电脑硬盘脱机状态,该硬盘处于脱机状态解决方案2022年更新(硬盘状态脱机是什么意思)「」
- 行业动态
- 2023-11-19
- 6
硬盘脱机状态是指电脑无法识别到硬盘,或者硬盘被设置为不工作的状态,这种情况可能是由于硬件故障、驱动程序问题、系统设置错误等原因导致的,本文将为您提供关于如何解决硬盘脱机问题的详细解决方案,并提供2022年更新的方法。
一、检查硬件连接
1. 确保硬盘电源线和数据线都已正确连接,如果使用的是SATA接口的硬盘,请确保主板上的SATA接口已插满,没有松动或损坏的接口。
2. 检查硬盘与主板之间的连接是否牢固,如果可能的话,尝试更换一根新的数据线或电源线,以排除线路问题。
3. 如果使用了外置硬盘盒,请确保盒子已正确连接到电脑上,并已开启。
二、更新驱动程序
1. 打开设备管理器,找到硬盘所在的类别(如“磁盘驱动器”或“IDE ATA/ATAPI控制器”)。
2. 右键点击硬盘设备,选择“更新驱动程序”。

3. 在弹出的对话框中选择“自动搜索更新的驱动程序”,然后按照提示操作,如果有可用的更新,系统会自动安装。
4. 如果更新驱动程序后问题仍然存在,可以尝试卸载现有驱动程序,然后重新安装。
5. 对于一些较旧的操作系统(如Windows XP),可能需要手动下载并安装硬盘驱动程序,可以访问硬盘制造商的网站,查找适用于您操作系统的最新驱动程序。
三、检查系统设置
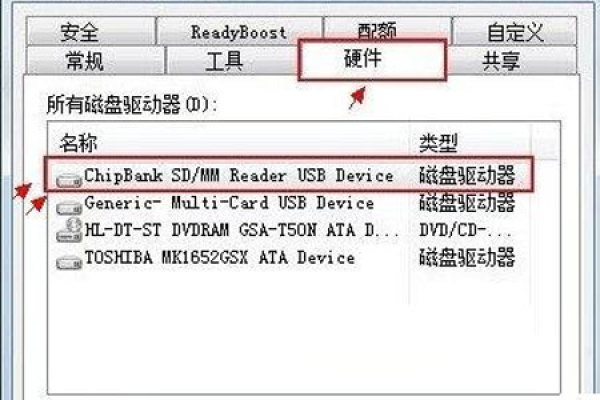
1. 打开“控制面板”>“系统”>“硬件”>“设备管理器”,找到硬盘所在的类别。
2. 双击硬盘设备,打开属性窗口,在“策略”选项卡中,检查是否有任何设置限制了硬盘的使用,如果您禁用了某些驱动器,可能会导致硬盘脱机。

3. 取消选中所有与硬盘相关的策略设置,然后点击“确定”,重启计算机以使更改生效。
四、修复分区表
1. 打开命令提示符(管理员权限),输入以下命令:
chkdsk X: /f /r /x
其中X是硬盘所在的盘符,如果硬盘位于C盘,请输入`chkdsk C: /f /r /x`。
2. 等待命令执行完成,这可能需要一段时间,具体取决于硬盘的大小和损坏程度。
3. 如果上述方法都无法解决问题,您可能需要尝试使用第三方分区修复工具,如EaseUS Partition Master等,但请注意,使用此类工具时要谨慎,因为错误的操作可能导致数据丢失。

五、其他可能的解决方案
1. 检查BIOS设置:进入BIOS设置界面(通常是开机时按DEL键或F2键),检查启动顺序设置是否正确,确保计算机首先从硬盘启动,而不是从其他设备(如U盘)启动。
2. 使用磁盘检测工具:运行磁盘检测工具(如Windows自带的磁盘检查工具或第三方工具),检查硬盘是否存在坏道或其他问题,根据检测结果进行相应的修复操作。
3. 如果以上方法都无法解决问题,可能是硬件故障导致的,这种情况下,建议您寻求专业人士的帮助,或者考虑更换硬盘。