了域名管理后台之后点击我们的域名找到带*号的域名解析,删除掉就可以了。
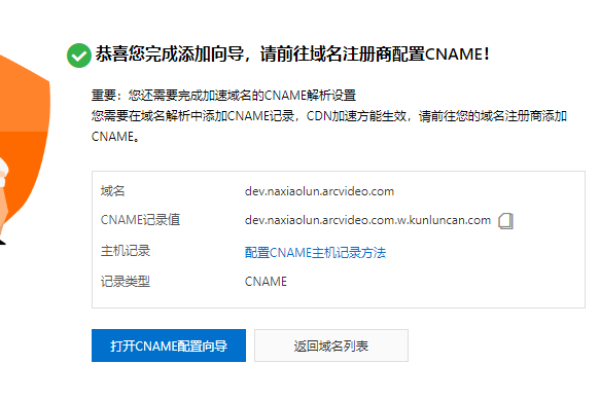
(五)网站域名开启https数据安全传输协议和CDN速,开启https和CDN,可以更快的、安全的运行网站,可以隐藏自己的网站真实ip,一定程度上预防DDoS攻击、CC攻击、域名劫持等安全隐患。
如何发现并避免网站被劫持?
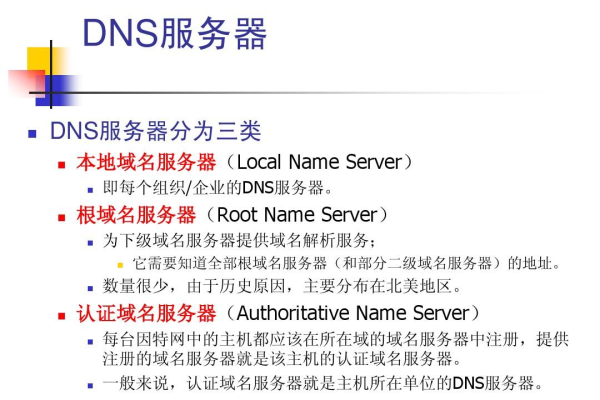
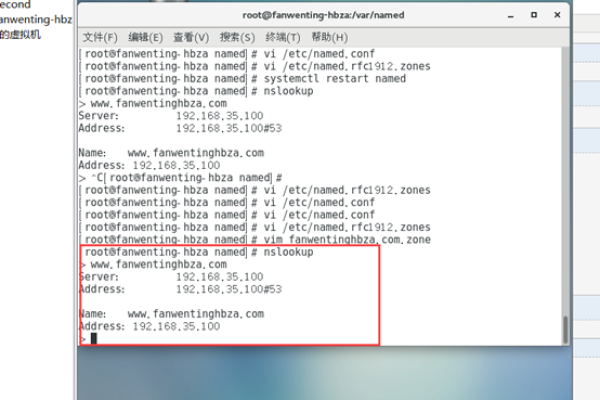
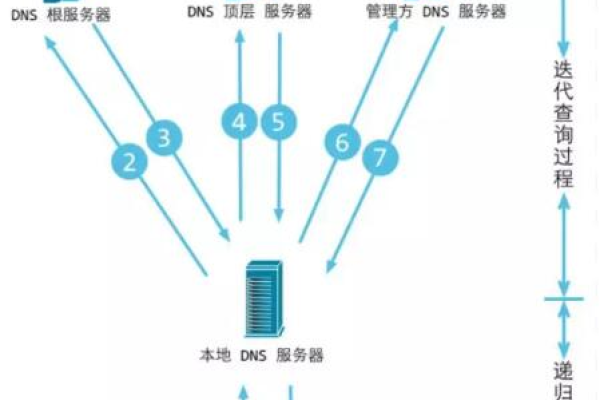
DNS劫持/中间人劫持 有这样一个场景:我们访问时,要先过DNS查找出此域名对应的IP地址。假设DNS被人劫持了,将abc.com这个域名本该绑定的IP(4)换成了破解的服务器IP(8)。
要保护域名免遭劫持,我们要先搞清域名劫持的原理。
步骤一:如果网页被改动成了不喜欢的网站,首先要做的就是把主页再改过来。先打开浏览器,在此以IE9浏览器为例。点击浏览器右上角的设置按钮。步骤二:在弹出的菜单中点击internet选项,进入浏览器设置。

