如何防ddos攻击
- 行业动态
- 2023-11-20
- 4
防DDoS攻击:理解、识别与防御策略
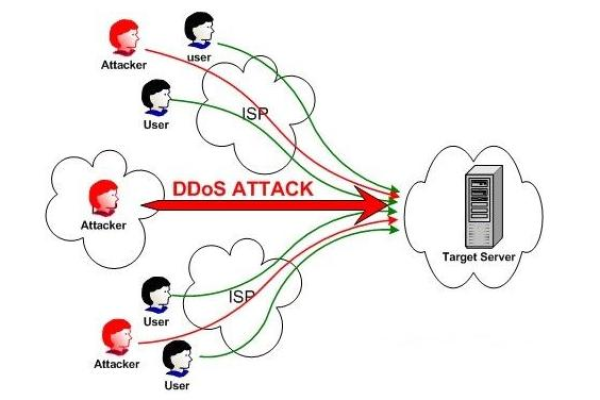
在当今的网络环境中,分布式拒绝服务(DDoS)攻击已经成为一种常见的网络威胁,这些攻击通过利用大量的计算机系统向目标发送大量的请求,从而使其无法处理正常的网络流量,导致服务中断,理解DDoS攻击的原理,识别并实施有效的防御策略是至关重要的。
DDoS攻击的类型
DDoS攻击可以分为多种类型,包括但不限于:
1. **带宽消耗型攻击**:这种类型的攻击主要是通过消耗目标系统的带宽资源,使其无法为正常用户提供服务。
2. **应用层攻击**:这种攻击主要针对特定的应用程序或服务,如Web服务器、数据库服务器等,通过发送大量的特定请求来使这些服务不可用。
3. **协议攻击**:这种攻击主要针对网络协议的弱点进行攻击,如SYN Flood、UDP Flood等。
4. **混合攻击**:这种类型的攻击结合了以上几种类型,以达到最大的破坏效果。
如何防止DDoS攻击?
对于DDoS攻击,有多种防御策略可供选择,以下是一些常用的方法:
1. **增加带宽**:增加带宽可以使系统能够处理更多的流量,但这种方法只能作为临时解决方案,因为攻击者可能会不断增加其流量。
2. **使用防火墙和载入检测系统**:这些工具可以帮助识别并阻止反面流量,但它们需要正确配置和维护才能有效工作。
3. **使用负载均衡器**:负载均衡器可以将流量分散到多个服务器上,从而减轻单个服务器的压力。
4. **使用内容分发网络(CDN)**:CDN可以缓存网站的静态内容,从而减轻服务器的负载并提高网站的性能,许多CDN提供商还提供DDoS防护服务。
5. **实施防DDoS策略**:例如限制来自特定IP地址的请求数量,或者设置超时规则以防止长时间的无效连接请求。
结论
虽然DDoS攻击可能对任何在线业务构成威胁,但通过理解其工作原理并采取适当的防御措施,我们可以有效地降低其风险,这需要我们不断更新和升级我们的防御策略,以应对不断变化的攻击模式和技术。
—
相关问题与解答
1. **什么是DDoS攻击?**
DDoS(Distributed Denial of Service)攻击是一种网络攻击方式,攻击者通过控制大量的计算机系统向目标发送大量的请求,使其无法处理正常的网络流量,导致服务中断。
2. **如何防止DDoS攻击?**
防止DDoS攻击的方法包括增加带宽、使用防火墙和载入检测系统、使用负载均衡器、使用CDN以及实施防DDoS策略等,还需要定期更新和升级防御策略以应对不断变化的攻击模式和技术。
3. **什么是带宽消耗型攻击?**
带宽消耗型攻击是一种DDoS攻击方式,攻击者通过消耗目标系统的带宽资源,使其无法为正常用户提供服务,这种攻击方式主要依赖于大量连续的无效数据包占用带宽。
4. **如何使用防火墙和载入检测系统防止DDoS攻击?**
防火墙和载入检测系统可以帮助识别并阻止反面流量,要有效地使用它们来防止DDoS攻击,需要正确配置和维护这些工具,可以设置规则来限制来自特定IP地址的请求数量,或者设置超时规则以防止长时间的无效连接请求。