路由器网络灯闪烁连不上网
- 行业动态
- 2023-11-18
- 4
路由器网络灯闪烁连不上网的问题,可能是由于多种原因导致的,以下是一些可能的解决方案:
1. 重启路由器:这是解决大多数网络问题的最简单方法,关闭路由器,等待几分钟后再打开,看看问题是否得到解决。
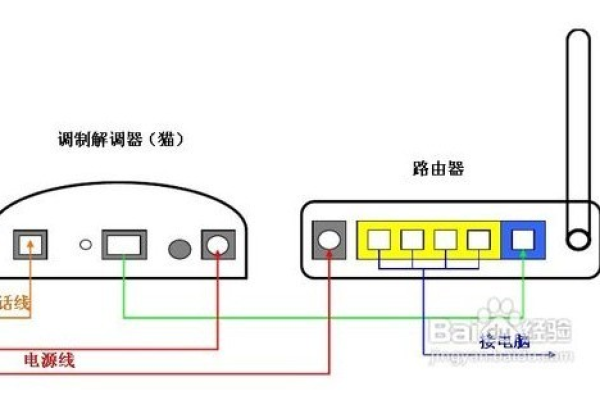
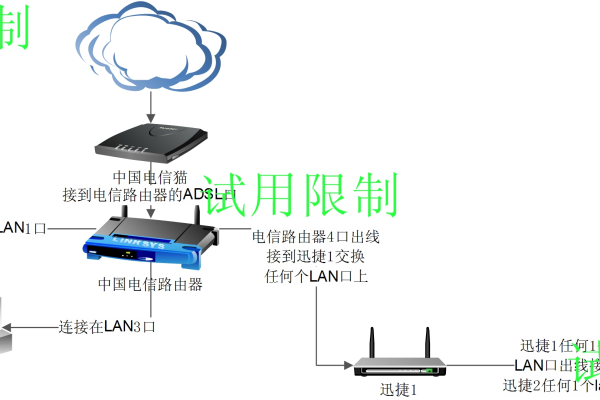
2. 检查路由器的电源和连接:确保路由器的电源线已经插好,并且路由器的WAN口(通常标有“Internet”或“上行”字样)已经连接到调制解调器或其他互联网设备。
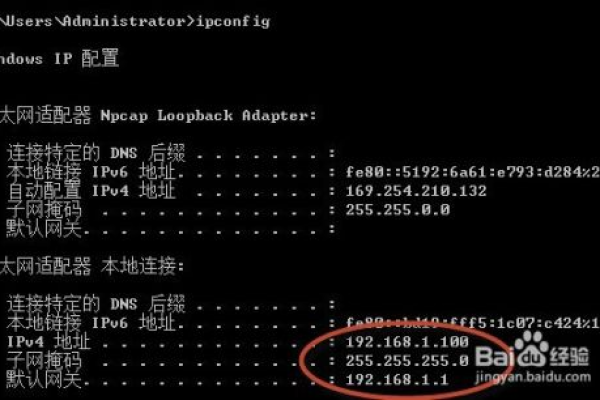
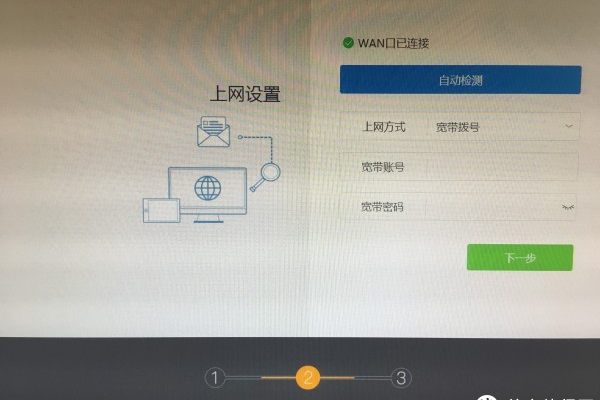
3. 检查网络设置:在电脑的网络设置中,检查是否已经正确配置了IP地址、子网掩码和默认网关,如果不确定,可以尝试使用自动获取IP地址(DHCP)的功能。
4. 检查路由器的固件版本:有些路由器的问题可能是由于固件版本过旧导致的,你可以尝试更新路由器的固件,看看问题是否得到解决。

5. 重置路由器:如果以上方法都无法解决问题,你可能需要重置路由器到出厂设置,但是请注意,这将删除所有你已经设置的网络参数,包括Wi-Fi密码。
如果以上方法都无法解决问题,可能是路由器硬件出现问题,建议联系路由器制造商的客服进行咨询或者维修。
相关问题与解答**
1. **问题:路由器的电源线没有插好怎么办?**

答:请检查路由器的电源线是否已经插好,如果没有插好,请将电源线插入路由器的电源接口,并确保接口牢固。
2. **问题:我无法在电脑上看到路由器的管理界面怎么办?**
答:请检查你的电脑是否已经连接到路由器,如果你使用的是有线连接,请确保网线已经插好;如果你使用的是无线连接,请确保你的电脑已经连接到正确的Wi-Fi网络。
3. **问题:我无法通过路由器连接到互联网怎么办?**

答:请检查你的路由器是否已经连接到互联网,你可以查看路由器的状态指示灯,如果WAN口的指示灯亮起,表示路由器已经成功连接到互联网,如果指示灯没有亮起,可能是路由器没有连接到互联网,或者是调制解调器或者其他互联网设备出现了问题。
4. **问题:我无法更新路由器的固件怎么办?**
答:请检查你的电脑是否已经安装了最新的驱动程序,如果你的电脑没有安装最新的驱动程序,可能会导致无法更新路由器的固件,你也可以尝试使用其他电脑来更新固件,看看问题是否得到解决。