路由器论坛koo「路由器论坛kool」
- 行业动态
- 2023-11-17
- 4
在当前的网络环境中,路由器已经成为了家庭和企业的必备设备,路由器论坛koo作为一个专业的技术交流平台,为广大用户提供了丰富的路由器相关知识、技巧和解决方案,在这里,我们将分享一些关于路由器的基本知识和常见问题解答,帮助大家更好地使用和维护路由器设备。
一、路由器的基本概念
路由器是一种计算机网络设备,主要用于实现不同网络之间的连接和数据包的转发,它的主要功能是将数据包从一个网络传输到另一个网络,同时还可以提供防火墙、虚拟专用网络(网络传输层)等安全功能,路由器可以分为有线路由器和无线路由器两种类型,根据网络连接方式的不同,有线路由器通过以太网线连接设备,而无线路由器则通过Wi-Fi信号进行无线连接。
二、路由器的工作原理
路由器的工作原理主要包括以下几个步骤:
1. 数据包接收:当有新的数据包到达路由器时,路由器会检查数据包的目标地址,并将其与路由表中的信息进行匹配,如果找到匹配的路径,路由器将决定如何处理这个数据包。
2. 数据包转发:根据匹配的路径,路由器将数据包转发到下一个网络节点,这个过程可能需要经过多个中间设备,如交换机、集线器等。
3. 数据处理:在数据包到达目标网络之前,路由器可能会对数据包进行处理,例如修改源地址信息、进行加密解密等。
4. 数据包发送:路由器将处理后的数据包发送到目标网络,完成一次完整的数据传输过程。
三、路由器的配置与管理
为了确保路由器能够正常工作并满足用户的需求,我们需要对其进行一定的配置和管理,以下是一些常见的配置和管理任务:
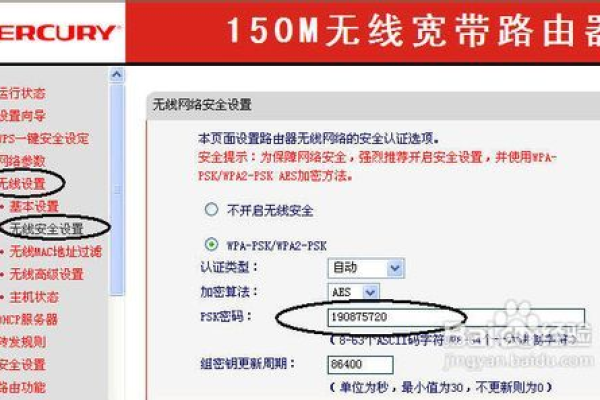
1. 设置无线网络:为路由器分配一个安全的无线网络名称(SSID)和密码,以便用户连接到网络。
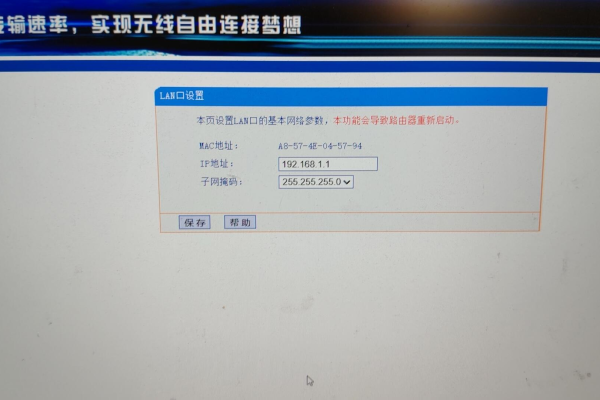
2. 连接有线设备:将需要上网的设备连接到路由器的LAN口,并通过网线将它们接入互联网。
3. 调整带宽控制:通过设置QoS(Quality of Service)策略,限制某些应用程序或设备的带宽使用,以保证其他应用和服务的正常运作。
4. 更新固件:定期检查并更新路由器的固件,以修复可能存在的安全破绽和提高性能。
四、常见问题解答
1. 为什么我的无线网络速度很慢?
答:无线网络速度慢的原因可能有很多,例如信号干扰、距离过远、路由器过热等,您可以尝试更换无线信道、调整路由器位置或增加天线来改善信号质量;此外,确保路由器通风良好,避免过热也有助于提高性能。
2. 如何设置访客网络?
答:访客网络允许您为来访的朋友或家人提供一个独立的网络环境,让他们可以访问您的互联网资源,但无法查看您的内部文件和设置,您可以在路由器的管理界面中创建一个新的网络并为其分配一个独立的SSID和密码,将其连接到您的主路由器或调制解调器上即可。
3. 如何防止无线密码被破解?
答:为了防止无线密码被破解,您可以采取以下措施:
– 使用强密码:确保您的WiFi密码包含大小写字母、数字和特殊字符,长度至少为8位。
– 定期更改密码:建议每3个月更换一次WiFi密码。
– 启用WPA/WPA2加密:使用较新的加密标准(如WPA3)可以提高安全性。