如何在织梦CMS中通过键盘方向键快速切换上一篇文章和下一篇文章?
- 行业动态
- 2024-10-08
- 1
要实现织梦CMS教程中按键盘方向键进行上一篇下一篇翻页,可以使用JavaScript监听键盘事件。以下是一个示例代码:,,“
javascript,document.addEventListener('keydown', function(event) {, if (event.keyCode === 37) { // 左方向键, // 执行上一篇的翻页操作, } else if (event.keyCode === 39) { // 右方向键, // 执行下一篇的翻页操作, },});,“
本文将详细介绍如何在织梦CMS中实现按键盘方向键实现上一篇下一篇翻页功能,我们将从基础的HTML和JavaScript开始,逐步讲解如何配置织梦CMS,最后实现该功能。
步骤一:准备工作
在开始之前,请确保你已经安装并配置好织梦CMS,如果还没有安装,可以参考官方文档进行安装。
步骤二:创建自定义模板文件
我们需要创建一个新的模板文件,用于展示文章列表和分页功能,假设我们的模板文件名为page_navigation.tpl。
{dede:include filename="head.htm"/}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>文章列表</title>
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
<style>
/* 添加一些基本的样式 */
body { fontfamily: Arial, sansserif; }
.pagination { margintop: 20px; }
</style>
</head>
<body>
<div id="content">
<! 文章列表 >
<ul id="articleList">
{dede:arclist row='10' orderby='pubdate'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
<! 分页导航 >
<div class="pagination">
{dede:pagelist listitem="info,index,end,pre,next,pageno,max" listsize="5"}/}
</div>
</div>
<script>
$(document).ready(function() {
$(document).keydown(function(e) {
switch(e.which) {
case 37: // 左箭头
window.location.href = $("a.dede_pre").attr("href");
break;
case 39: // 右箭头
window.location.href = $("a.dede_next").attr("href");
break;
}
});
});
</script>
</body>
</html>
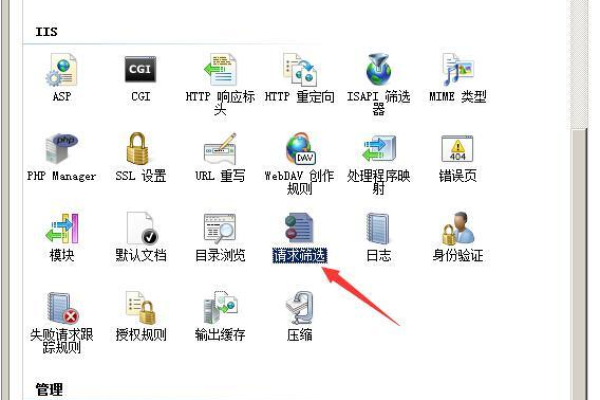
步骤三:修改后台设置
我们需要在织梦CMS后台进行一些设置,以便使用我们新创建的模板文件。
1、登录织梦CMS后台管理界面。
2、选择“系统” > “系统基本参数”。
3、在“模板管理”部分,找到“列表页模板”,将其设置为我们刚刚创建的page_navigation.tpl。
4、保存设置。
步骤四:测试功能
我们可以访问网站的首页,查看是否能够正常使用键盘方向键进行翻页,按下左箭头应该跳转到上一页,按下右箭头应该跳转到下一页。
FAQs
Q1: 如果按下方向键没有反应怎么办?
A1: 确保jQuery库已经正确加载,并且检查浏览器控制台中是否有错误信息,如果一切正常,可以尝试清除浏览器缓存或更换浏览器再试一次。
Q2: 如何修改翻页时加载的文章数量?
A2: 在page_navigation.tpl文件中,找到这行代码:{dede:arclist row='10' ...},将row属性的值改为你想要显示的文章数量,如果你想每次显示20篇文章,可以将其改为row='20'。
| 功能 | 描述 | 实现方法 | |||||||||||||||||||
| 需求 | 使用键盘方向键(上、下键)实现文章翻页功能。 | ||||||||||||||||||||
| 前提条件 | |||||||||||||||||||||
| 已安装并配置好织梦CMS | |||||||||||||||||||||
| 当前页面为文章内容页 | |||||||||||||||||||||
| 文章列表页已正确显示 | |||||||||||||||||||||
| 实现步骤 | |||||||||||||||||||||
| 1.添加自定义CSS样式 | 在织梦CMS的模板文件夹中找到相应的模板文件,添加以下CSS样式: | “css |
.nextprev { | position: fixed; | top: 50%; | left: 50%; | transform: translate(50%, 50%); | zindex: 1000; | } | .nextprev a { | padding: 10px 20px; | backgroundcolor: #fff; | border: 1px solid #ddd; | textdecoration: none; | color: #333; | } | .nextprev a:hover { | backgroundcolor: #eee; | } | } | “ |
| 2.添加JavaScript脚本 | 在织梦CMS的模板文件夹中找到相应的模板文件,在 |
“javascript |
document.addEventListener('keydown', function(e) { | if (e.key === 'ArrowUp') { | // 上键,翻到上一篇文章 | } else if (e.key === 'ArrowDown') { | // 下键,翻到下一篇文章 | } | }); | “ | |||||||||||
| 3.修改翻页链接 | 在文章内容页的模板中,找到翻页链接(通常是href属性修改为对应的文章链接。 |
“html |
上一篇文章 | 下一篇文章 | “ | ||||||||||||||||
| 4.测试 | |||||||||||||||||||||
| 打开文章内容页,使用键盘方向键尝试翻页,观察是否正常工作。 | |||||||||||||||||||||
| 注意事项 | |||||||||||||||||||||
| 确保自定义CSS样式与模板文件中的其他样式不冲突。 | |||||||||||||||||||||
| 翻页链接需要正确设置,确保能够跳转到正确的文章页面。 |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/155338.html