租用国外服务器注意事项有哪些
- 行业动态
- 2023-11-21
- 7
租用国外服务器在当今的信息化社会已经成为一种常见的网络服务方式,无论是个人用户还是企业用户,都需要根据自己的需求选择合适的服务器,租用国外服务器并非易事,需要注意的事项众多,本文将详细介绍这些注意事项。
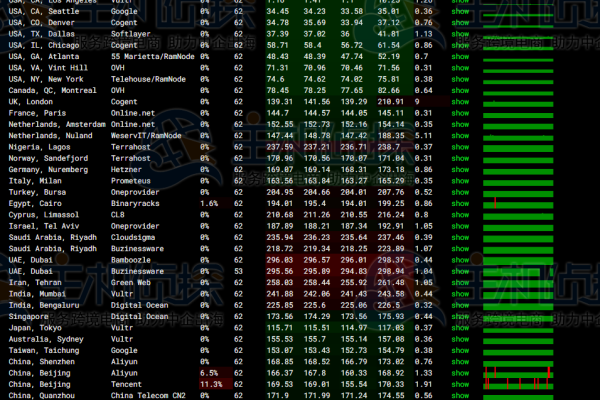
选择服务器的位置是非常重要的,不同的地理位置会影响到服务器的网络延迟、带宽和稳定性,如果你的用户主要分布在美国,那么你应该选择位于美国的服务器,以减少网络延迟,如果你的业务对带宽有较高要求,那么你也应该选择提供高带宽的服务器。
服务器的性能也是需要考虑的重要因素,这包括CPU的处理能力、内存的大小、硬盘的速度等,你需要根据你的业务需求来选择合适的服务器配置,如果你需要进行大量的数据处理,那么你可能需要选择具有高性能CPU和大内存的服务器。
服务器的安全性也是不能忽视的问题,你需要确保你的数据在服务器上是安全的,不会被破解攻击或者数据泄露,你可以选择提供DDoS防护、防火墙保护等安全服务的服务器,你也需要定期备份你的数据,以防万一。
你还需要考虑服务器的价格,不同供应商提供的服务器价格可能会有很大的差异,你需要根据自己的预算来选择合适的服务器,你也需要注意是否有隐藏的费用,例如安装费、维护费等。
你还需要考虑服务器的技术支持,当你遇到问题时,你需要有人能够及时帮助你解决问题,你应该选择一个提供良好技术支持的供应商。
租用国外服务器需要考虑的因素非常多,包括服务器的位置、性能、安全性、价格和技术支持等,只有综合考虑这些因素,才能选择到最适合自己的服务器。
相关问题与解答:
1. 如何选择国外的服务器位置?
答:选择服务器的位置需要根据你的业务需求来决定,如果你的用户主要分布在某个国家或地区,那么你应该选择位于该国或地区的服务器,这样可以大大减少网络延迟,提高用户体验。
2. 如何评估服务器的性能?
答:评估服务器的性能主要看以下几个方面:CPU的处理能力、内存的大小、硬盘的速度等,你可以根据这些指标来评估服务器的性能是否满足你的需求。
3. 如何保证服务器的安全性?
答:保证服务器的安全性主要有两个方面:一是选择提供安全服务的供应商;二是定期备份数据,只有这样,才能防止数据被破解攻击或者数据泄露。
4. 如何选择性价比高的服务器?
答:选择性价比高的服务器需要综合考虑多个因素:包括服务器的性能、价格、技术支持等,你可以先确定你的需求,然后比较不同供应商提供的服务器方案,选择最适合你的那一个。