云服务器控制面板的打开方法
- 行业动态
- 2023-11-20
- 6
云服务器控制面板是管理云服务器的重要工具,通过它,用户可以对服务器进行各种操作,如创建、删除、启动、停止等服务,查看服务器的运行状态,以及进行各种高级设置,如何打开云服务器控制面板呢?下面将详细介绍几种常见的打开方法。
1. 通过远程桌面连接打开
远程桌面连接是一种常用的远程控制方式,通过它可以在本地计算机上直接操作服务器,需要在云服务器上安装并配置好远程桌面服务,然后在本地计算机上使用远程桌面客户端软件(如Windows自带的“远程桌面连接”或第三方软件如LogMeIn)输入云服务器的IP地址和用户名密码,即可连接到服务器,连接成功后,就可以在本地计算机上看到服务器的桌面界面,通过这个界面可以打开云服务器控制面板。
2. 通过FTP/SSH文件传输协议打开
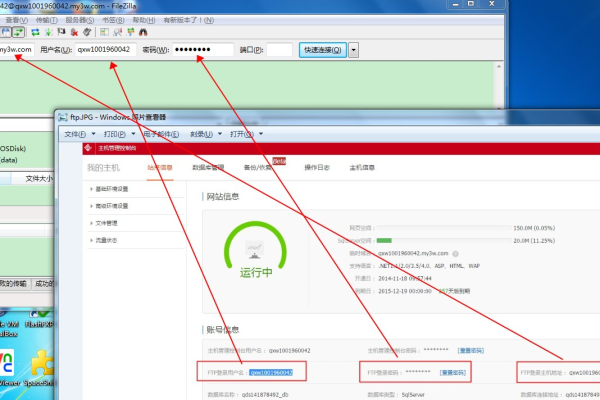
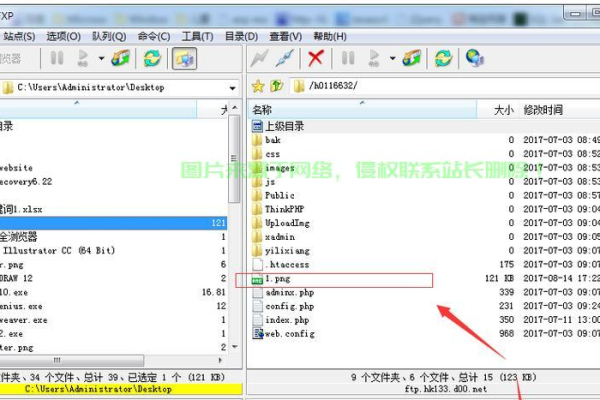
除了远程桌面连接,还可以通过FTP或SSH文件传输协议来访问和管理云服务器,需要在云服务器上开放一个FTP或SSH服务,然后在本地计算机上使用FTP客户端软件(如FileZilla)或SSH客户端软件(如PuTTY)输入云服务器的IP地址、用户名和密码,即可连接到服务器,连接成功后,就可以在本地计算机上浏览和编辑服务器上的文件,通过这种方式也可以间接地操作和管理云服务器控制面板。
3. 通过Web面板登录打开

许多云服务提供商都提供了Web面板,用户可以通过浏览器直接访问和管理云服务器,需要登录到云服务提供商的管理控制台,找到对应的云服务器实例,然后点击进入实例详情页面,通常在这个页面上会有一个“管理”或“控制台”链接,点击这个链接就可以打开云服务器控制面板,这种方式无需在本地计算机上安装任何软件,只需有可用的网络连接和一个浏览器即可。
4. 通过API密钥调用打开
部分云服务提供商还提供了API接口,用户可以通过API密钥调用这些接口来操作和管理云服务器,这通常需要编写一些代码,例如使用Python的boto3库来调用AWS的EC2 API,这种方式需要一定的编程知识,但可以实现更灵活和高级的功能。
云服务器控制面板的打开方法有多种,用户可以根据自己的需求和技能选择合适的方式,无论采用哪种方式,都需要确保自己具有足够的权限和正确的操作步骤,以防止误操作导致的问题。
【相关问题与解答】

问题1:如何获取云服务器的IP地址?
答:云服务器的IP地址通常可以在购买时获得,也可能需要在云服务提供商的管理控制台上查看,如果是共享主机或虚拟主机,可能无法直接获取到IP地址,这时可以通过FTP客户端软件连接到主机提供的网站空间来查看。
问题2:如何配置远程桌面服务?
答:配置远程桌面服务通常需要在云服务器上安装并配置好远程桌面服务软件(如Windows Server自带的“远程桌面服务”),然后在本地计算机上使用远程桌面客户端软件输入云服务器的IP地址和用户名密码进行连接,具体的配置步骤可能会因操作系统和软件版本而异,建议参考官方文档或相关教程进行操作。
问题3:如何使用FTP客户端软件连接到云服务器?

答:使用FTP客户端软件连接到云服务器通常需要在本地计算机上安装FTP客户端软件(如FileZilla),然后在软件中输入云服务器的IP地址、用户名和密码进行连接,如果遇到连接失败的问题,可能是由于防火墙或安全组策略的限制,需要检查并修改相应的设置。
问题4:如何编写Python代码调用AWS EC2 API?
答:编写Python代码调用AWS EC2 API需要先安装boto3库(可以使用pip install boto3命令进行安装),然后导入该库并创建一个EC2资源对象,可以使用该对象的方法来操作EC2实例,例如创建实例(create_instance)、启动实例(start_instance)等,具体的代码示例可以参考boto3的官方文档或相关教程。