1U和2U服务器规格到底有何不同?
- 行业动态
- 2024-08-24
- 1
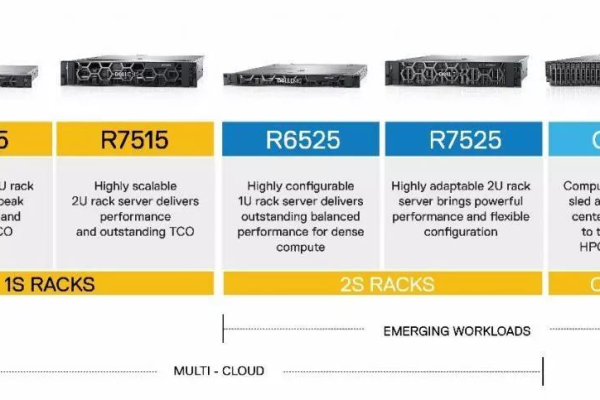
服务器的1U、2U是什么?
服务器的1U和2U指的是服务器的两种常见尺寸标准,U”是机架式服务器尺寸单位的象征,这种标准化的尺寸是为了确保不同硬件能够适配到统一的机架环境中,从而便于管理和维护。
尺寸定义和计算
基本解释:在机架式服务器中,“U”代表高度的单位,具体到每个“U”而言,其高度是44.5mm(约1.75英寸),这一尺寸由电子产业联盟(EIA)规定,旨在统一电子设备的物理尺寸以适配标准化机柜。
1U服务器:1U服务器的高度为44.5mm,这种服务器由于其较小的体积通常用于需要多台服务器密集部署的环境,如数据中心,尽管体积小,但1U服务器能高效集成必需的硬件组件,满足基本的运算和存储需求。
2U服务器:2U服务器的高度是1U的两倍,即89mm(约3.5英寸),更大的尺寸意味着能有更多空间来配置更强大的硬件,比如更大的处理器、更多的内存插槽和扩展槽,因此2U服务器通常具有更高的处理能力和扩展能力。
设计和应用
硬件集成:1U和2U服务器虽然体积有限,但制造商通过精心设计确保了它们可以容纳足够的硬件资源,一些1U服务器能够装配多达数十核的处理器和大量的内存,这使它们成为中小型企业理想的选择。
热管理:受限于较小空间,1U和2U服务器在散热设计上面临挑战,制造商通常会采用高效的散热解决方案,如优化的风道设计、高效能散热器和风扇,良好的热管理不仅保证了服务器的稳定运行,也延长了硬件的使用寿命。
维护和管理
易于维护:采用标准化机架的服务器更容易进行维护,1U和2U服务器的设计允许它们轻松地被安装到机架中并从机架中移除,这对于进行硬件升级和故障更换尤其重要,这种设计也有助于线缆管理,简化了网络布线,保持了数据中心内部的整洁和有序。
能源效率:相比更大尺寸的服务器,1U和2U服务器由于其紧凑的设计通常能更好地利用能源,它们虽小但五脏俱全,能在较低的能源消耗下提供必要的服务,这对于减少运营成本和环境影响尤为重要。
1U和2U服务器代表了机架式服务器中的两种常见规格,它们在保持高性能的同时,也满足了对空间有特别需求的场合,了解这些规格对于选择合适的服务器模型至关重要,无论是建设数据中心还是其他计算需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/154815.html