换新路由器电视连不上网络怎么办呢
- 行业动态
- 2023-11-17
- 6
在现代生活中,网络已经成为我们日常生活的一部分,无论是工作还是娱乐,都需要网络的支持,电视作为我们家庭娱乐的重要设备,如果无法连接到网络,那么其功能就会大打折扣,当我们遇到新路由器更换后电视连不上网络的情况时,我们应该怎么办呢?
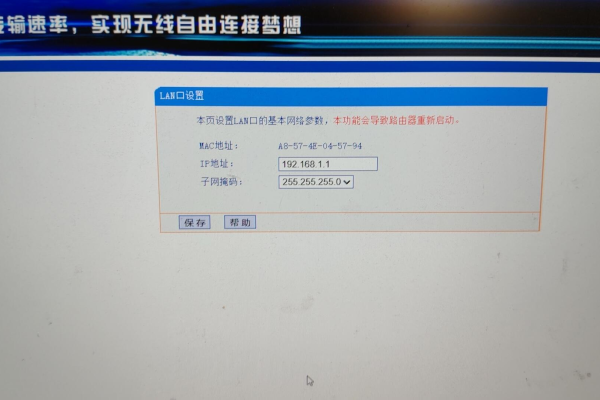
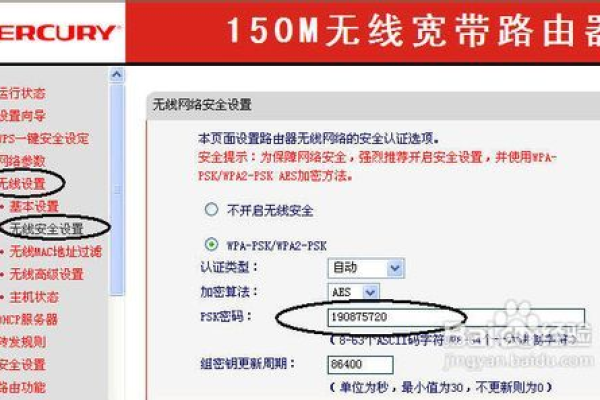
我们需要确定路由器是否正常工作,这包括检查路由器的电源是否正常,网线是否插好,以及路由器的指示灯是否正常,如果这些都没有问题,那么可能是路由器的设置问题。
我们需要检查电视的网络设置,这包括检查电视是否已经连接到正确的Wi-Fi网络,以及电视的网络设置是否正确,如果这些都没有问题,那么可能是电视的网络模块出现故障。
我们需要检查电视的网络信号,这包括检查电视是否在信号覆盖范围内,以及电视的信号强度是否正常,如果这些都没有问题,那么可能是电视的网络模块出现故障。
当我们遇到新路由器更换后电视连不上网络的情况时,我们需要从多个方面进行检查和排查,才能找到问题的真正原因。
【相关问题与解答】
1. 新路由器更换后电视连不上网络怎么办?
答:首先检查路由器是否正常工作,然后检查电视的网络设置和网络信号,如果都没问题,可能是电视的网络模块出现故障。
2. 路由器的电源正常但是电视还是连不上网络怎么办?
答:可以尝试重启路由器和电视,如果还是不行,可能需要检查路由器的设置或者更换网线。
3. 电视已经连接到正确的Wi-Fi网络但是还是连不上网络怎么办?
答:可以尝试忘记这个Wi-Fi网络然后重新连接,或者重启电视和路由器。
4. 电视的网络模块出现故障怎么办?
答:这种情况需要联系电视的售后服务进行维修或者更换。
以上就是我们对新路由器更换后电视连不上网络的一些解决方法和建议,希望对大家有所帮助,如果还有其他问题,欢迎继续提问。