海外linux云服务器租用怎么搭建「海外linux云服务器租用怎么搭建网络」
- 行业动态
- 2023-11-19
- 6
海外Linux云服务器租用的搭建步骤
在这篇文章中,我们将详细介绍如何在海外租用Linux云服务器并进行基本的设置,这个过程大致可以分为以下几个步骤:选择云服务提供商、购买和配置云服务器、安装必要的软件和服务、配置安全性和网络连接,以及最后的测试和优化。
1. 选择云服务提供商
你需要选择一个可靠的云服务提供商,有许多全球知名的供应商,如Amazon Web Services (AWS)、Google Cloud Platform (GCP)、Microsoft Azure等,每个提供商都有其优点和缺点,你可以根据自己的需求和预算进行选择,在选择时,要关注提供商的稳定性、可靠性、技术支持、价格和扩展性等因素。
2. 购买和配置云服务器
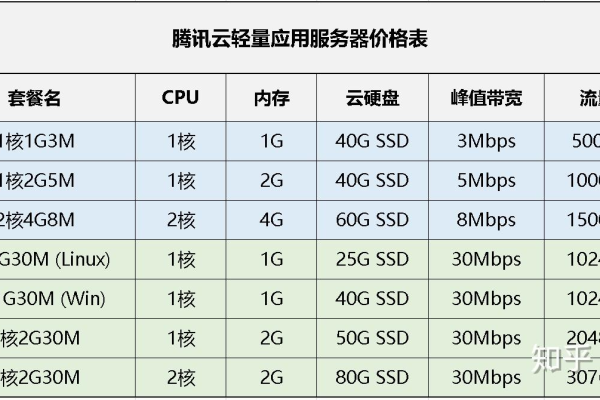
选择了云服务提供商后,你就可以购买并配置你的云服务器了,大多数云服务提供商都提供了一种图形化的界面,使得这个过程非常简单,你需要选择操作系统(通常是Linux)、硬盘大小、内存大小和CPU核心数等参数,你应该根据你的应用的需求来选择合适的配置。

3. 安装必要的软件和服务
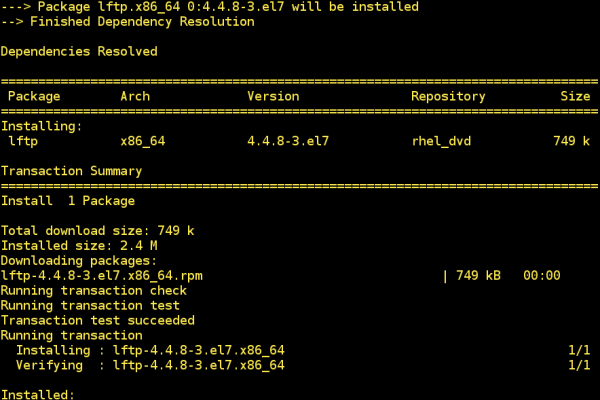
购买了服务器之后,你需要在上面安装一些必要的软件和服务,这可能包括Web服务器(如Apache或Nginx)、数据库服务器(如MySQL或PostgreSQL)、PHP或其他编程语言的解释器,以及可能需要的任何其他服务,你可以使用包管理器(如apt或yum)来安装这些软件。
4. 配置安全性和网络连接
你需要配置你的服务器以提高其安全性和网络连接性,这可能包括设置防火墙规则、启用SSH访问、配置网络传输层连接、安装SSL证书等,你还应该确保你的服务器可以通过互联网访问,并且所有的端口都是开放的。
相关问题与解答

问题1:我应该如何选择合适的云服务提供商?**
答:选择云服务提供商时,你应该考虑以下因素:稳定性和可靠性、技术支持、价格和扩展性,你可以通过阅读用户评价和比较不同供应商的服务级别协议(SLA)来了解这些信息。
问题2:我应该如何选择服务器的配置?**
答:你应该根据你的应用的需求来选择服务器的配置,如果你的应用需要大量的存储空间,那么你应该选择一个有大量硬盘空间的服务器;如果你的应用需要处理大量的数据,那么你应该选择一个有大量内存的服务器。
问题3:如何通过云服务提供商的界面安装软件?**

答:大多数云服务提供商都提供了一个图形化的界面,使得安装软件变得非常简单,你可以在这个界面上找到你想要安装的软件,然后点击“安装”按钮就可以了。
问题4:如何提高我的服务器的安全性?**
答:提高服务器的安全性通常包括设置防火墙规则、启用SSH访问、配置网络传输层连接、安装SSL证书等,你应该定期检查你的服务器的安全设置,确保它们始终处于最佳状态。