BTN与CDN,两者如何协同工作以优化网站性能?
- 行业动态
- 2024-11-14
- 4104
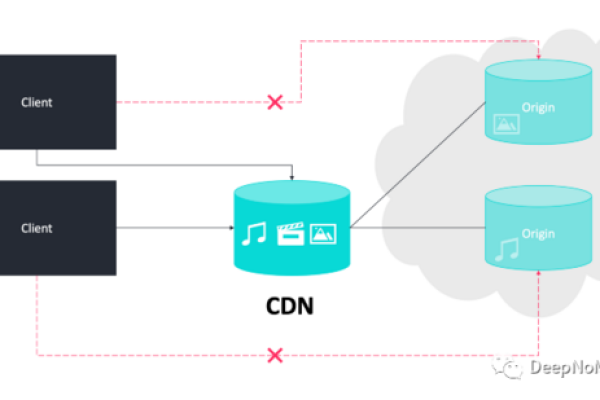
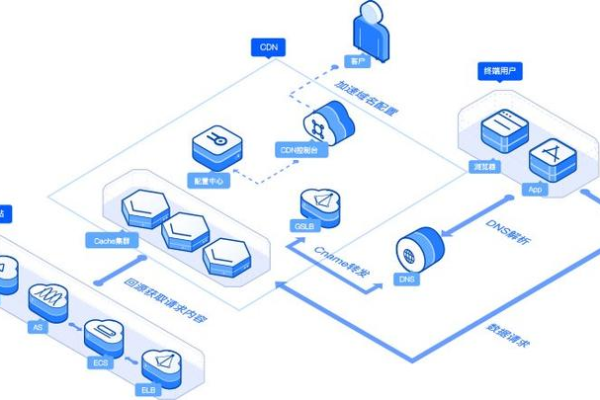
CDN(内容分发网络)是一种通过在全球各地部署节点服务器,将内容缓存到靠近用户的节点上,从而加快访问速度和提升用户体验的网络技术。
Bootstrap 是一个前端框架,用于快速开发 Web 应用程序和网站,它包含了 HTML、CSS 和 JavaScript 的模板,提供了一套响应式网格系统、链接样式以及基础的 JavaScript 组件,Bootstrap 的按钮(.btn)类是其常用的组件之一,用于创建各种样式和功能的按钮。

Bootstrap 按钮(.btn)的使用
引入必要的文件
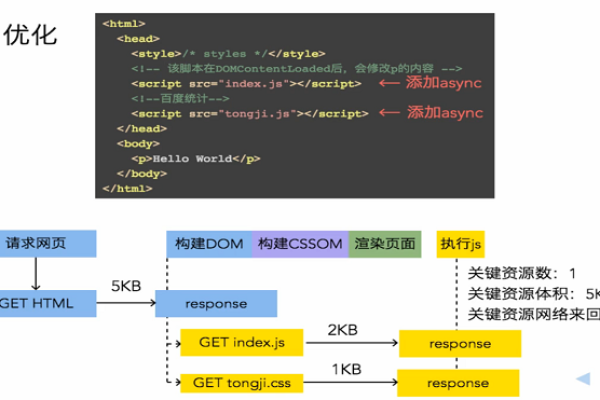
在使用 Bootstrap 按钮之前,需要引入 Bootstrap 的 CSS 和 JavaScript 文件,以及 jQuery 库,可以通过 CDN 来加载这些文件:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
基本用法
Bootstrap 的按钮类.btn 可以应用于<a>,<input>, 和<button> 标签,不过,推荐使用<button> 标签以避免跨浏览器的不一致性。
<button >Default Button</button>
按钮大小
Bootstrap 提供了不同大小的按钮,通过添加相应的类来控制按钮的大小:
<button >Large Button</button> <button >Default Button</button> <button >Small Button</button> <button >Extra Small Button</button> <button >Block Button</button>
| 按钮 | 描述 | 示例 |
| btn-lg | 大号按钮 | Large Button |
| btn | 默认按钮 | Default Button |
| btn-sm | 小号按钮 | Small Button |
| btn-xs | 超小号按钮 | Extra Small Button |
| btn-block | 块级按钮,占满父容器宽度 | Block Button |
不同功能的样式
Bootstrap 提供了多种预定义的颜色样式,以适应不同的需求:
<button >Default</button> <button >Primary</button> <button >Success</button> <button >Info</button> <button >Warning</button> <button >Danger</button>
| 按钮 | 描述 | 示例 |
| btn-default | 默认样式按钮 | Default |
| btn-primary | 主要动作按钮 | Primary |
| btn-success | 成功操作按钮 | Success |
| btn-info | 信息按钮 | Info |
| btn-warning | 警告按钮 | Warning |
| btn-danger | 危险操作按钮 | Danger |
按钮状态
Bootstrap 还提供了一些类来表示按钮的状态,例如激活状态和禁用状态:
<button >Primary</button> <button >Active (pressed)</button> <button disabled>true">Disabled</button>
| 按钮 | 描述 | 示例 |
| active | 表示按钮被激活或按下的状态 | Active (pressed) |
| disabled | 表示按钮被禁用,颜色变淡且失去交互能力 | true">Disabled |
Bootstrap 的按钮类(.btn)提供了丰富的样式和功能,方便开发者快速创建美观且功能齐全的按钮,通过组合使用不同的类,可以轻松实现各种按钮效果。
小伙伴们,上文介绍了“btn cdn”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/15554.html