一个网络可以设置两个路由器吗
- 行业动态
- 2023-11-18
- 6
在当今的数字化世界中,网络已经成为我们生活和工作中不可或缺的一部分,为了提高网络的稳定性和覆盖范围,我们有时会在一个网络中设置多个路由器,一个网络可以设置两个路由器吗?答案是肯定的,在这篇文章中,我们将详细讨论这个问题,并为您提供一些实用的建议。
我们需要了解什么是路由器,路由器是一种网络设备,它可以将来自一个网络的数据包转发到另一个网络,路由器的主要功能是实现不同网络之间的通信,例如家庭网络、企业网络和互联网,路由器通常使用IP地址来识别不同的网络,并通过路由表来确定数据包的传输路径。
为什么我们需要在一个网络中设置多个路由器呢?有以下几个原因:
1. 扩展覆盖范围:当您的家庭或办公室的网络覆盖范围较大时,单个路由器可能无法满足所有设备的连接需求,通过设置多个路由器,您可以将网络信号分散到更广泛的区域,从而提高网络的稳定性和速度。
2. 提高网络安全:在某些情况下,设置多个路由器可以提高网络安全性,您可以将一个路由器设置为网关模式,负责管理整个网络的流量;而另一个路由器则可以设置为访客网络模式,仅允许特定的设备连接到网络,即使攻击者成功载入了一个路由器,他们也无法访问整个网络。
3. 实现负载均衡:在某些情况下,您可能需要将网络流量分配到多个设备上,以提高网络的性能,通过设置多个路由器,您可以将数据包分发到不同的端口或子网,从而实现负载均衡。
4. 优化无线性能:如果您的网络使用了无线设备,如手机、平板电脑和笔记本电脑,那么设置多个路由器可以帮助您优化无线网络性能,通过在不同的位置放置路由器,您可以减少信号干扰,提高无线信号的覆盖范围和速度。
如何在一个网络中设置两个路由器呢?以下是一些建议:

1. 选择合适的路由器:确保您选择的两个路由器都支持相同的网络标准(如802.11ac)和无线协议(如WPA2),它们应该具有相似的硬件配置和性能特点。
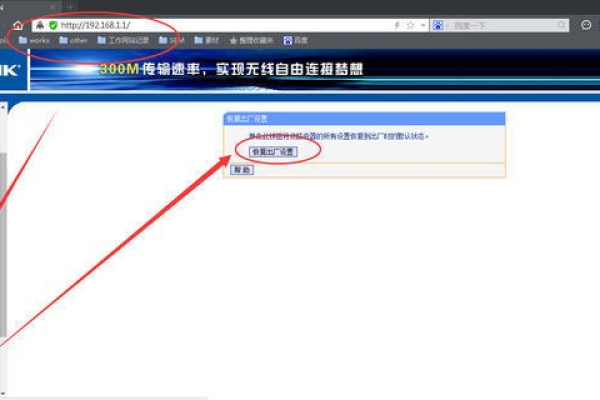
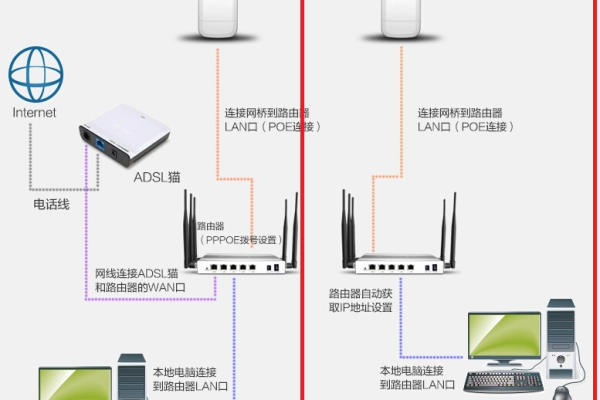
2. 配置主路由器:将一个路由器设置为网关模式,负责管理整个网络的流量,您需要配置主路由器的WAN口和LAN口参数,以及无线网络设置(如SSID、安全密钥等)。
3. 配置从路由器:将另一个路由器设置为访客网络模式,这可以通过将其WAN口连接到主路由器的LAN口来实现,您需要配置从路由器的无线网络设置(如SSID、安全密钥等),并将其连接到主路由器的LAN口。
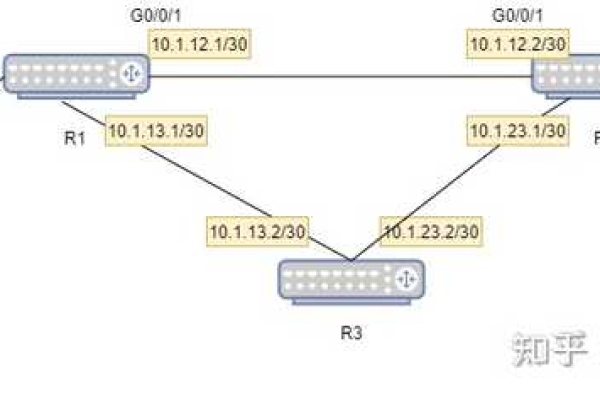
4. 配置路由表:为了确保数据包能够正确地在两个路由器之间传输,您需要配置路由表,这可以通过在主路由器上运行“route”命令或使用专用的路由管理软件来实现,您需要添加一条路由规则,指定从哪个子网发送数据包到哪个子网。
5. 测试和优化:完成上述设置后,您需要进行测试以确保两个路由器之间的通信正常,如果遇到问题,您可以尝试调整路由表或重新配置参数,您还可以根据实际需求对网络进行优化,例如更改无线信道、启用QoS等功能。

一个网络是可以设置两个路由器的,通过合理的规划和配置,您可以实现更好的网络覆盖、安全性和性能,希望本文能帮助您更好地理解和应用这一技术。
我们提出四个与本文相关的问题及其解答:
1. 问题:在一个网络中设置两个路由器是否会影响网络速度?
设置两个路由器不会对网络速度产生显著影响,如果您使用的是较低性能的路由器,或者在两个路由器之间存在信号干扰等问题,那么可能会出现速度降低的情况,在选择和配置路由器时,请确保它们的性能相近且具有良好的无线信号质量。
2. 问题:如何知道一个路由器是否可以作为另一个路由器的网关?

要判断一个路由器是否可以作为另一个路由器的网关,您可以查看其规格说明书或在线文档,了解其是否支持网关模式以及相关的配置选项,您还可以尝试通过登录到该路由器的管理界面来检查其功能和设置。
3. 问题:如何在同一局域网内实现多台设备同时使用两个不同品牌的无线路由器?
要实现这一目标,您需要在每个设备的无线网络设置中手动添加第二个无线路由器的网络名称(SSID)和加密密钥,设备就可以连接到两个不同的无线网络并进行通信了,请注意,这种方法可能会导致某些设备的连接不稳定或速度较慢。
4. 问题:在一个家庭网络中设置两个路由器是否合法?
在大多数国家和地区,在一个家庭网络中设置两个或更多个无线路由器是合法的,您需要确保这些设备遵循当地的法律法规和行业标准,例如使用合适的频段、遵守带宽限制等,为了避免潜在的网络安全风险,建议您定期更新设备的固件和密码。