路由器重置验证连接互联网失败什么原因「路由器重置验证连接互联网失败什么原因呢」
- 行业动态
- 2023-11-18
- 10
路由器重置验证连接互联网失败可能有以下几个原因:
1. 网络设置问题:可能是您的路由器的网络设置有误,例如IP地址、子网掩码、网关等设置不正确,或者DNS服务器设置错误,这些都可能导致路由器无法连接到互联网。
2. 路由器硬件问题:如果您的路由器硬件出现问题,例如路由器的电源适配器损坏,或者路由器的网线接口损坏,都可能导致路由器无法连接到互联网。
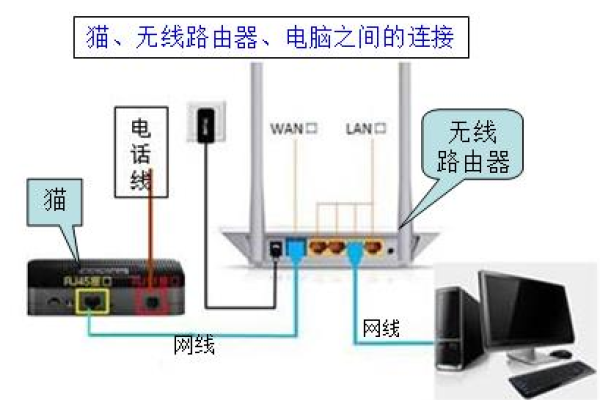
3. 网络环境问题:如果您的网络环境有问题,例如您的宽带线路有问题,或者您的光纤猫有问题,都可能导致路由器无法连接到互联网。
4. 路由器软件问题:如果您的路由器软件出现问题,例如路由器的固件版本过旧,或者路由器的软件系统出现故障,都可能导致路由器无法连接到互联网。
解决方法:
1. 检查网络设置:您可以尝试重新设置您的路由器的网络设置,确保IP地址、子网掩码、网关和DNS服务器的设置都正确。
2. 更换路由器硬件:如果可能的话,您可以尝试更换您的路由器的电源适配器或者网线接口,看看是否能解决问题。
3. 检查网络环境:您可以尝试检查您的宽带线路和光纤猫是否正常,如果有问题,可能需要联系您的网络服务提供商进行修复。
4. 更新路由器软件:如果以上方法都无法解决问题,您可以尝试更新您的路由器的固件版本,或者重置您的路由器的软件系统。
相关问题与解答:
Q1:路由器重置后如何重新配置?
A1:您可以在路由器的管理界面中找到“恢复出厂设置”或者“重置”选项,点击后等待路由器重启,重启后路由器会恢复到出厂设置,然后您可以按照说明书重新配置您的路由器。
Q2:为什么我的电脑可以连接到路由器但不能上网?
A2:这可能是由于您的电脑的网络设置有误,例如IP地址、子网掩码、网关等设置不正确,或者DNS服务器设置错误,您可以在电脑上尝试重新设置这些网络参数,看是否能解决问题。
Q3:为什么我的手机可以连接到路由器但不能上网?
A3:这可能是由于您的手机的网络设置有误,例如IP地址、子网掩码、网关等设置不正确,或者DNS服务器设置错误,您可以在手机上尝试重新设置这些网络参数,看是否能解决问题。
Q4:为什么我的路由器总是掉线?
A4:这可能是由于您的路由器硬件或软件出现问题,例如电源适配器损坏,或者固件版本过旧,或者软件系统出现故障,您可以尝试更换电源适配器,更新固件版本,或者重置软件系统来解决这个问题。