如何实现Vite项目的CDN打包?
- 行业动态
- 2024-11-21
- 4
Vite 项目 CDN 打包实践
一、Vite 与 CDN
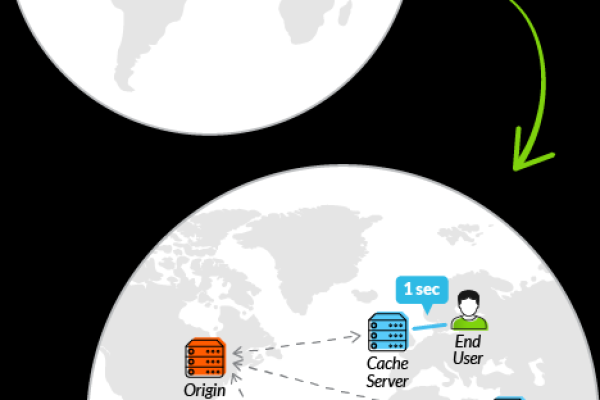
Vite 是一种新型的前端构建工具,凭借其极速的开发环境和优化的生产打包体验,迅速成为开发者的首选,CDN(内容分发网络)则是由多个分布在不同地理位置的服务器组成的网络,用于分发网站资源,JavaScript 文件、CSS 文件、图像等,通过将资源缓存到离用户最近的服务器上,CDN 可以极大地降低延迟,提高加载速度,尤其是对于全球用户访问的场景,CDN 的优势尤为明显。
二、为什么 Vite 项目需要 CDN 加速?
在开发阶段,Vite 通过现代浏览器的 ESM 模块直接加载文件,极大地提升了热更新速度,在生产环境中,当项目逐渐增大时,打包后的资源文件可能变得非常庞大,尤其是外部依赖库如 Vue、React、Lodash 等会占据大量体积,这时,引入 CDN 加速不仅可以减少首屏加载时间,还能避免重复下载常用库,从而显著提升生产环境下的性能表现。
三、如何在 Vite 中集成 CDN 加速?
1. Vite 内置的 CDN 支持
Vite 通过插件机制为开发者提供了极大的扩展性,在项目中,我们可以使用第三方插件或自定义配置来实现 CDN 加速。
2. 使用vite-plugin-cdn-import
vite-plugin-cdn-import是一款专为 Vite 设计的插件,它可以帮助开发者轻松将项目依赖通过 CDN 加载,而不需要每次都将这些依赖打包到本地,下面是集成vite-plugin-cdn-import 的步骤:

安装插件
需要在项目中安装该插件:
npm install vite-plugin-cdn-import --save-dev
配置vite.config.js
安装完插件后,需要在 Vite 的配置文件vite.config.js 中进行配置,指定哪些依赖需要通过 CDN 加载:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import { autoComplete, Plugin as importToCDN } from "vite-plugin-cdn-import";
import { visualizer } from 'rollup-plugin-visualizer';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
importToCDN({
modules: [
{
name: 'vue',
var: 'Vue',
path: 'https://cdn.jsdelivr.net/npm/vue@3.2.45/dist/vue.global.prod.js',
},
{
name: 'vue-router',
var: 'VueRouter',
path: 'https://cdn.jsdelivr.net/npm/vue-router@4.1.6/dist/vue-router.global.prod.js',
},
{
name: 'axios',
var: 'axios',
path: 'https://cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.min.js',
},
// 其他依赖...
],
}),
],
}); 在这个配置中,我们将 Vue、Vue Router 和 Axios 这几个库通过 CDN 加载,这样它们将不再打包到生产环境的资源中,减少了最终打包的体积。
3. 自定义 CDN 配置
如果需要使用其他 CDN 提供商,unpkg、jsDelivr、百度云加速等,可以根据不同的 CDN 地址修改 path 参数,使用 jsDelivr:
{
name: 'vue',
var: 'Vue',
path: 'https://cdn.jsdelivr.net/npm/vue@3.2.0/dist/vue.global.prod.js',
} 或者使用 unpkg:
{
name: 'vue',
var: 'Vue',
path: 'https://unpkg.com/vue@3.2.0/dist/vue.global.prod.js',
} 四、通过 CDN 优化资源加载的技巧
1、按需加载第三方库:根据项目实际情况,按需选择一些体积较大且使用广泛的库进行 CDN 加载。
2、使用多 CDN 提供商:为了提高可靠性和速度,可以使用多个 CDN 提供商,并根据用户的地理位置选择最近的 CDN。
3、缓存控制:合理设置缓存策略,确保用户可以获取到最新的资源,同时不过度消耗浏览器缓存。

4、定期更新 CDN 链接:随着项目的迭代,依赖的版本可能会发生变化,定期检查并更新 CDN 链接以确保兼容性和性能。
五、实际应用场景
1. 大型项目中的优化
在大型项目中,通常会有大量的第三方库和框架,通过将这些资源放到 CDN 上,可以显著减少首次加载时间,提高用户体验,还可以结合其他优化手段,如代码分割、懒加载等,进一步提升性能。
2. 多页面应用的性能提升
对于多页面应用,每个页面都可能有独立的依赖,通过使用 CDN,可以确保公共依赖只加载一次,从而减少整体的资源加载量,还可以利用 CDN 的缓存功能,加快后续页面的加载速度。
六、注意事项
1、网络条件的影响:虽然 CDN 可以显著提升资源加载速度,但它仍然依赖于用户的网络连接质量,在网络较差的情况下,CDN 的优势可能不明显。
2、版本控制:在使用 CDN 时,需要注意依赖的版本控制,确保 CDN 上的资源版本与项目需求一致,避免因版本不匹配导致的兼容性问题。
3、安全性考虑:使用 CDN 时,需要注意资源的安全性,尽量选择可信的 CDN 提供商,并确保资源的完整性和安全性。
通过本文的介绍,我们了解了如何在 Vite 项目中集成 CDN 加速以及相关的技巧和注意事项,合理使用 CDN 不仅可以显著提升项目的性能表现,还能为用户提供更好的体验,希望这些内容能够帮助你在 Vite 项目中更好地应用 CDN 技术。
各位小伙伴们,我刚刚为大家分享了有关“vite cdn打包”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!