连上路由器了但是无法上网络怎么办
- 行业动态
- 2023-11-19
- 5
在您的描述中,您已经成功地连接到了路由器,但是无法上网,这个问题可能有很多原因,包括硬件故障、网络配置错误或服务提供商的问题等,以下是一些可能的解决步骤和相关的解释:
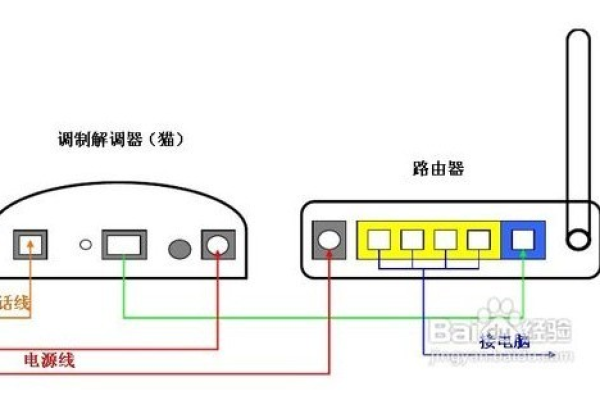
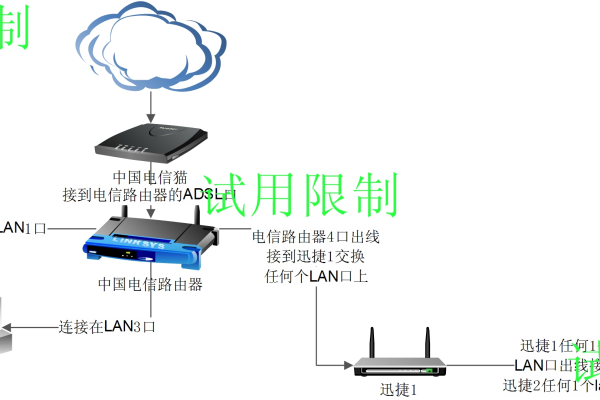
1. **检查路由器的电源和连接**:请确保路由器已经正确连接到电源,并且所有的线路都已经插好,如果路由器有指示灯,您可以查看它们是否正常工作,如果有一个灯表示互联网连接状态,如果这个灯没有亮起或者闪烁,那么可能是路由器与互联网之间的连接有问题。
2. **重启路由器**:有时候,简单地重启路由器就可以解决很多网络问题,请关闭路由器的电源,等待几分钟后再打开,然后再次尝试连接到互联网。
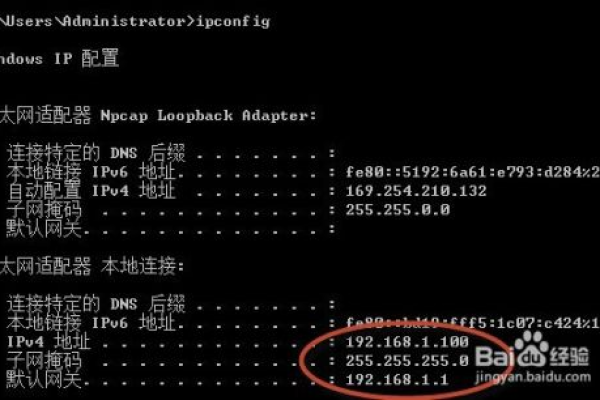
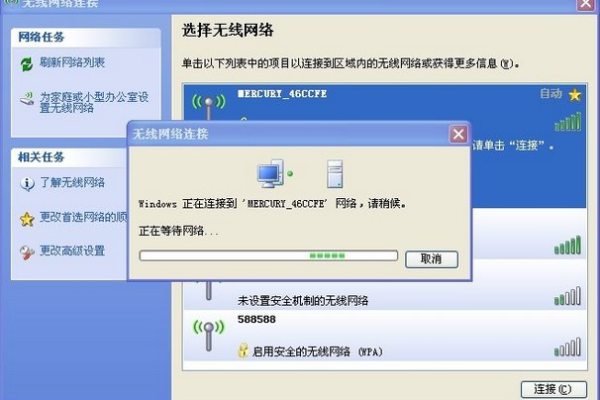
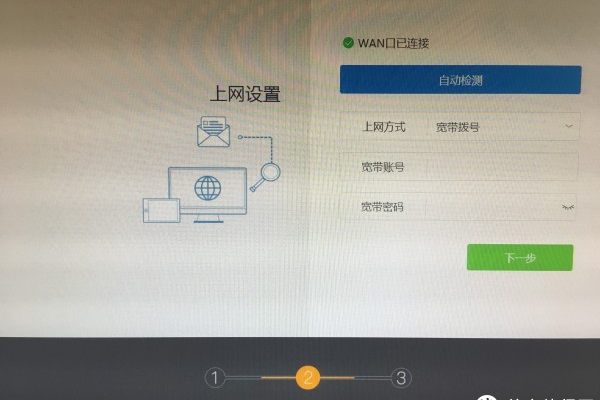
3. **检查网络配置**:如果您确定路由器已经正确连接到互联网,但是还是不能上网,那么可能是您的设备或电脑的网络配置有问题,请检查您的设备的网络设置,确保它们已经正确地配置为使用无线网络。
4. **联系服务提供商**:如果您已经尝试了以上所有步骤,但是还是不能上网,那么可能是您的服务提供商出现了问题,在这种情况下,您应该联系他们以获取帮助。

以下是四个相关问题与解答:
1. **问题**:为什么我无法连接到路由器?
解答**:这可能是由于路由器未正确连接到电源或网络线路未插好导致的,请检查路由器的电源和所有线路是否正确连接。

2. **问题**:我该如何检查我的设备是否已经正确配置为使用无线网络?
解答**:您可以在设备的网络设置中进行检查,您可以在设备的“设置”菜单中找到“无线网络”或“Wi-Fi”选项。
3. **问题**:如果我的设备已经正确配置为使用无线网络,但是我还是不能上网,那么我应该怎么做?

解答**:您可以尝试重启路由器和设备,或者检查网络配置,如果这些步骤都不能解决问题,那么可能是服务提供商出现了问题,在这种情况下,您应该联系他们以获取帮助。
4. **问题**:为什么我的路由器的互联网连接指示灯没有亮起或者闪烁?
解答**:这可能是由于路由器与互联网之间的连接有问题,这可能是因为路由器未正确连接到电源,或者网络线路未插好,您可以尝试重启路由器和检查所有线路是否正确连接。