网站域名被泛解析 关闭域名的泛解析,进入了域名管理后台之后点击我们的域名找到带*号的域名解析,删除掉就可以了。
(五)网站域名开启https数据安全传输协议和CDN速,开启https和CDN,可以更快的、安全的运行网站,可以隐藏自己的网站真实ip,一定程度上预防DDoS攻击、CC攻击、域名劫持等安全隐患。
网站被劫持是什么?有什么办法处理?
第二:网站域名被劫持了应该怎么办 关闭域名的泛解析 我们必须要有域名的管理帐号和密码,否则只能通过域名服务商的客服来解决了,当然后面一种办法比较浪费时间。
通过对产生的原因分析,其主要是对网站服务器Web网站文件及文件夹获取了读与写的权限,针对问题产生的主要原因、途径,利用服务器的安全设置和提高网站程序的安全性,是可以防范的,是可以杜绝域名劫持问题的。
关闭域名的泛解析 我们必须要有域名的管理帐号和密码,否则只能通过域名服务商的客服来解决了,当然后面一种办法比较浪费时间。进入了域名管理后台之后就可以点击我们的域名找到带*号的域名解析,删除掉就可以了。
如何做好域名安全的保障措施
1、保护好注册邮箱 因为域名注册时是通过邮箱进行确认的,很多信息也是通过邮箱验证的,因此也需要对邮箱的账户进行保护,否则一旦邮箱账户丢失,别人就可以轻易地通过邮箱重置域名账户的密码。

2、首先,主流的通用域名.com/.net等肯定要保护的,如果被人抢注了建议企业回购回来,对企业长远发展有利。
3、选择可靠的域名管理平台:比如爱名网,有多道密码保护,并有短信等方式的提醒。2 将账户登录密码设置得比较复杂和繁琐,注意妥善保存,不轻易外泄。
4、域名安全:1,域名所有者必须是真实的 2,域名必须是实名制备案过 3,开启域名锁 4,域名管理密码必须设置的复杂一点,最好是字母带数字,再加上特殊符号。
如何保护您的域名系统免遭劫持?
加强网站防SQL注入功能 SQL注入是利用SQL语句的特点,然后向数据库写内容,这样就可以获得权限。
从注册商处请求DNSSEC DNSSEC——会为你的域名系统添加安全扩展——但不能防止域名被劫持,不过唯一可作为保障的技术就是用户点击网站上的链接后,当在点击网页链接与进入你网页之间的那段时间里不会被劫持。
域名被劫持怎么办 关闭域名的泛解析 这一步操作要求我们必须要有网站域名的管理帐号和密码,否则只能通过域名服务商来解决了,这样可能会比较浪费时间。
域名被劫持最佳处理办法?
1、如何处理被劫持的域名,top域名建议:关闭域名的泛解析 我们必须要有域名的管理帐号和密码,否则只能通过域名服务商的客服来解决了,当然后面一种办法比较浪费时间。

2、查看桌面快捷方式属性,目标栏尾部是否被添加其他链接地址,如果有,删除被添加的地址。
3、应对方法 通过对产生的原因分析,其主要是对网站服务器Web网站文件及文件夹获取了读与写的权限,针对问题产生的主要原因、途径,利用服务器的安全设置和提高网站程序的安全性,是可以防范的,是可以杜绝域名劫持问题的。
4、首先网站被劫持方法有很多,劫持是指:Hosts文件中被关联到了其他未知IP上,这里讲下最常见的一种Hosts文件劫持 1,进入服务器,打开我的电脑,输入路径:C:WindowsSystem32driversetc。
到此,以上就是小编对于域名怎么防止被劫持的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。