日本独享服务器租用怎么选择配置的
- 行业动态
- 2023-11-18
- 6
选择日本独享服务器租用的配置需要考虑多个因素,包括但不限于你的业务需求、预期的用户数量、数据流量、应用类型等,以下是一些关键配置的建议:
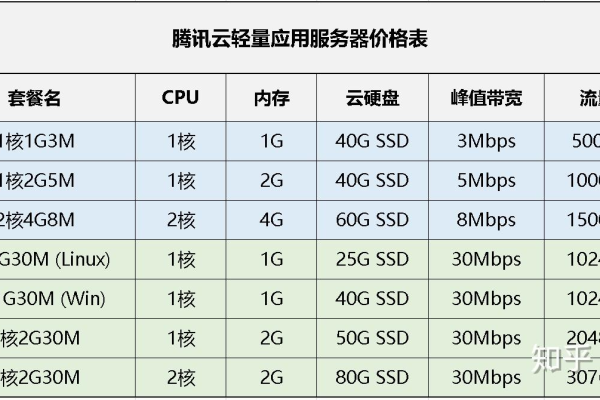
1. 处理器(CPU):处理器是服务器的核心部件,它决定了服务器的运行速度,对于大多数企业应用来说,选择一个多核的处理器可以提供更好的性能,如果你的业务需要处理大量的计算任务,你可能需要一个更高级的处理器,如Intel Xeon或AMD EPYC。
2. 内存(RAM):内存是服务器用来存储正在运行的程序和数据的临时空间,对于大多数应用程序来说,至少需要8GB的RAM才能正常运行,如果你的业务需要处理大量的数据或者运行内存密集型的应用,你可能需要一个更大的内存。
3. 存储(硬盘):硬盘是服务器用来存储长期数据的地方,对于大多数应用来说,一个快速的SSD(固态硬盘)就可以满足需求,如果你的业务需要大量的存储空间,你可能需要一个更大的硬盘或者使用RAID技术来提高存储性能。
4. 带宽:带宽决定了服务器可以处理的数据流量,对于大多数企业应用来说,10-50Mbps的带宽就足够了,如果你的业务需要处理大量的数据流量,你可能需要一个更高的带宽。
5. 操作系统:操作系统是服务器的软件基础,它决定了服务器可以运行哪些程序,常见的操作系统有Windows Server和Linux,你需要根据你的业务需求和技术人员的技能来选择合适的操作系统。

6. 电源和冷却系统:电源和冷却系统是保证服务器稳定运行的关键,你需要确保你的服务器有足够的电源供应,并且有一个有效的冷却系统来防止过热。
7. 网络连接:网络连接决定了你的服务器可以访问哪些网络和服务,你需要确保你的服务器有一个良好的网络连接,以便你可以从任何地方访问你的服务器。
以上只是一些基本的配置建议,具体的配置需要根据你的业务需求来确定,在选择服务器租用时,你应该考虑你的预算、技术支持、服务等级协议等因素,你也可以考虑使用云服务提供商提供的托管服务,他们通常会提供更多的资源和更灵活的配置选项。
问题与解答**

1. **Q: 我应该选择哪个品牌的日本独享服务器?**
A: 这取决于你的具体需求和预算,一些知名的服务器品牌包括Dell, HP, Lenovo, Fujitsu等,这些品牌都有不同的产品线和服务等级协议,你可以根据你的需求和预算来选择最适合你的产品。
2. **Q: 我需要多少带宽才能支持我的业务?**
A: 这取决于你的业务需求和你预计的流量,10-50Mbps的带宽就可以满足大部分企业应用的需求,如果你预计你的业务会有大量的数据流量,你可能需要更大的带宽。

3. **Q: 我应该如何测试我的日本独享服务器的性能?**
A: 你可以通过多种方式来测试你的服务器性能,包括使用基准测试工具,监控服务器的CPU和内存使用情况,以及检查网络连接的速度等,你还可以使用负载测试工具来模拟高流量的情况,以检查服务器的性能极限。
4. **Q: 如果我对我的日本独享服务器不满意,我可以退款吗?**
A: 这取决于你的服务提供商的服务等级协议(SLA),大多数服务提供商都会在合同中明确规定退款政策,你应该仔细阅读你的合同,了解你的退款权利和条件。