租用台湾服务器一年价钱要多少?「租用台湾服务器一年价钱要多少钱」
- 行业动态
- 2023-11-18
- 8
租用台湾服务器一年的价格因素多种多样,包括但不限于服务器的类型、配置、带宽、服务提供商等,价格可以从几百美元到几千美元不等,以下是一些可能影响价格的主要因素:
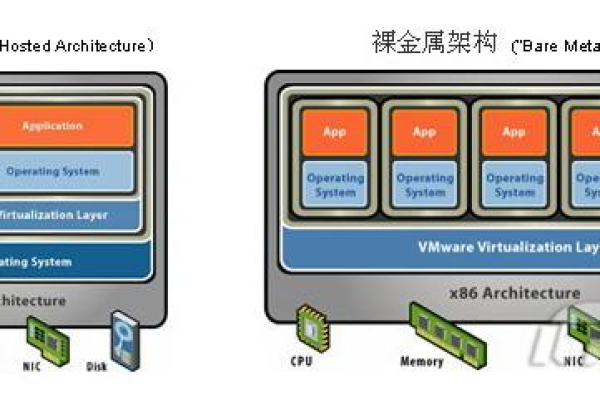
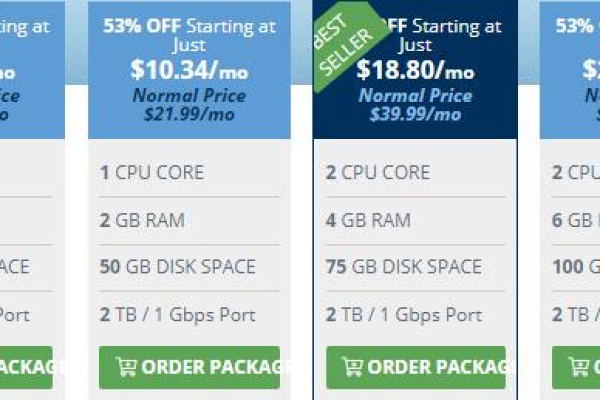
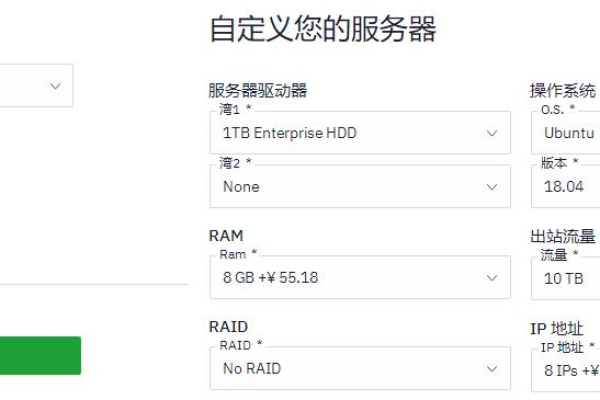
1. 服务器类型和配置:服务器的类型和配置是影响价格的最重要因素,独立服务器的价格通常比虚拟服务器或云服务器要高,服务器的配置也会影响价格,例如CPU的速度、内存的大小、硬盘的容量等。
2. 带宽:带宽是决定网站速度的重要因素,如果网站流量大,可能需要更高的带宽,带宽越大,价格也越高。
3. 服务提供商:不同的服务提供商可能会提供不同的价格和服务,一些知名的服务提供商可能会提供更好的服务和支持,但价格也可能会更高。
4. 其他费用:除了基本的费用外,还可能有一些其他的费用,例如维护费、备份费、数据迁移费等。

租用台湾服务器一年的价格可能在几百到几千美元之间,具体价格需要根据上述因素进行详细的比较和考虑。
相关问题与解答:
1. 租用台湾服务器需要注意哪些问题?
答:租用台湾服务器需要注意的问题主要包括服务器的稳定性、安全性、速度和售后服务等,在选择服务提供商时,应该仔细比较不同提供商的价格和服务,选择最适合自己的。

2. 如何选择合适的台湾服务器?
答:选择合适的台湾服务器需要考虑多个因素,包括服务器的类型和配置、带宽、价格、服务提供商等,可以根据自己的需求和预算进行选择。
3. 租用台湾服务器有哪些优点?
答:租用台湾服务器的优点主要包括速度快、稳定性好、安全性高、服务质量高等,台湾的数据中心设施完善,技术支持能力强,可以提供良好的用户体验。

4. 租用台湾服务器有哪些缺点?
答:租用台湾服务器的缺点可能包括价格较高、可选择的服务和配置较少等,由于地理位置的原因,访问速度可能会受到一些影响。