网上推广企业是怎样进行网络推广的,网上推广企业的服务内容和优势
- 行业动态
- 2023-11-21
- 9
网络推广已经成为现代企业营销策略的重要组成部分,随着互联网的普及和发展,越来越多的企业开始将目光投向了这个广阔的市场,网上推广企业通过各种手段,帮助企业在互联网上建立品牌形象,提高产品知名度,扩大市场份额,从而实现企业的盈利目标,本文将从服务内容和优势两个方面,详细介绍网上推广企业的运作方式。
一、网上推广企业的服务内容
1. 网站建设与优化:网上推广企业会为企业提供专业的网站建设服务,包括网站设计、开发、测试、上线等一系列流程,还会对网站进行搜索引擎优化(SEO),提高网站在搜索引擎中的排名,从而吸引更多的潜在客户访问网站。
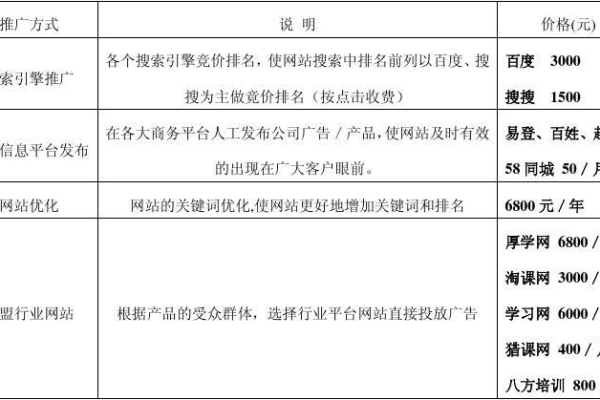
2. 搜索引擎营销(SEM):SEM是通过网络广告投放,实现企业产品和服务在互联网上的广泛传播,网上推广企业会根据企业的需求,制定合适的关键词策略,投放广告,从而提高企业的曝光度和点击率。
3. 社交媒体营销:社交媒体是现代人获取信息的重要渠道之一,网上推广企业会帮助企业在各大社交媒体平台上建立官方账号,发布有关企业的信息和动态,与用户互动,提高企业的知名度和影响力。
4. 内容营销:内容营销是通过创作有价值的内容,吸引潜在客户的关注,从而实现企业的产品销售和服务推广,网上推广企业会为企业提供高质量的原创内容,以及根据企业需求进行内容策划和编辑服务。
5. 邮件营销:邮件营销是一种通过发送电子邮件,将企业的产品、服务、活动等信息传递给潜在客户的方式,网上推广企业会为企业搭建邮件服务器,设计精美的邮件模板,实现精准的邮件营销。
二、网上推广企业的优势
1. 低成本:相较于传统的广告投放方式,网络推广的成本相对较低,企业只需支付少量的服务费,就可以实现广泛的网络推广效果。
2. 覆盖面广:互联网是一个全球性的平台,网上推广企业的服务可以覆盖到全球各地的用户,这有助于企业扩大市场份额,提高产品的知名度。
3. 实时性:网络推广具有很强的实时性,企业可以随时调整推广策略,根据市场变化及时作出反应。
4. 个性化定制:网上推广企业可以根据企业的需求,提供个性化的推广方案,这有助于企业在竞争激烈的市场中脱颖而出,吸引更多的潜在客户。
5. 数据分析:网上推广企业会为企业提供详细的数据报告,帮助企业了解推广效果,优化推广策略。
三、相关问题与解答
问题1:如何选择一家专业的网上推广企业?
答:选择一家专业的网上推广企业,可以从以下几个方面进行考虑:一是查看企业的资质和案例,了解其业务范围和服务水平;二是了解企业的口碑和客户评价,选择信誉良好的企业;三是与企业进行沟通,了解其服务流程和收费标准,确保合作顺利进行。
问题2:如何评估网络推广的效果?
答:评估网络推广的效果,可以从以下几个指标进行考量:一是网站的访问量、跳出率和停留时间等数据;二是搜索引擎排名的变化;三是社交媒体的关注数和互动情况;四是邮件营销的打开率和点击率等,通过对这些指标的分析,可以了解网络推广的整体效果。
问题3:如何降低网络推广的成本?
答:降低网络推广的成本,可以从以下几个方面进行尝试:一是优化关键词策略,选择性价比较高的关键词进行投放;二是合理安排广告投放的时间和频率,避免浪费预算;三是利用社交媒体等免费平台进行推广,降低付费推广的成本;四是与其他企业进行合作,共享资源,降低成本。
问题4:如何提高网络推广的转化率?
答:提高网络推广的转化率,可以从以下几个方面进行努力:一是优化网站的设计和用户体验,提高用户的粘性;二是制定有针对性的内容营销策略,吸引潜在客户的关注;三是利用数据分析工具,了解用户需求,提供个性化的服务;四是加强与用户的互动,建立信任关系。