七牛云cdn价格,七牛云云服务器2022年更新(七牛云 cdn)「七牛云cdn怎么样」
- 行业动态
- 2023-11-18
- 6
七牛云CDN价格
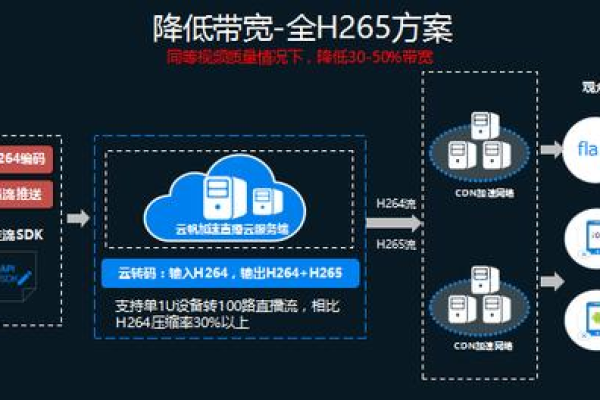
七牛云是一家提供云计算服务的公司,其产品包括云存储、云数据库、云服务器等,七牛云CDN是一种内容分发网络服务,可以帮助用户将网站或应用的内容分发到全球各地的节点上,从而提高用户访问网站或应用的速度和稳定性。
七牛云CDN的价格因不同的套餐和服务而异,以下是七牛云CDN的一些主要套餐和服务的价格:
1. 基础套餐:适用于小型网站和应用,提供基本的CDN加速功能,价格较低,具体价格根据实际使用量而定,最低可达每月50元。
2. 企业套餐:适用于中大型企业的网站和应用,提供更丰富的CDN加速功能和更高的性能,价格相对较高,具体价格根据实际使用量而定,最低可达每月1000元。
3. 专业套餐:适用于对CDN性能要求极高的大型网站和应用,提供最高级别的CDN加速功能和最优质的客户服务,价格最高,具体价格根据实际使用量而定,最低可达每月数万元。
4. 定制套餐:根据客户的实际需求,为客户量身定制CDN服务方案,满足客户的个性化需求,价格根据定制内容和服务而定,最低可达每月数千元。
需要注意的是,以上价格仅供参考,实际价格可能会有所变动,建议用户在选择七牛云CDN时,根据自己的实际需求和预算选择合适的套餐和服务,七牛云还会不定期推出优惠活动,用户可以关注七牛云的官方信息,以获取更多优惠信息。

七牛云云服务器2022年更新(七牛云 CDN)
随着互联网的快速发展,越来越多的企业和个人选择将业务迁移到云端,作为一家领先的云计算服务提供商,七牛云在2022年继续加大对云服务器和CDN服务的投入,为用户提供更高效、更稳定、更安全的服务。
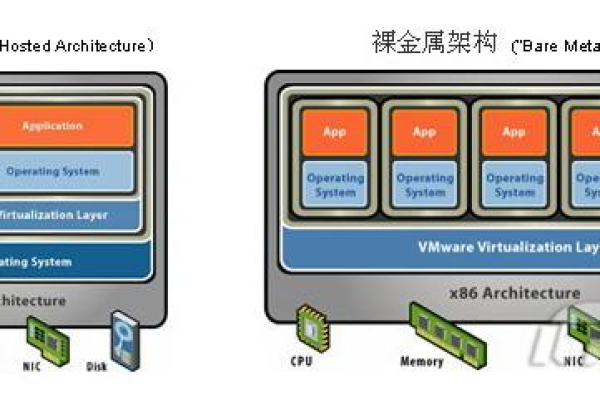
1. 高性能云服务器:七牛云在2022年推出了全新的高性能云服务器产品,采用了最新的硬件技术和虚拟化技术,提供了更高的计算性能和更低的延迟,七牛云还提供了多种规格的云服务器实例,以满足不同规模和需求的企业和个人用户。
2. 弹性伸缩:为了满足用户在业务高峰期的需求,七牛云在2022年对弹性伸缩功能进行了全面升级,用户可以根据自己的业务需求,随时调整云服务器的数量,以满足不断变化的计算资源需求。
3. 全球数据中心:为了提高用户访问网站和应用的速度和稳定性,七牛云在全球范围内部署了多个数据中心,用户可以根据自己的业务需求,选择距离自己最近的数据中心接入服务。
4. 安全防护:随着网络安全威胁的不断增加,七牛云在2022年加强了对用户的安全防护措施,除了提供DDoS防护、WAF防护等功能外,七牛云还引入了人工智能技术,对反面流量进行实时识别和拦截,确保用户数据的安全。

七牛云在2022年对云服务器和CDN服务进行了全面升级,旨在为用户提供更高效、更稳定、更安全的服务,如果您有关于七牛云的任何问题或需求,欢迎随时联系我们的客服团队,我们将竭诚为您服务。
相关问题与解答:
1. 问题:七牛云CDN是否支持HTTPS?
是的,七牛云CDN支持HTTPS加速服务,通过使用SSL证书,用户可以将自己的网站从HTTP升级到HTTPS,以提高数据传输的安全性和可靠性。
2. 问题:七牛云CDN的缓存策略有哪些?
七牛云CDN提供了多种缓存策略供用户选择,包括默认缓存、预热缓存、预取缓存等,用户可以根据自己的业务需求和场景选择合适的缓存策略。

3. 问题:如何将网站接入七牛云CDN?
要将网站接入七牛云CDN,您需要先购买相应的CDN套餐和服务,然后在七牛云的控制台中进行配置和域名解析,具体的操作步骤和注意事项可以参考七牛云的官方文档或在线帮助中心。
4. 问题:七牛云CDN是否支持IPv6?
是的,七牛云CDN支持IPv6,为了应对IPv4地址资源的逐渐枯竭,许多国家和地区已经开始推广IPv6,七牛云作为一家领先的云计算服务提供商,已经提前布局并实现了对IPv6的支持。