境外服务器适合哪些网站租用(境外服务器适用哪些网站?——择机合适境外主机)「」
- 行业动态
- 2023-11-20
- 9
境外服务器,顾名思义,就是位于其他国家的服务器,由于其独特的地理位置和网络环境,使得境外服务器在很多方面具有优势,因此受到了许多网站运营商的青睐,哪些网站适合租用境外服务器呢?
对于那些需要大量数据存储和处理的网站,如视频分享网站、音乐下载网站、图片分享网站等,境外服务器是一个很好的选择,因为这些网站需要大量的存储空间来存储用户上传的数据,同时也需要强大的计算能力来处理这些数据,而境外服务器通常都配备了大容量的硬盘和高性能的处理器,能够满足这些需求。
对于那些对网站访问速度有较高要求的网站,如游戏网站、在线购物网站等,境外服务器也是一个不错的选择,因为境外服务器通常都位于互联网骨干网节点附近,能够提供更快的网络连接速度,从而提高用户的访问体验。
对于那些需要全球范围内访问服务的网站,如在线教育网站、新闻资讯网站等,境外服务器也是必不可少的,因为只有通过境外服务器,才能够让全球的用户都能够顺畅地访问到这些网站。
对于那些需要进行大规模数据备份和灾难恢复的网站,如金融网站、医疗网站等,境外服务器也是一个理想的选择,因为境外服务器通常都具有较高的稳定性和安全性,能够在发生灾难时保证数据的完整性和安全性。

任何需要大量数据处理、高速访问、全球访问以及大规模数据备份和灾难恢复的网站,都可以考虑租用境外服务器。
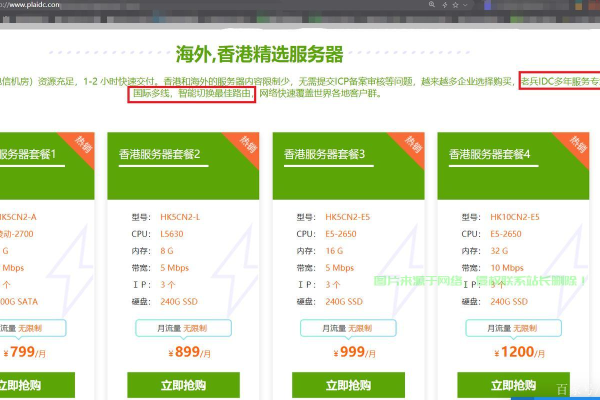
虽然境外服务器有很多优点,但也存在一些需要注意的问题,境外服务器的租用价格通常都比国内的服务器要高;同时,由于网络环境的差异,可能需要进行一些额外的配置和优化工作;此外,如果网站的用户主要在国内,那么租用境外服务器可能会增加用户的访问延迟。
以下是与本文相关的问题与解答:
1. 什么是境外服务器?

答:境外服务器是指位于其他国家的服务器,由于其独特的地理位置和网络环境,使得境外服务器在很多方面具有优势。
2. 为什么有些网站需要租用境外服务器?
答:有些网站需要大量数据存储和处理,或者对网站访问速度有较高要求,或者需要全球范围内访问服务,或者需要进行大规模数据备份和灾难恢复,这些都可能需要租用境外服务器。
3. 境外服务器有哪些优点?

答:境外服务器的优点主要包括大量的数据存储和处理能力、快速的网络连接速度、全球范围内的访问能力以及较高的稳定性和安全性。
4. 租用境外服务器需要注意哪些问题?
答:租用境外服务器需要注意的问题主要包括价格较高、可能需要进行额外的配置和优化工作以及可能增加用户的访问延迟。