台湾服务器租用需要考虑哪几个方面方面
- 行业动态
- 2023-11-20
- 7
在台湾服务器租用的过程中,需要考虑的方面有很多,包括硬件设施、网络速度、稳定性、安全性、价格等,下面详细介绍一下这些方面的考虑因素。
硬件设施是服务器的基础,包括处理器、内存、硬盘等,处理器的性能直接影响到服务器的处理能力,内存的大小决定了服务器能够处理的数据量,硬盘的速度则影响到数据的读写速度,在选择台湾服务器时,需要根据自己的业务需求来选择合适的硬件配置。
网络速度也是一个重要的考虑因素,台湾的网络环境相对较好,但在选择服务器时,还需要考虑到服务器的带宽和延迟,带宽越大,数据传输的速度越快;延迟越低,服务器的响应速度越快,在选择台湾服务器时,需要确保其提供的带宽和延迟能够满足自己的业务需求。
稳定性是服务器租用的重要指标,稳定的服务器可以保证业务的正常运行,避免因服务器故障导致的业务中断,在选择台湾服务器时,可以通过查看服务商的用户评价、了解其服务水平等方式来判断其稳定性。
安全性也是需要考虑的重要因素,服务器的安全性主要包括数据安全和网络安全两个方面,数据安全主要是指服务器的数据不被非规访问、修改或删除;网络安全则是指服务器的网络连接不被破解攻击、干扰感染等,在选择台湾服务器时,需要确保其提供了足够的安全防护措施。

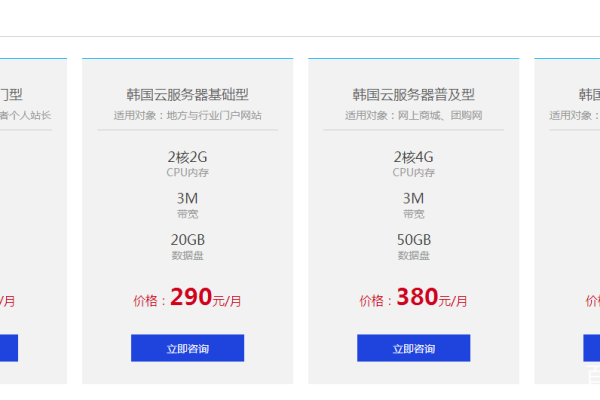
价格是影响用户选择的一个重要因素,不同的服务商提供的台湾服务器价格可能会有所不同,因此在选择时需要根据自己的预算来进行权衡。
选择台湾服务器租用时,需要从硬件设施、网络速度、稳定性、安全性、价格等多个方面进行综合考虑,以确保选择到最适合自己的服务器。
以下是与本文相关的问题及解答:
1. 如何选择台湾服务器的硬件配置?

答:在选择台湾服务器的硬件配置时,需要根据自己的业务需求来进行选择,如果你的业务需要处理大量的数据,那么就需要选择内存大、硬盘快的服务器;如果你的业务对处理速度有较高要求,那么就需要选择处理器性能高的服务器。
2. 如何判断台湾服务器的网络速度?
答:判断台湾服务器的网络速度可以通过查看服务商提供的信息或者进行实际测试,可以通过ping命令来测试网络延迟,通过下载文件或上传文件来测试网络速度。
3. 如何保证选择的台湾服务器的稳定性?

答:保证选择的台湾服务器的稳定性可以从以下几个方面进行:一是选择有良好信誉的服务商;二是查看其他用户的评价;三是了解服务商提供的服务保障措施。
4. 如何选择台湾服务器的安全性?
答:选择台湾服务器的安全性可以从以下几个方面进行:一是查看服务商提供的防火墙和其他安全设备;二是了解服务商的安全政策和应急响应机制;三是定期进行安全检查和更新。