外贸企业邮箱选择(外贸用哪个企业邮箱)(外贸企业邮箱用哪个比较好)
- 行业动态
- 2023-11-20
- 8
在当今的全球化商业环境中,电子邮件已经成为商务通信的主要工具,对于外贸企业来说,选择一个合适的企业邮箱不仅可以提高工作效率,还可以展示公司的专业形象,外贸企业邮箱选择应该考虑哪些因素呢?
我们需要考虑的是邮箱的安全性,外贸企业经常需要处理大量的敏感信息,如客户信息、订单信息等,因此,一个安全的邮箱至关重要,在选择企业邮箱时,我们需要确保它有良好的安全措施,如SSL加密、两步验证等,我们还需要确保我们的员工已经接受了足够的安全培训,以防止数据泄露。
我们需要考虑的是邮箱的功能,一个好的企业邮箱应该具备邮件发送、接收、管理等功能,同时还需要有日历、联系人、任务等功能来帮助我们更好地管理日常工作,我们还需要考虑邮箱的扩展性,以便在未来随着公司的发展进行升级。
我们需要考虑的是邮箱的成本,虽然我们都希望找到一个功能全面、安全可靠的企业邮箱,但我们也需要考虑到成本,我们需要比较不同邮箱的价格,看看哪一个更符合我们的预算,我们也需要考虑邮箱的维护费用,如服务器费用、技术支持费用等。
我们需要考虑的是邮箱的服务,一个好的企业邮箱应该提供24/7的客户服务,以便我们在遇到问题时能够及时得到帮助,我们还需要考虑邮箱的技术支持是否足够强大,能否满足我们的需求。

选择外贸企业邮箱时,我们需要考虑的因素包括安全性、功能、成本和服务,只有这样,我们才能找到一个既满足我们需求又符合我们预算的企业邮箱。
相关问答:
Q1:外贸企业邮箱和普通企业邮箱有什么区别?
A1:外贸企业邮箱主要针对外贸行业的特殊需求进行设计,比如支持多语言邮件、更好的国际邮件传输效果、更专业的邮件模板等,而普通企业邮箱则更注重通用性,可能没有这些特殊功能。

Q2:外贸企业邮箱有哪些推荐?
A2:市面上有很多外贸企业邮箱的选择,比如Gmail for Work、Microsoft 365 Business Basic、Zoho Mail等都是比较好的选择,具体选择哪个,需要根据公司的具体需求和预算来决定。
Q3:外贸企业邮箱如何保证邮件的安全性?
A3:外贸企业邮箱通常会提供一些安全功能,比如SSL加密、两步验证等,用户也需要定期更改密码,避免使用过于简单的密码,如果可能的话,还可以考虑使用专门的安全服务来保护邮件的安全。

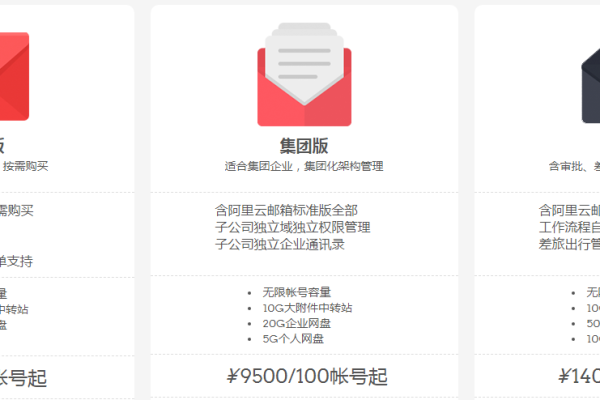
Q4:外贸企业邮箱的费用是多少?
A4:外贸企业邮箱的费用因服务商和套餐的不同而不同,基础套餐的价格可能在每月几十美元左右,而高级套餐可能会超过几百美元,具体的费用需要向服务提供商咨询。